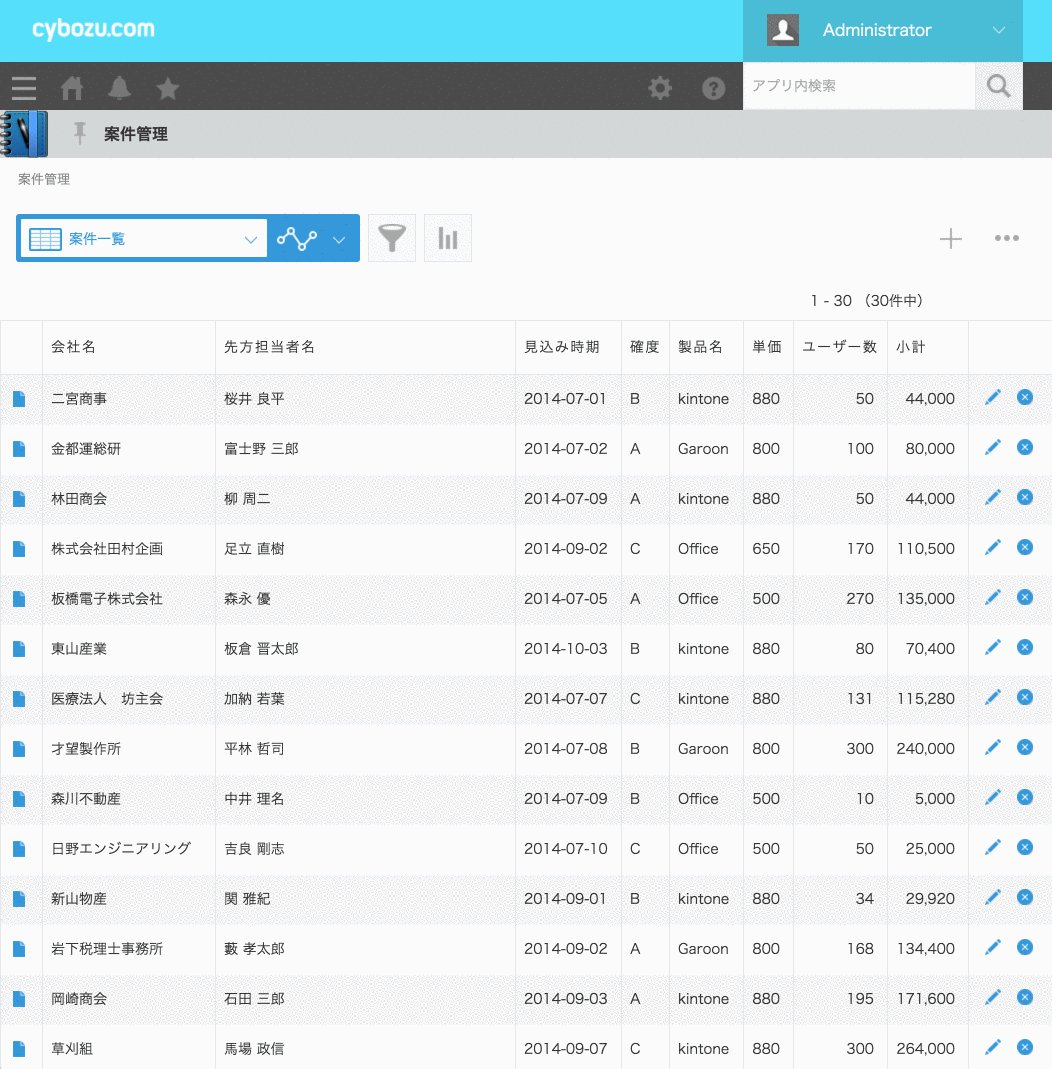
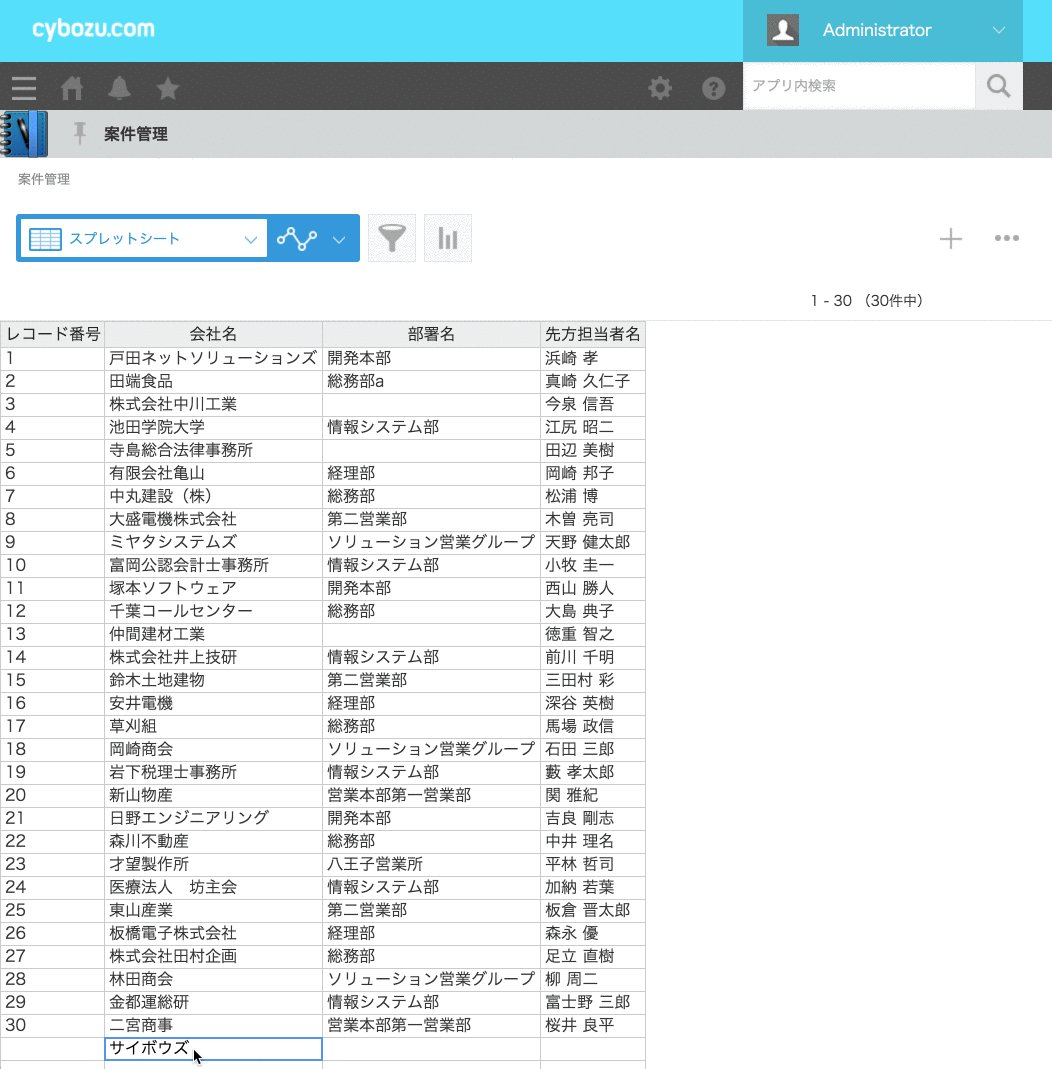
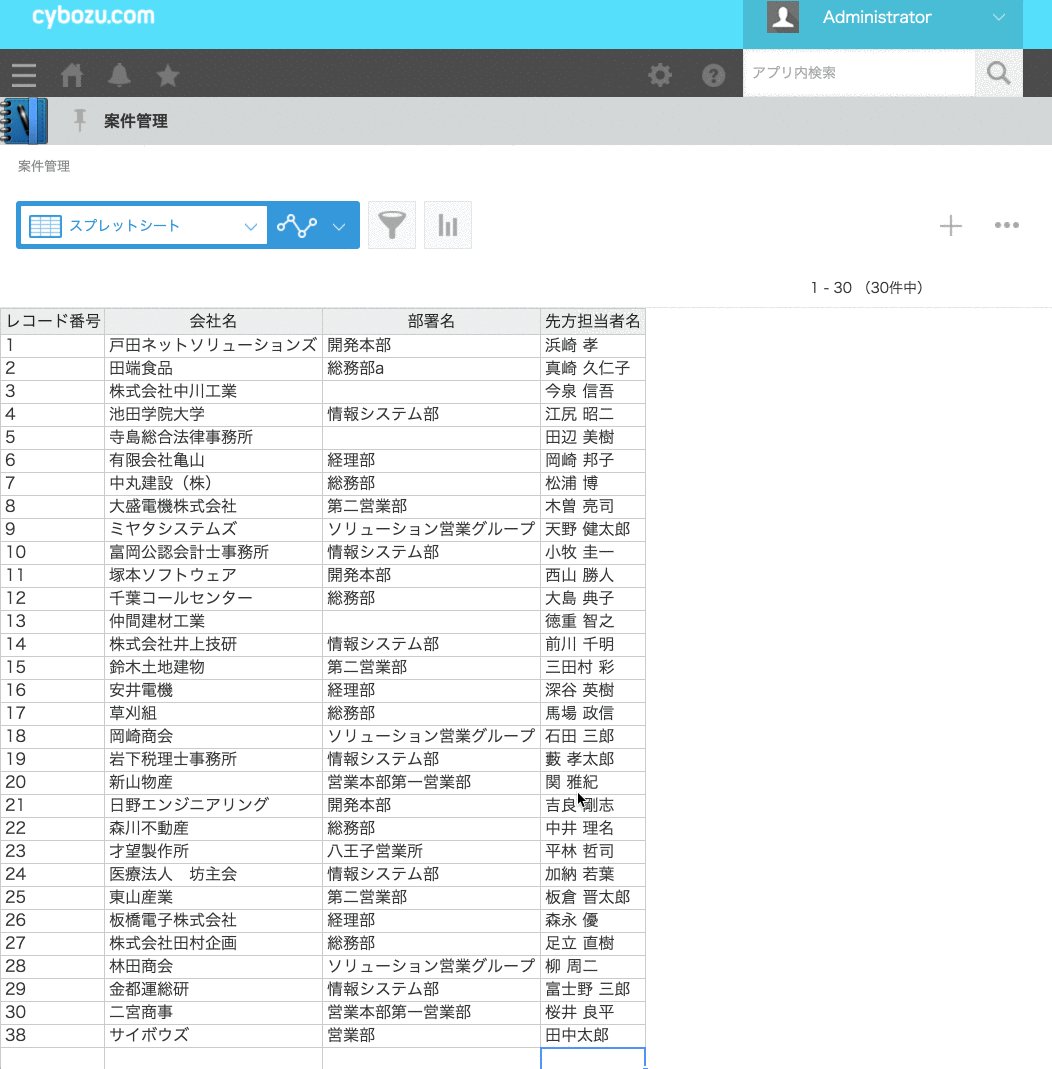
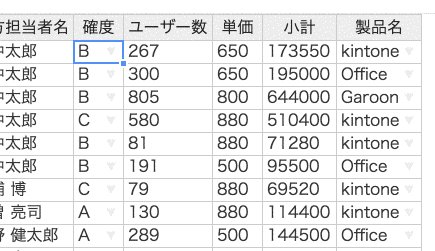
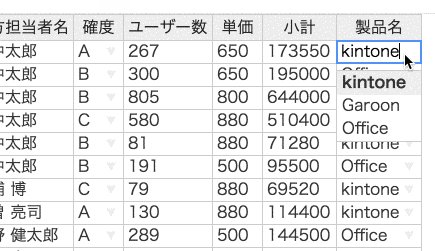
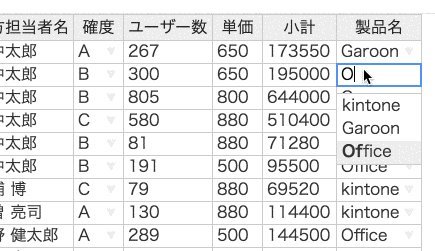
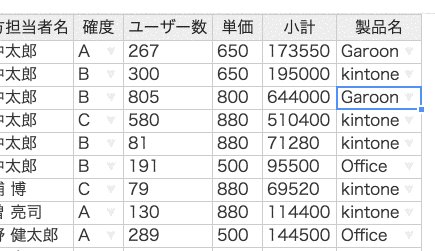
kintone の一覧画面を Excel のようなスプレッドシートの見た目で閲覧、編集ができます。
DEMO
デモ環境についての説明は こちら
(DEMO はスプレッドシートの挙動確認のみ。設定はできません)
- kintone アプリの任意のフィールドを設定できる
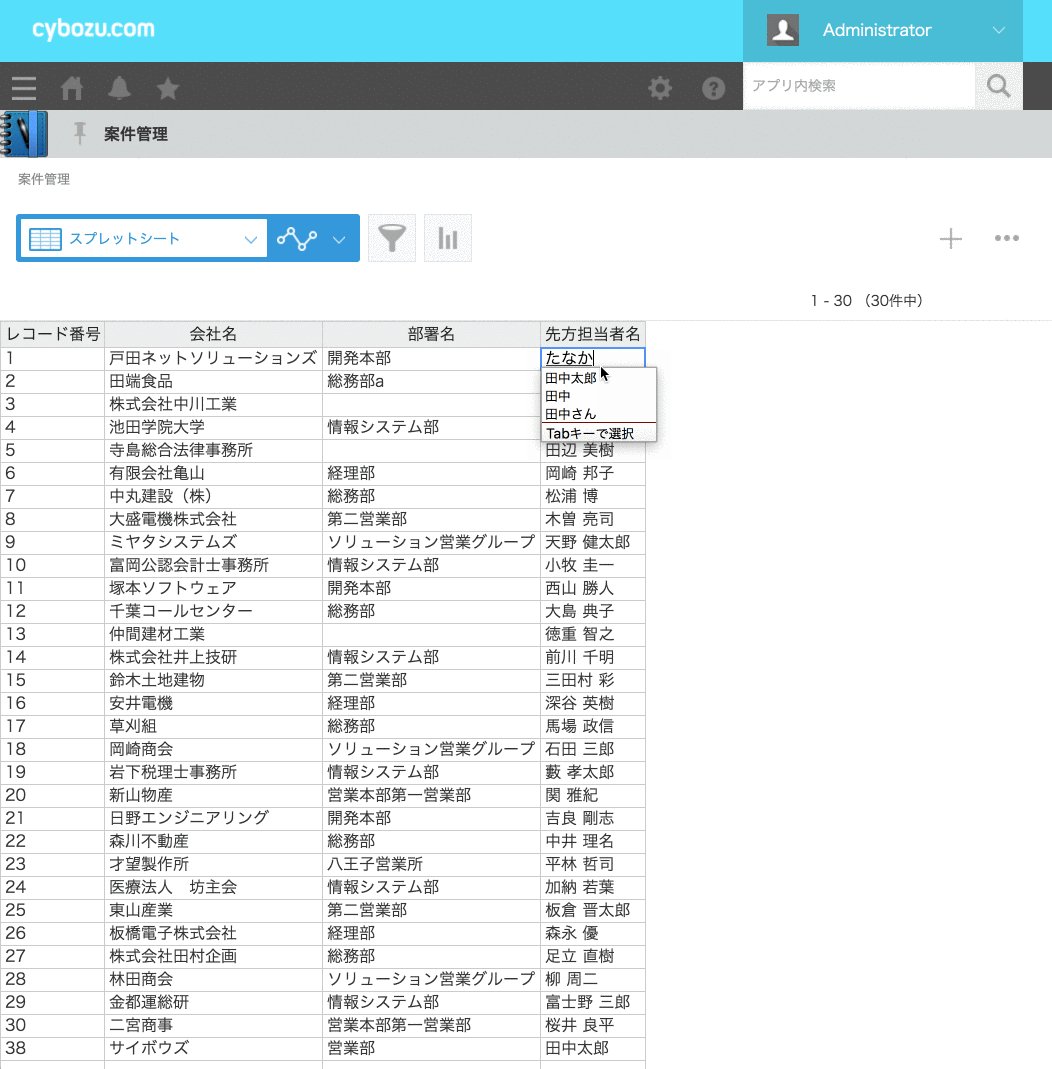
- 設定されたフィールドはスプレッドシート上に表示され、レコードの編集、追加、削除ができる
