A lean yet powerful library for sending in browser-notifications to your users.
Given its robustness, OPN is able to handle a large amount of notifications simultaneously, without cropping/deleting notifications.
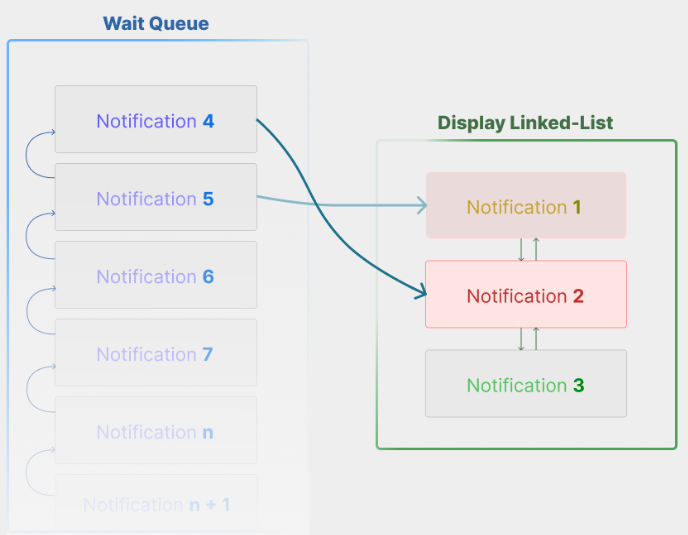
It achieves this via a buffered wait queue system, and a special display data structure to neatly display notifications/update notifications.
The below image shows how OPN works.
opn_demo.mp4
Navigate to the release branch and download dist/main.js alongside main.css.
Reference both files in your HTML file.
To use OPN, you must first create a new instance of the OpenNotifications class.
const opn = new OpenNotifications();then, you can use the add method to add a notification.
ON.add(
{
message: `Hello, World!`,
duration: 5000, // ms
}
);Currently, the following parameters are supported by the add method:
interface Noti {
message: string;
duration: number; // ms
backgroundColour?: string; // css colour
// For a linear gradient, specify both the start and end colours,
// otherwise, the start colour will be applied to the whole bar.
progressColourStart?: string; // css colour
progressColourEnd?: string; // css colour
}Pull requests are very much welcome! For major changes, please open an issue first to discuss what you would like to change. But otherwise, feel free to make this repo your own.
That is all!