Learn how to make an amCharts Timeline chart within a React Project with a Kintone Database!
Thank you for attending our Kintone x Timeline workshop!
Our free, live workshop will walk you through creating a Web Database App, setting up a React project, and using amCharts to generate a dynamic Timeline chart!
- Completed Project
- Get Started
- Get Your Free Kintone Database
- Workshop Slides
- Workshop Steps
- Create a Kintone Web Database App
- Connecting the Project to Kintone
- Coding Time
- Finish the Project
- Debugging
- Completed Code
- amCharts + Kintone References
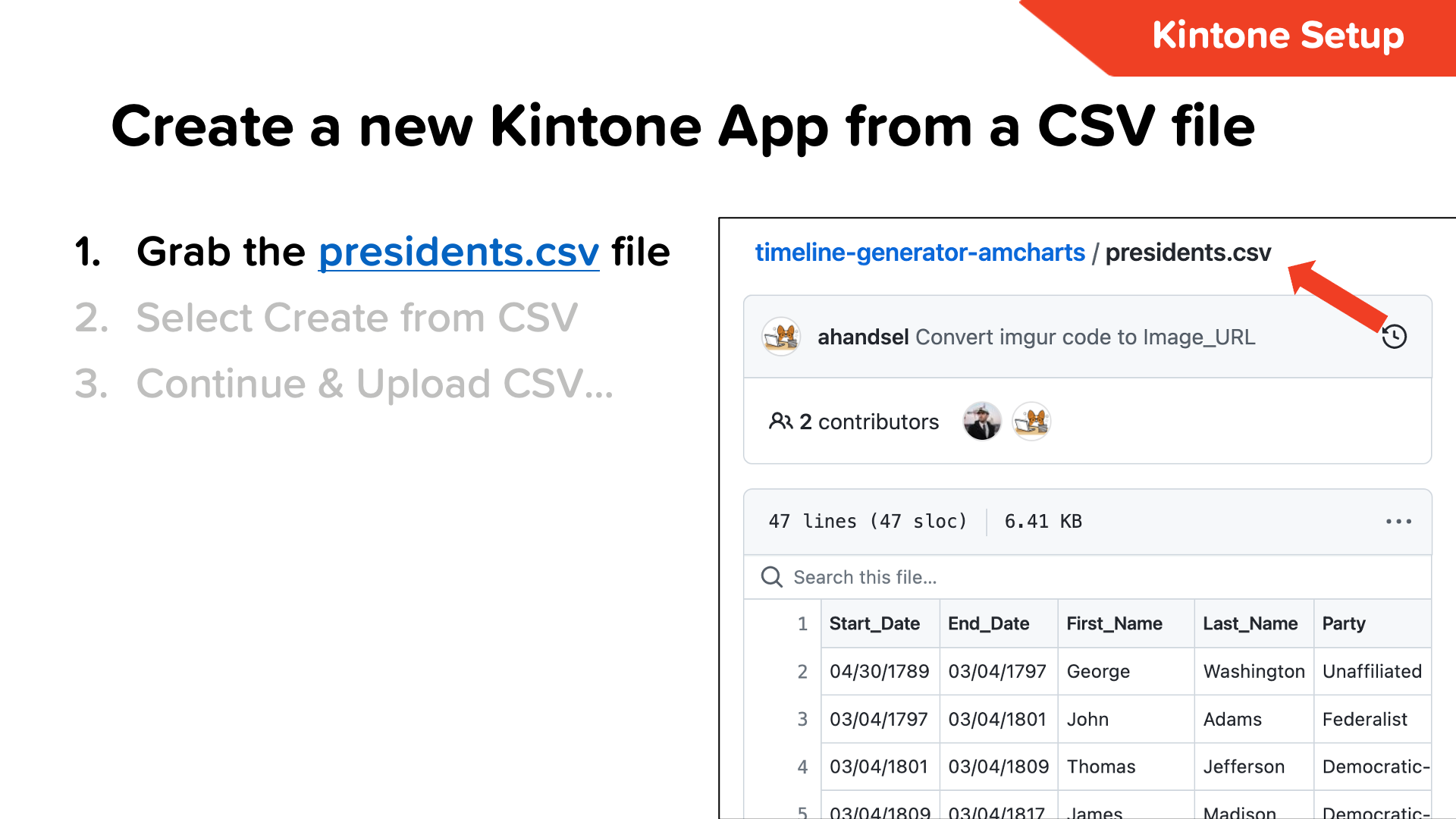
First, clone the kintone-workshops/timeline-generator-amcharts repo! 🚀
Then go inside the folder.