- ドロップダウンフィールド、ラジオボタンフィールドに対応

- ユーザーフィールドとチェックボックスに対応(表示のみ)
- kintone の検索機能とページネーション、並び替えに対応
- 同期処理のため 10 秒に 1 回リフレッシュされます。 API の使用制限にかかる恐れもあるので長時間の開きっぱなしはオススメしません。
- プラグインをDownload する
- プラグインをインポートする
- プラグインの設定をする
プラグイン自体の拡張や変更などをしたい場合は、以下の手順で行ってください。
- Node.jsをインストールする
- 依存ライブラリのインストール
yarn install - .env.sample を元に.env ファイルの作成
- ビルド
yarn run build
※プラグインの作成手順についてはこちら
ファイルを変更する度に逐一ビルドします。
yarn run dev
- 不具合については ISSUE で連絡いただくか、PR いただけると幸いです。
MIT
Copyright(c) Cybozu, Inc.
- Emotion - https://emotion.sh/docs/introduction
- Author: Emotion team and other contributors
- License: MIT License
- kintone UI Component - https://kintone-labs.github.io/kintone-ui-component/
- Author: Cybozu, Inc.
- License: MIT License
- kintone REST API Client - https://github.com/kintone/js-sdk/tree/master/packages/rest-api-client
- Author: Cybozu, Inc.
- License: MIT License
- Hansontable - https://handsontable.com/
- Author: Marcin Warpechowski
- License: MIT License
- i18next - https://www.i18next.com
- Author: i18next
- License: MIT License
- React - https://react.dev/
- Author: Facebook, Inc. and its affiliates.
- License: MIT License
- react-i18next - https://react.i18next.com/
- Author: i18next
- License: MIT License
- react-page-visibility - https://github.com/pgilad/react-page-visibility
- Author: Gilad Peleg
- License: MIT License
- react-use - https://github.com/streamich/react-use
- Author: streamich
- License: The Unlicense