Sobre • Funcionalidades • Layout • Como executar • Tecnologias • Autor • Licença
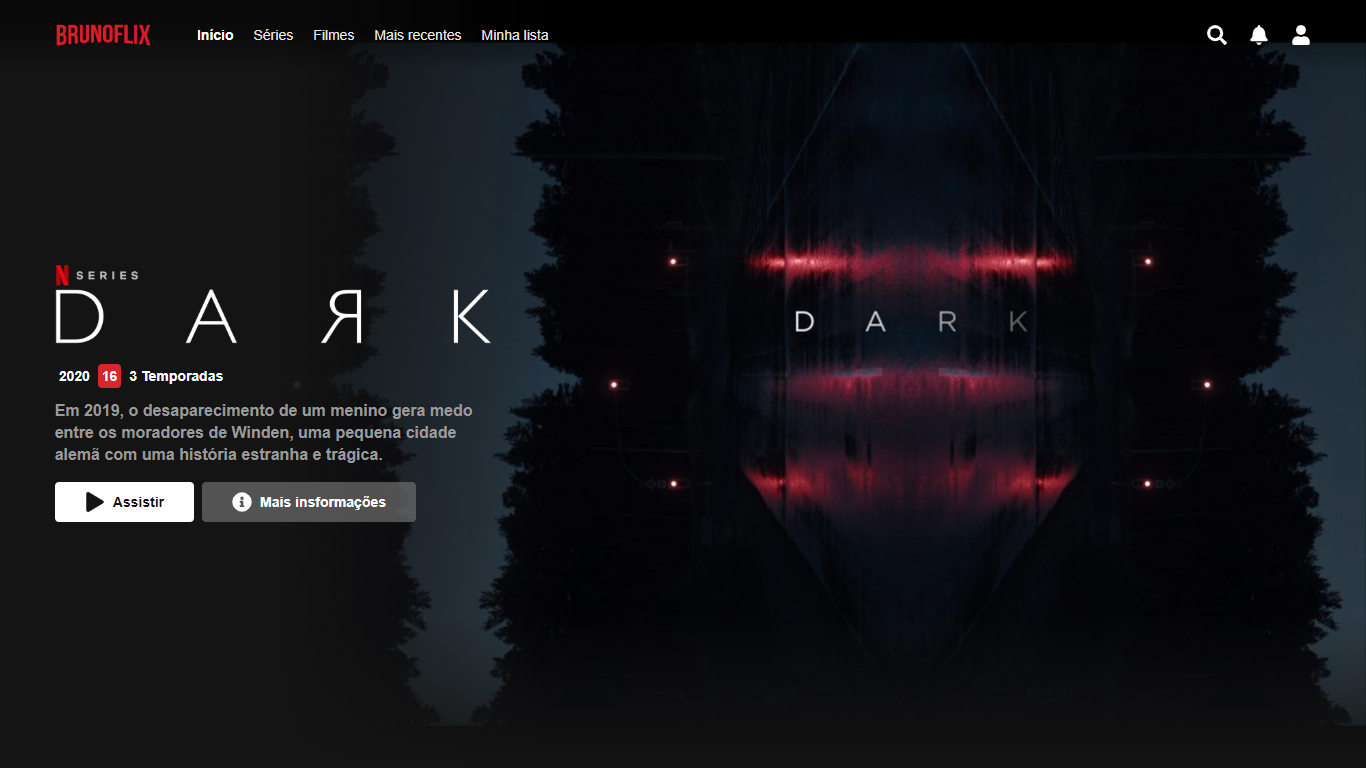
📺 Brunoflix - é um clone da interface da Netflix.
Projeto desenvolvido para aprofundar meus conhecimentos de ReactJS, TypeScript e Testes.
-
Header:
- menu fixo no topo e ao sair do topo deve alterar a cor de fundo
- navegar para a página inicial
- navegar entre as páginas
- setar página atual
- campo de busca
- badge alerta
- menu suspenso alerta
- menu suspenso usuário
-
Hero:
- conter imagem de fundo
- carregar dados da API
- conter as informações de título, descrição e botões
- após 3 segundos trocar a imagem de fundo por um vídeo
-
Loading
-
Card:
- sem foco deve conter apenas a imagem de fundo
- com foco deve:
- aumentar de tamanho:
- origem no centro para os comuns
- origem nas laterais para o primeiro e último
- ficar acima dos demais cards
- mostrar título e botões
- aumentar de tamanho:
- se tem exibição:
- barra de progresso
- esconder o título
-
Slider (imagem vertical):
- conter título
- conter cards
- conter navegação
- conter paginação
-
SliderMyListPage (sem navegação):
- conter título
- conter cards
-
SliderOriginal (imagem horizontal):
- conter título
- conter cards vertical
- conter navegação
-
SliderTop10:
- conter título
- conter cards
- conter navegação
-
Modal de detalhes:
- conter título
- conter descrição
- conter vídeo
-
Pages:
- Início
- Séries
- Filmes
- Mais recentes
- Minha lista
- Assistir trailer
- Busca
-
Footer
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Para gerenciar os pacotes, você pode utilizar o NPM ou o YARN. Além disto é bom ter um editor para trabalhar com o código como VSCode.
O projeto utiliza a API do The Movie Database, faça seu cadastro de forma gratuita e adicione a chave de desenvolvedor no arquivo .env conforme o exemplo no arquivo .env.example
# Clone este repositório
$ git clone git@github.com:BrunoSaibert/brunoflix.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd brunoflix
# Instale as dependências
$ yarn
# Execute a aplicação em modo de desenvolvimento
$ yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
As seguintes ferramentas foram usadas na construção do projeto:
Website (React + TypeScript)
Veja o arquivo package.json
- Editor: Visual Studio Code
- API: The Movie Database
- Teste de API: Insomnia
- Markdown: Markeditor
- Ícones: Font Awesome, Feather Icons
- Fontes: Netflix Font
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature
- Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature"
- Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
Bruno Henrique Saibert
Feito com ❤️ por Bruno Henrique Saibert 👋 Entre em contato!
Este projeto esta sobe a licença MIT.