cd Downloads
git clone https://github.com/kintone-workshops/timeline-generator-amcharts
cd timeline-generator-amcharts
npm install
npm install -g @kintone/customize-uploader⚡ Notes ⚡
- React requires Node >= 14.0.0 & npm >= 5.6
- Check the versions inside the
timeline-generator-amchartsfolder:node -vnpm -v
- Not the correct versions or confused? 🤔 → Check out the Guide on Installing Node.js & npm Doc
⚡ Note: Please ignore the package deprecation warnings ⚡
🔎 The npm install command installs the required dependencies defined in the package.json files and generates a node_modules folder with the installed modules.
Open the timeline-generator-amcharts folder in VS Code as well:
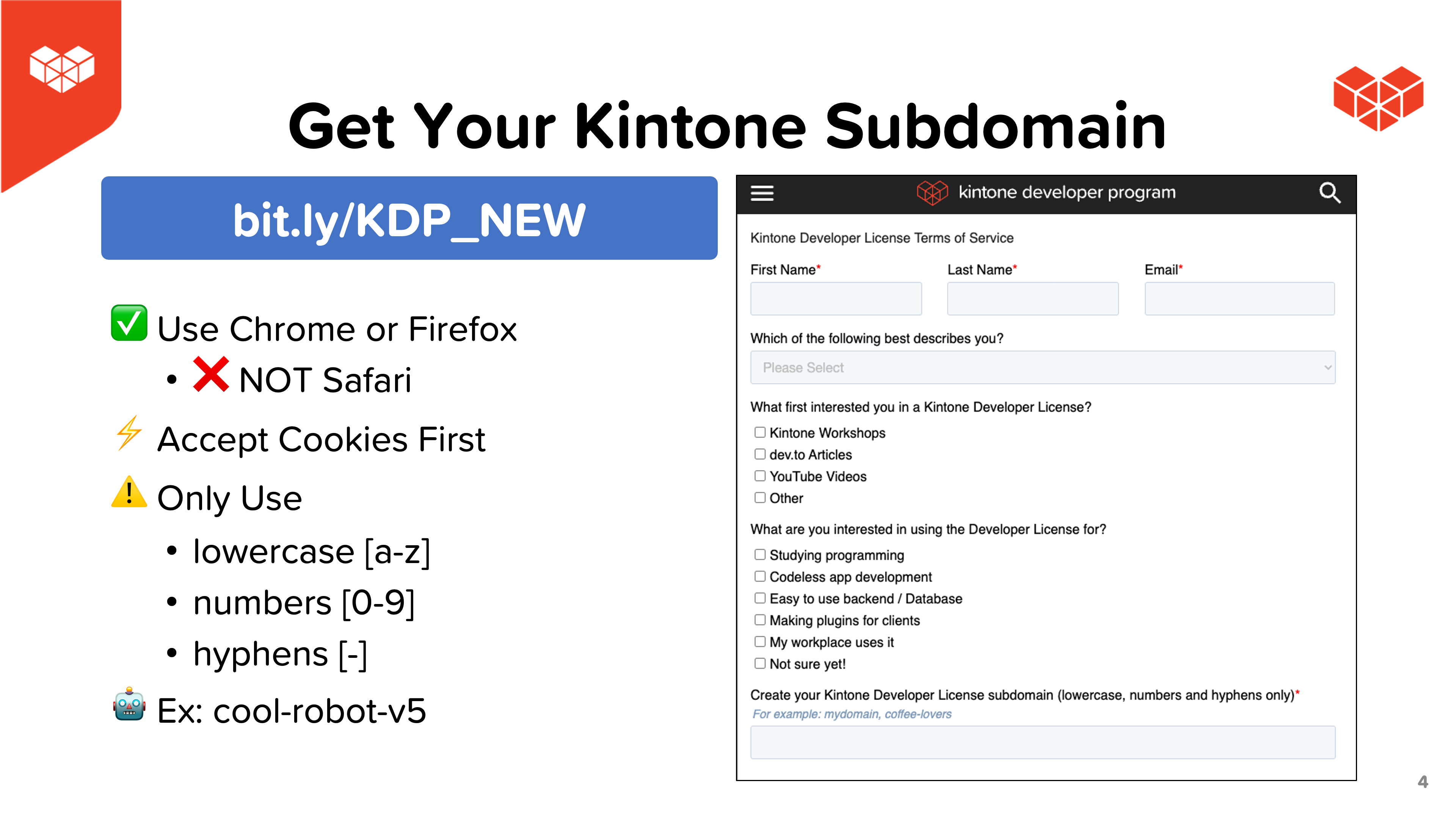
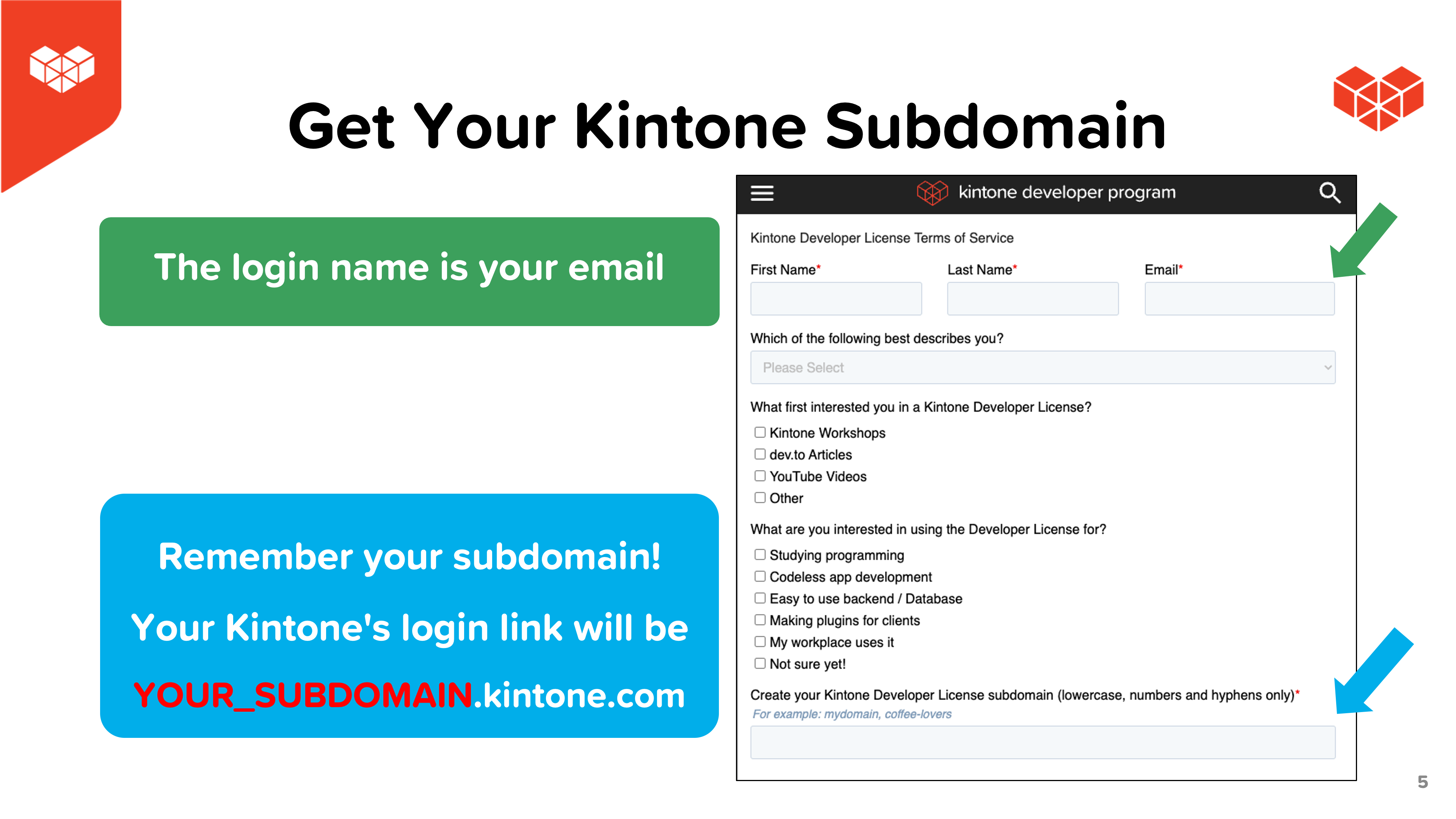
code .- ⚡ Only use lowercase, numbers, & hyphens in your subdomain
- ⚠ Do not use uppercase or special characters
 |
 |
Check out the slides.pdf file for the workshop slides!
