- ⌘: Command Key
- ⇧: Shift Key
- ⌃: Control Key
- ⌥: Alt Key
| Shortcut Command | Shortcut Function | |
|---|---|---|
| ⌘ + ⇧ + P | Open Command Palette | Easy Access to Installed Packages |
| ⌘ + P | File Switching | Searches your open directory. See below for even more functionality. |
| ⌘ + L | Select Entire Line | Can repeat command to select more lines. |
| ⌘ + [ or ⌘ + ] | Indent forward or backward | Allows easy management and organization of your code |
| ⌘ + / | Comment Out Code | Easily comment and uncomment multiple lines of code. |
| ⌘ + ⌥ + 2 | Split into 2 windows (Can open up to 4 windows) |
⌃ + Window Number will move cursor to that window |
| ⌃ + Tab or ⌃ + ⇧ + Tab | Select Next/Previous Tab | Easily move across multiple files |
| ⌘ + ⌃ + Up/Down: | Move selection up/down | Can move large code chunks and paragraphs without continuously copy/pasting |
| ⌃ + ⇧ + Up/Down | Select line above below (Multi-select) | Multi-select is your best friend. Use it often to really speed things up! |
| ⌘ + ⌃ + G | Select All Instances of Selection | Effortlessly change class, tag, and id names |
| ⌘ + K, ⌘ + V | Paste History | Lets you keep and choose from multiple items in your clipboard. |
| ⌘ + K, ⌘ + B | Hide Side Bar | Gives more space to see your code. |
⌘ + P Will open any file in your directory. You can chain this with the following symbols to make your search even more accurate!
# : Fuzzy Matching. Will find by tag name, class name, etc.
: : Line Matching.
@ : Symbol Search. Very useful when navigating css
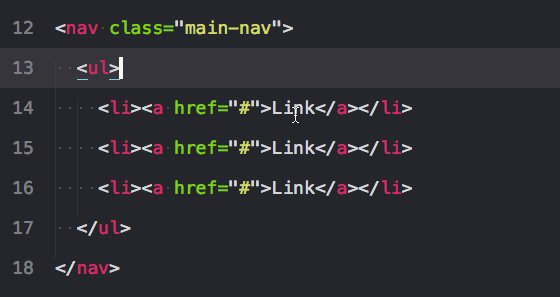
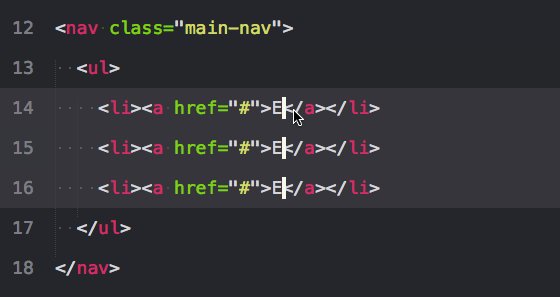
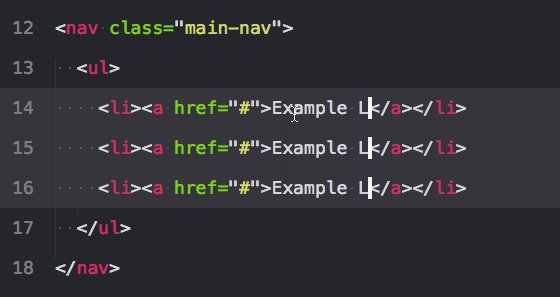
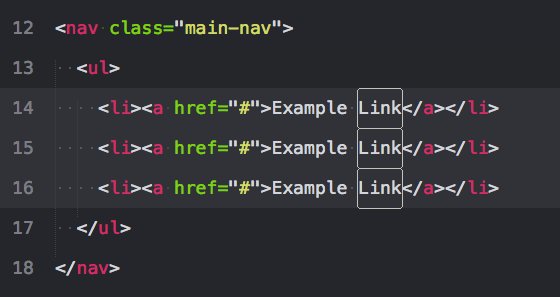
Multi-select makes it easier to edit files, speeds up your work, and looks really cool.
Source: Tommy Marshall. Viget.com
There are multiple ways to use multi select.
- ⌃ + ⇧ + Up/Down: Adds a cursor directly above or below your current line.
- ⌃ + D: Selects the next instance of the code you have highlighted. Repeat multiple times to select more.
- ⌘ + ⌃ + G: Selects ALL instances of the code you have selected.
- ⌥ + Click: Allows you to drag your mouse across the lines you add a cursor.
When you finish editing in multi-select, just press Esc and you are back to normal, boring, one cursor editing.
First you must have Package Control installed. Follow this link for installation instructions: https://packagecontrol.io/installation
| Package Name | Package Use | Link |
|---|---|---|
| Emmet | Emmet can make your HTML and CSS workflow lightning fast! Over Has over 1.43 million users! |
Emmet Website Emmet Cheatsheet |
| AdvancedNewFile | Allows faster file creation within Sublime Text | AdvancedNewFile Repo |
| Color Highlighter | Adds unobtrusive preview colors and color picker. Open Color Picker: ⇧+⌃+C |
Color Highlighter Repo |
| Git & Gitgutter | Adds git functionality within Sublime and shows changes to most recent commit in real time. | Git for Sublime GitGutter |
| SideBar Enhancements | Expands your options in the sidebar and allows you to easily open files within the browser. | SideBar Repo |
| Sublime Linter | Analyzes your code for potential error. Available for CSS, Javascript, Ruby, jQuery, and more! | Sublime Linter |
| Prettify | Automatically indents your code to make it more readable. | Prettify Repo |
If you are curious about a particular package, check out [packagecontrol.io](https://packagecontrol.io/)
Emmet is one of the biggest timesaves available to web developers today.
This package allows users to chain together tag names, class names, and special characters to create markup in just a couple easy steps!
- Write a tag name (ex. div, ul, or p) or class name (.container, .logo, or .blog)
- Chain together tags and classes with the following characters. 1. > :Child Element 2. + :Sibling Element 3. ^ :Move Up 4. * :Create Multiple Items
- After you finish writing out your chain, press Tab.
- 🙌 PRAISE EMMET 🙌
For example: This:
div.container>div+p*3+ul>li*6^p
Becomes this:
<div class="container">
<div></div>
<p></p>
<p></p>
<p></p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<p></p>
</div>===
===