A dead simple webpack + vue-loader setup with vue-router involved. For vue2
You can view the online demo at: https://leftstick.github.io/vue-router-skeleton
- Install vue-cli:
npm install -g vue-cli
vue init leftstick/vue-router-skeleton <project name>
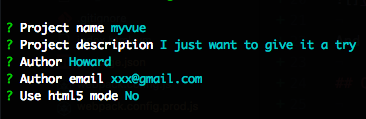
Answer questions as following demonstrated
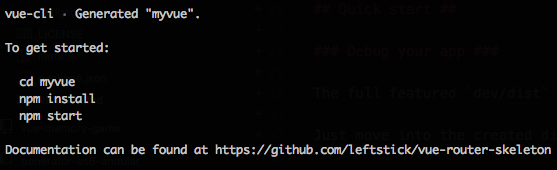
And then, the playable skeleton created:
The full featured dev/release tools are provided, it's easy to start debugging your app.
Just move into the created directory with the given project name.
Run npm start to start a debug web server for the project.
Open http://localhost:8080/ to see the playable skeleton, and have fun.
Move the root of the created project.
Run npm run release to compile all the source code into webpack bundles. And all required resources are generated into {root}/dist/.
You can copy the dist folder to anywhere you like, it's the released app.
Install sero-cli: npm install -g sero-cli
Move into {root}/dist/
Run sero server -p 8080 -h, a static web server launched at port 8080.
Open http://localhost:8080 to watch the released version.
Looking for detail? Check it here
If you have problem while npm start on windows7 OS, you probably need to read spawn error on startup (Windows 7)