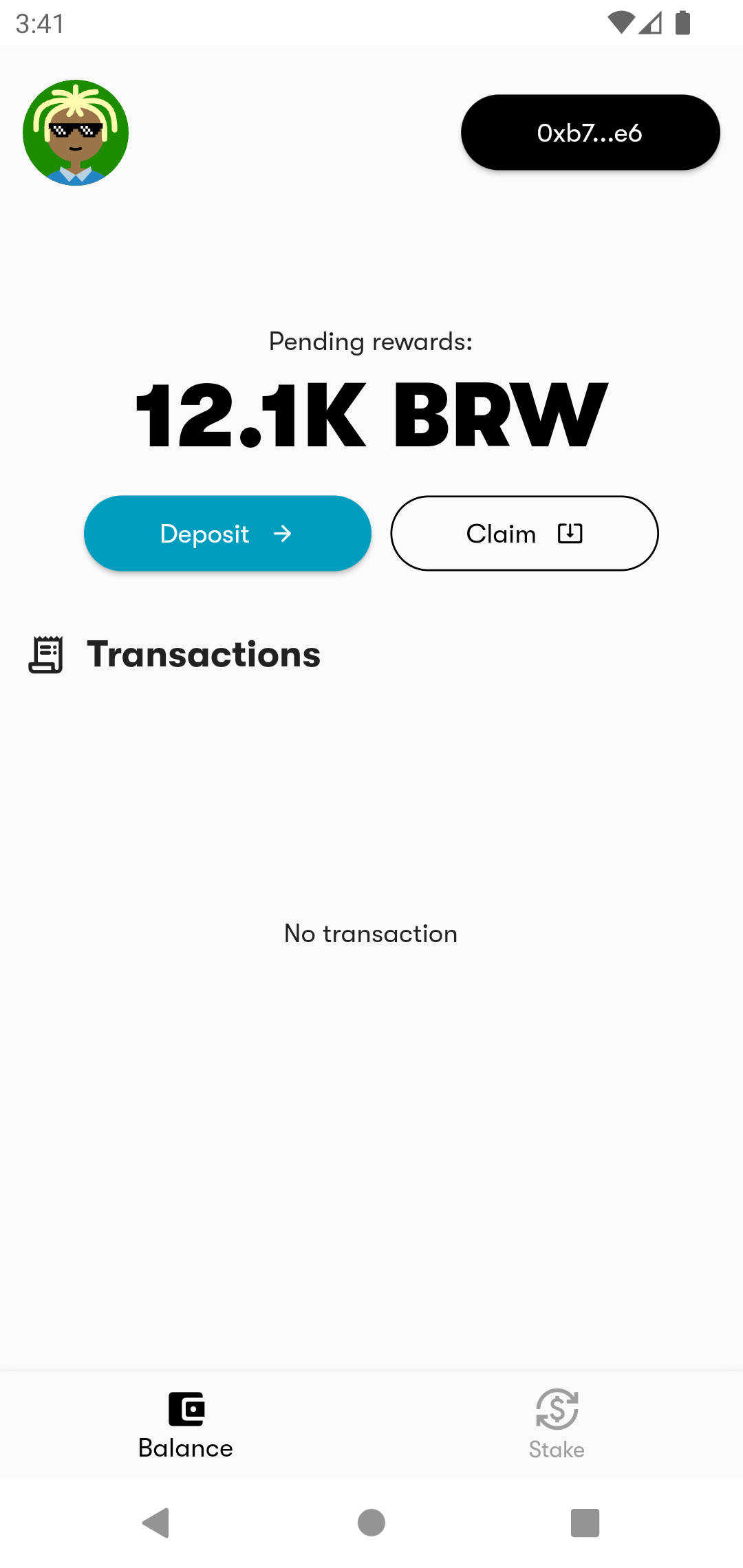
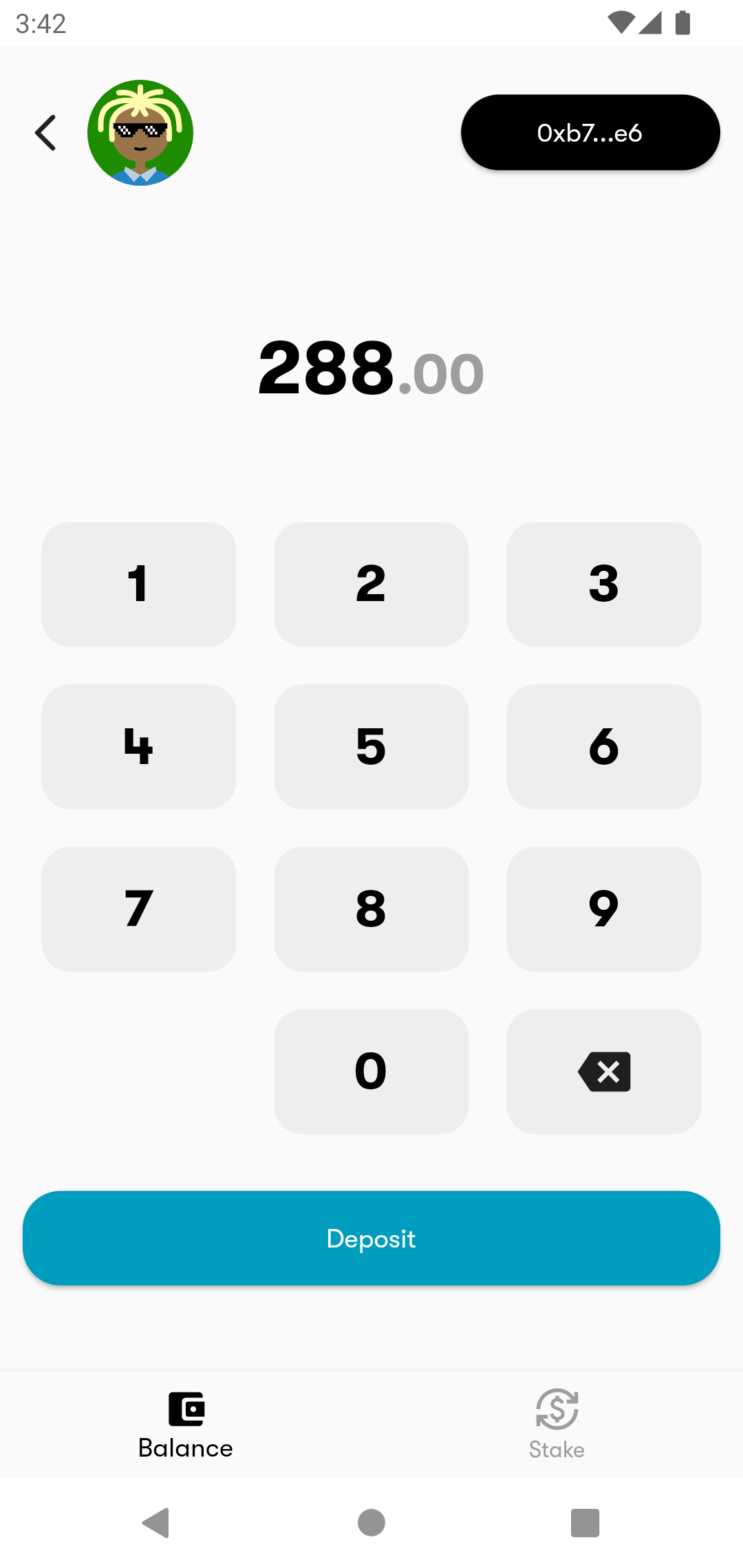
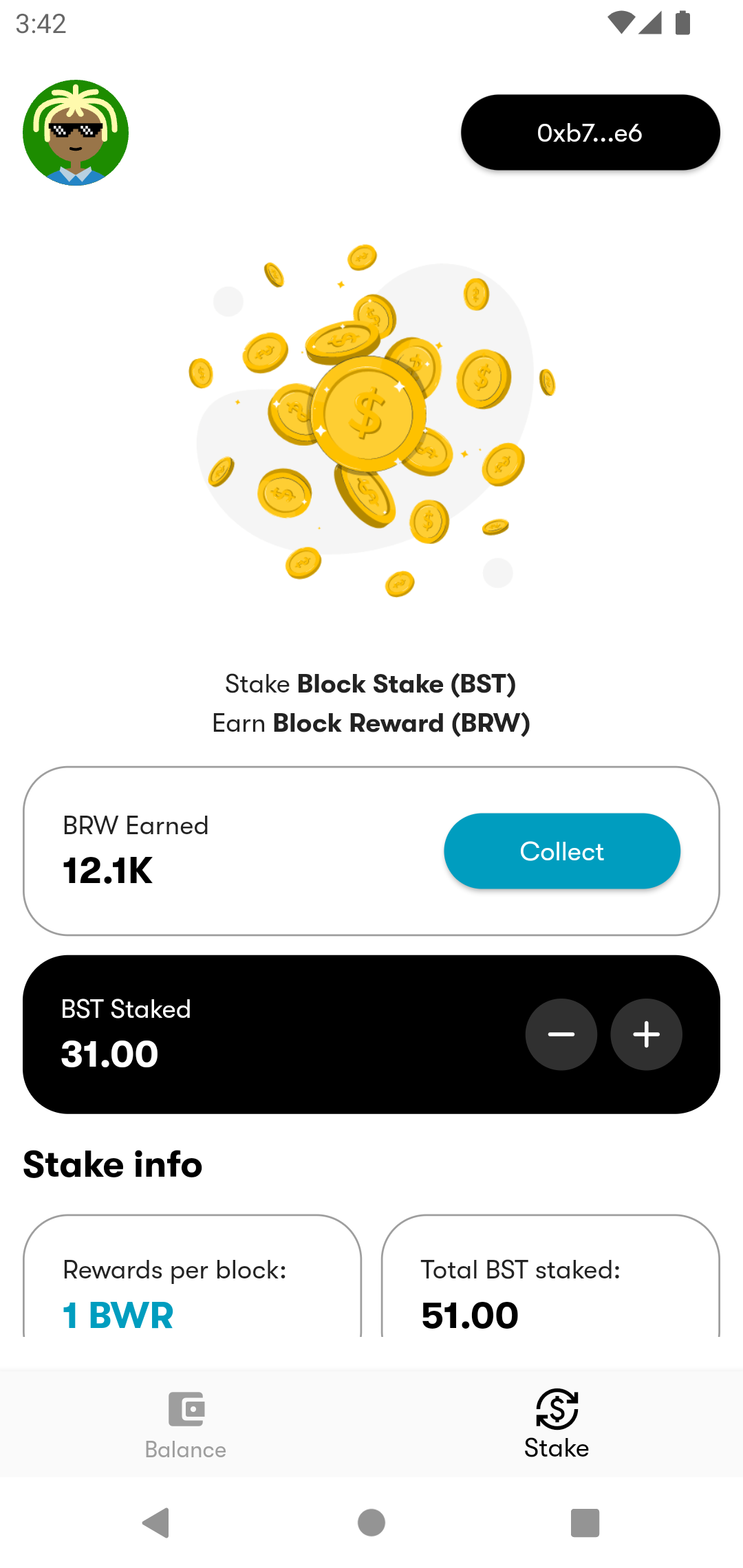
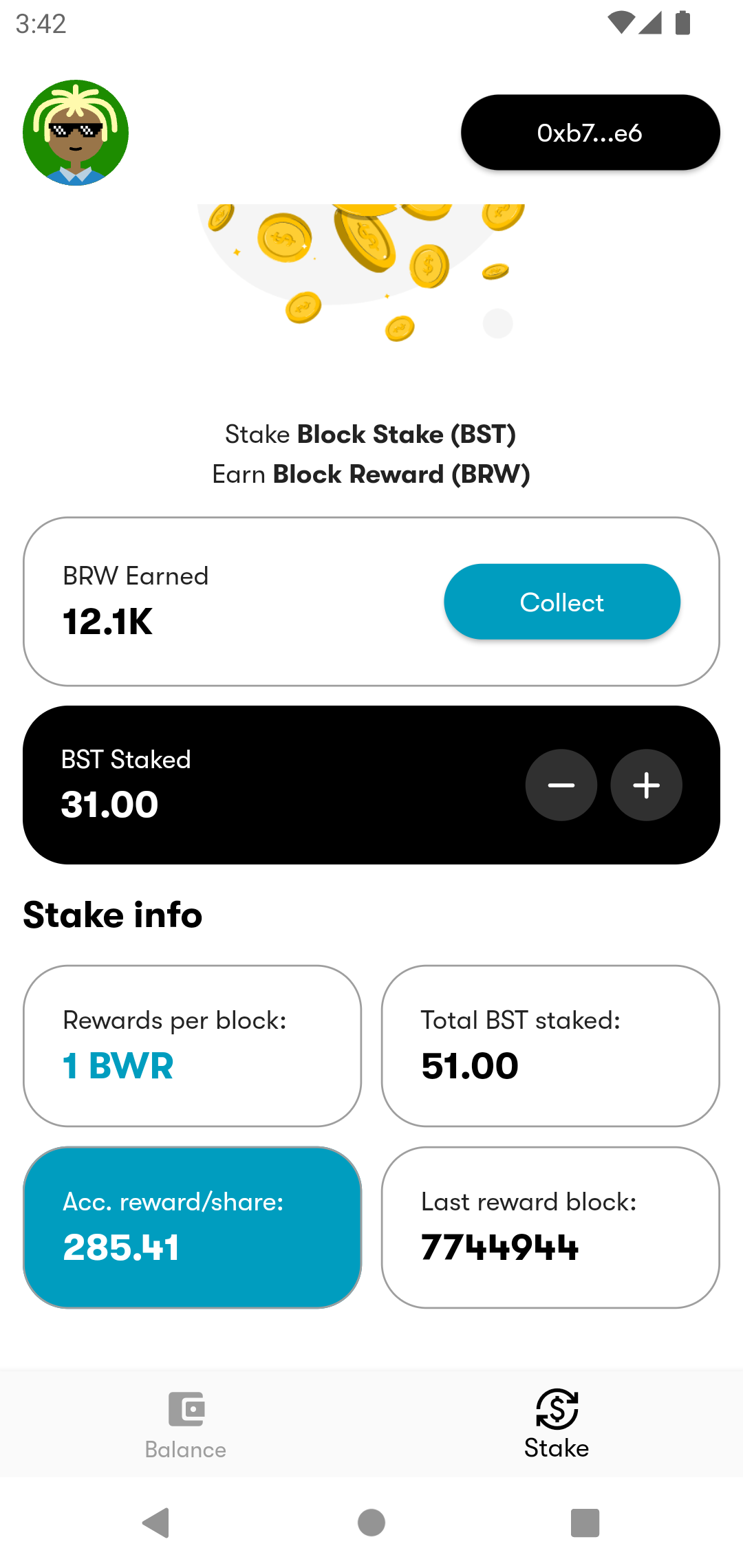
Block Stake UI
Block Stake are a set of contracts that facilitate staking following the MasterChef staking algorithm.
View Demo
About
Block Stake UI serves as a frontend dApp for Block Stake which is a staking contract following a modified version of Sushiswap's MasterChef algorithm.
The dApp helps users to manage their stake and reward assets and every other information about the current staking process. The dApp uses Metamask as wallet provider while using Wallet Connect and web3dart to interface between the blockchain and Metamask.
Getting Started
- Clone the repo
git clone https://github.com/kingahmedino/block-stake-ui.git && cd block-stake-ui
- Run
flutter pub getto get all dependencies - Run
flutter runto run the app
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter development, view the online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference if you face issues with your set up.
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request