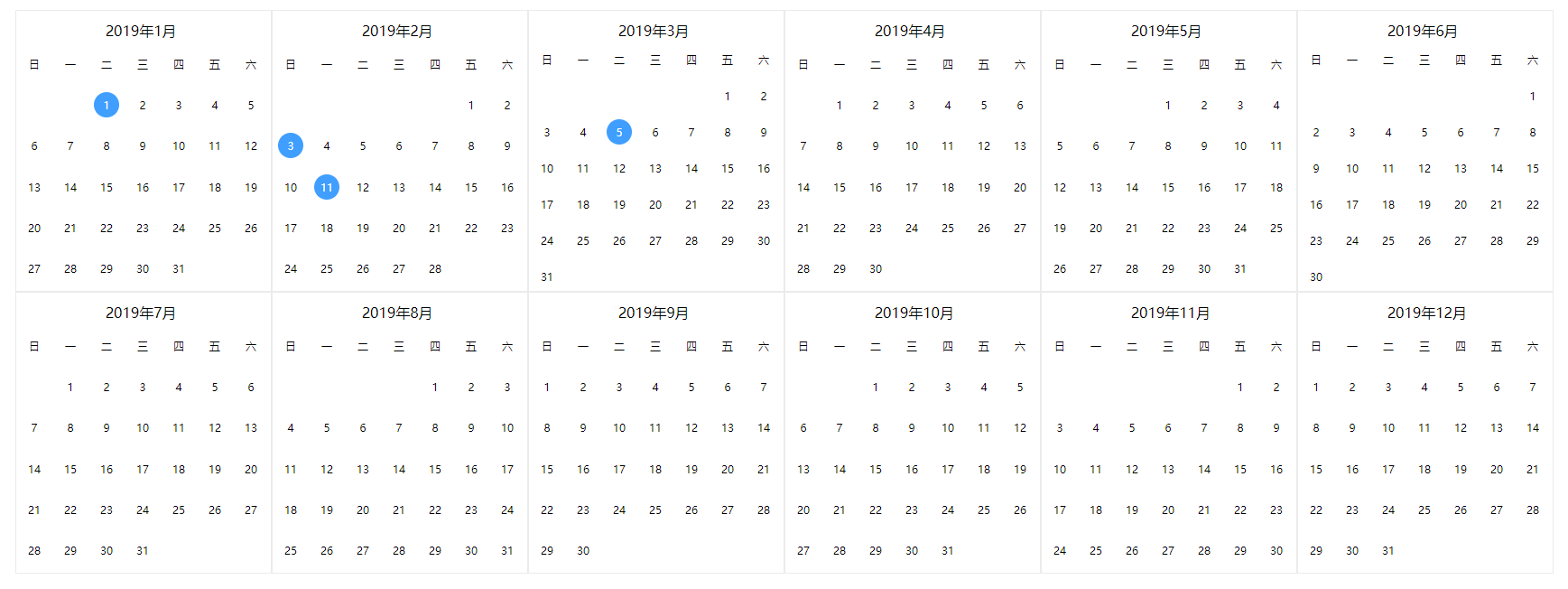
Calendar 简单实用的全年日历组件,一次展示一年内所有天数,可用来做自定义节假日选择
checked: 已选择日期数组,日期格式yyyyMMdd
clickHandler: 点击事件,参数为day对象
{
index: "1", // 索引
value: "20190909", // 值
checked: true // 选中
}# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor a detailed explanation on how things work, check out the guide and docs for vue-loader.