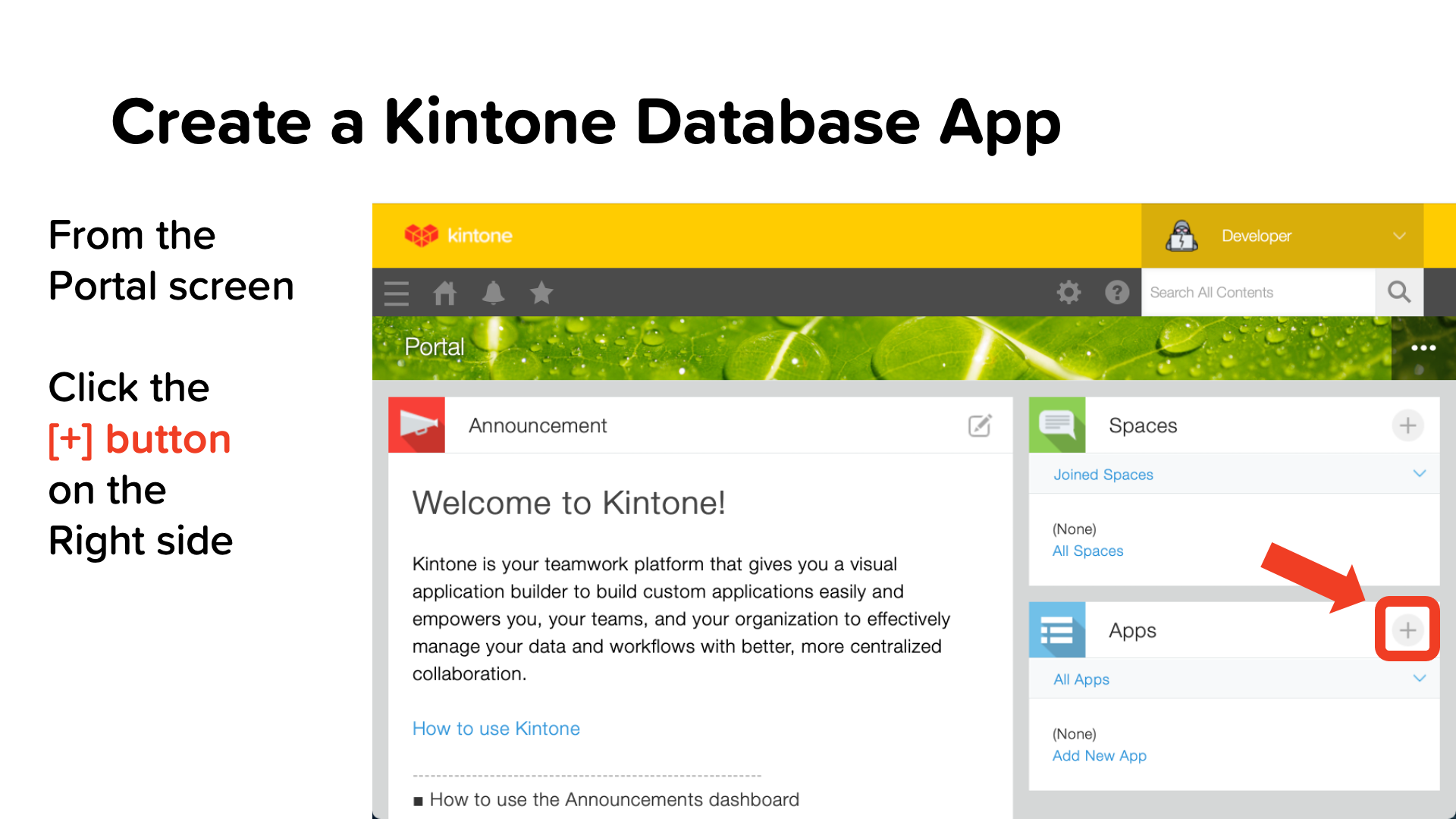
