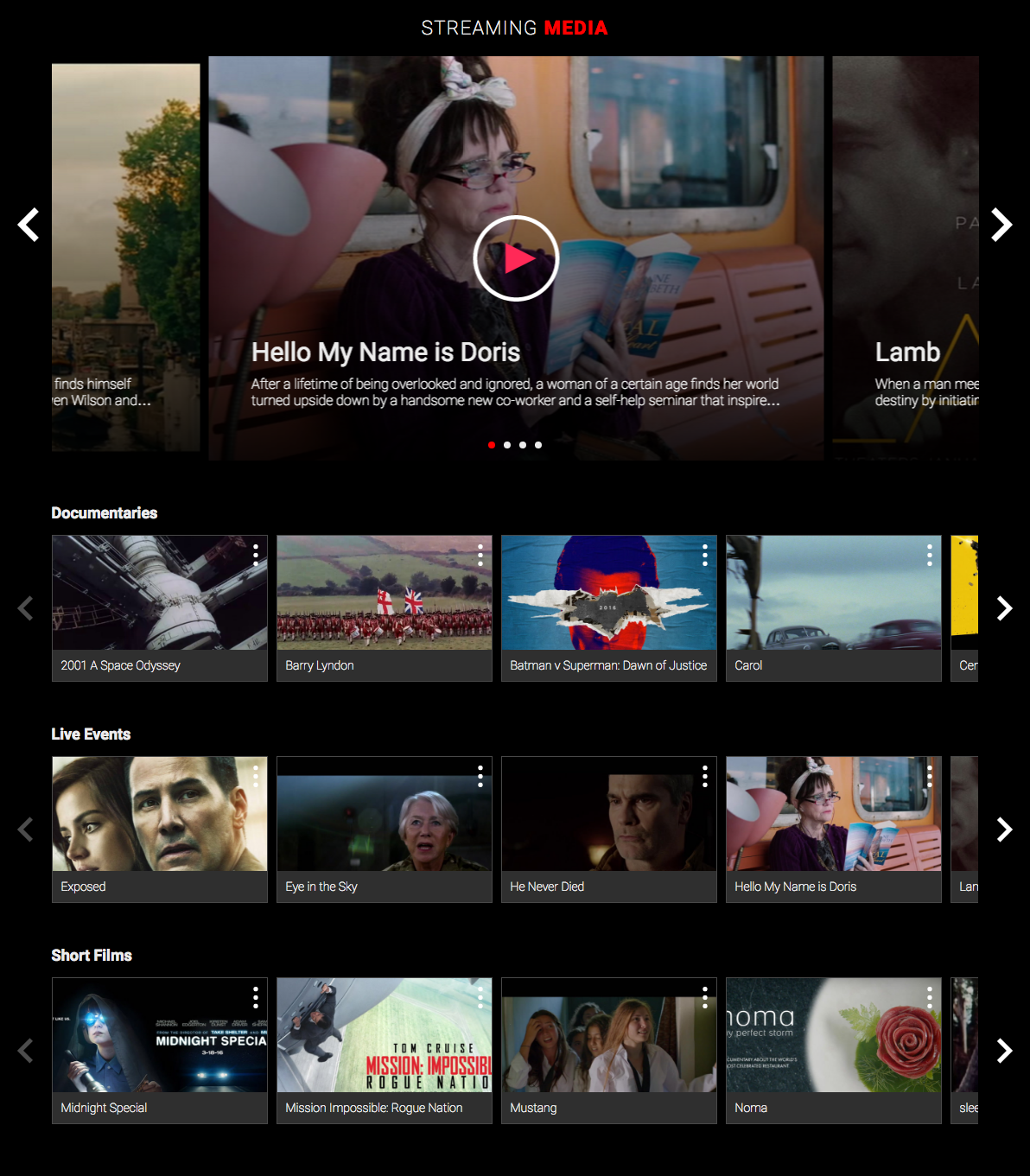
A lightweight page for streaming videos. Check it out here.
Make sure you have Node.js installed, and run:
$ npm install
$ npm start
Your app should now be running on localhost:3000.
- Node.js
- Vanilla JS
- LESS
- Grunt
- Fetch
- Swiper (carousel library)
- JW Player Feeds JSON
- Heroku
I prefer running simple node servers with nodemon, a package that watches and restarts the server on changes — so building in server functionality for Grunt wasn't necessary. Grunt does watch, compile and minify Less to CSS.
- Sliding drawer-like transitions to the descriptions on hover, more graceful modal appearance on click
- Find which films are slightly out of viewport, lower the opacity
- Logic to determine scroll position and highlight left/right arrows appropriately
- Depending on mobile design, might reconfigure the slideshow to show only 1 "slidePerView" on phone screen.
- Organize the LESS files for more modularity
- More reliable cross-browser testing (autoprefixer, etc.)