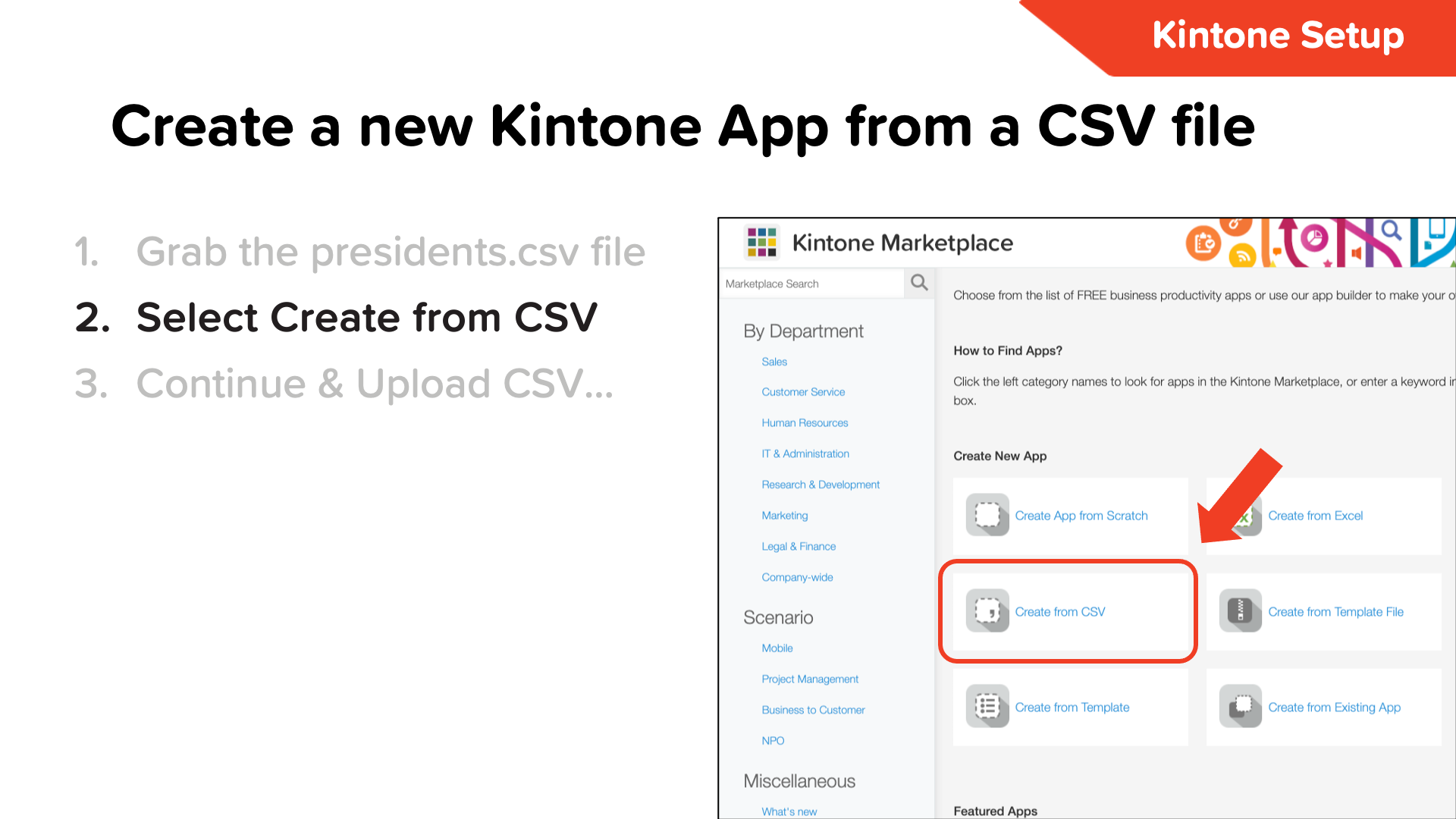
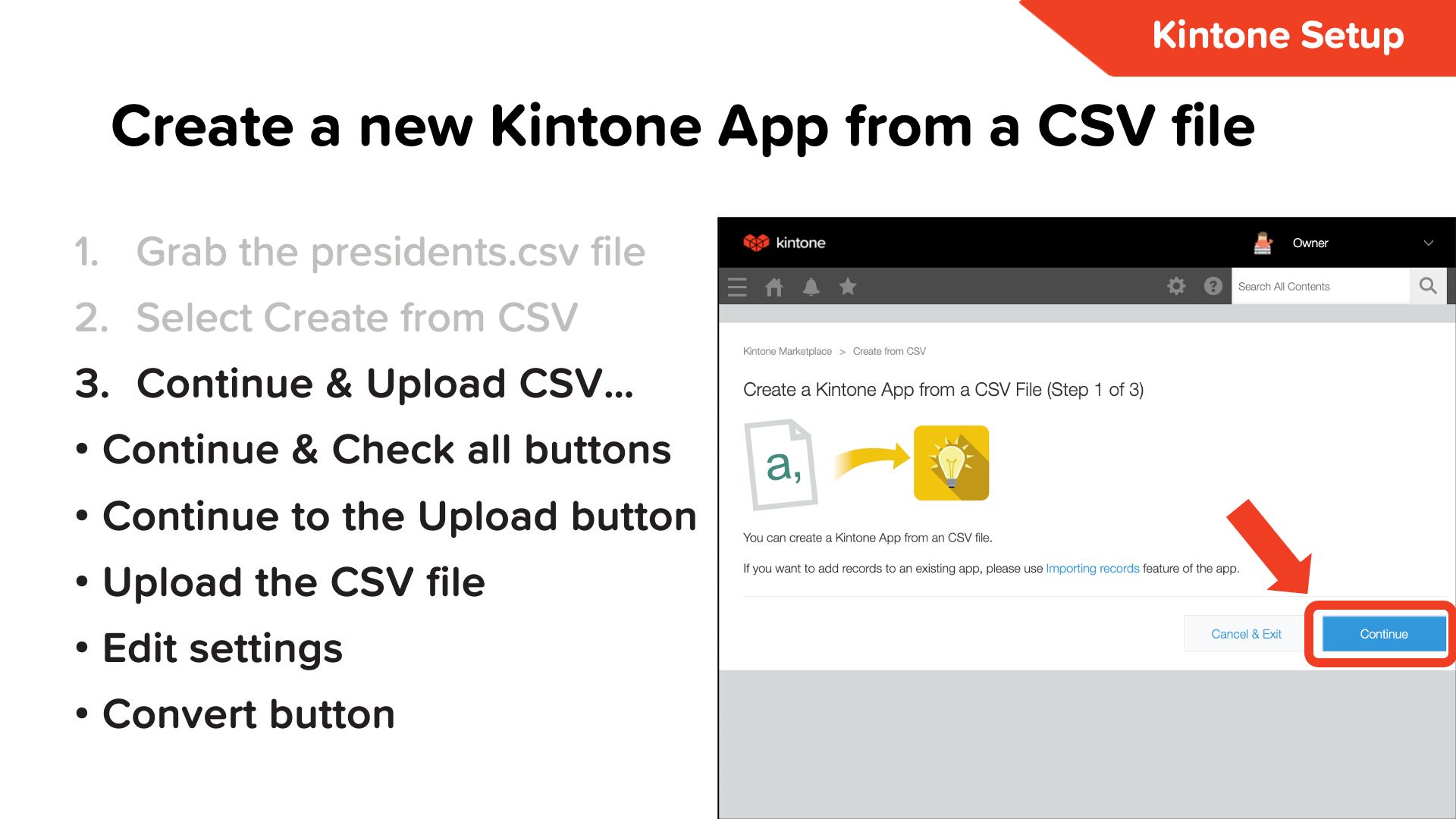
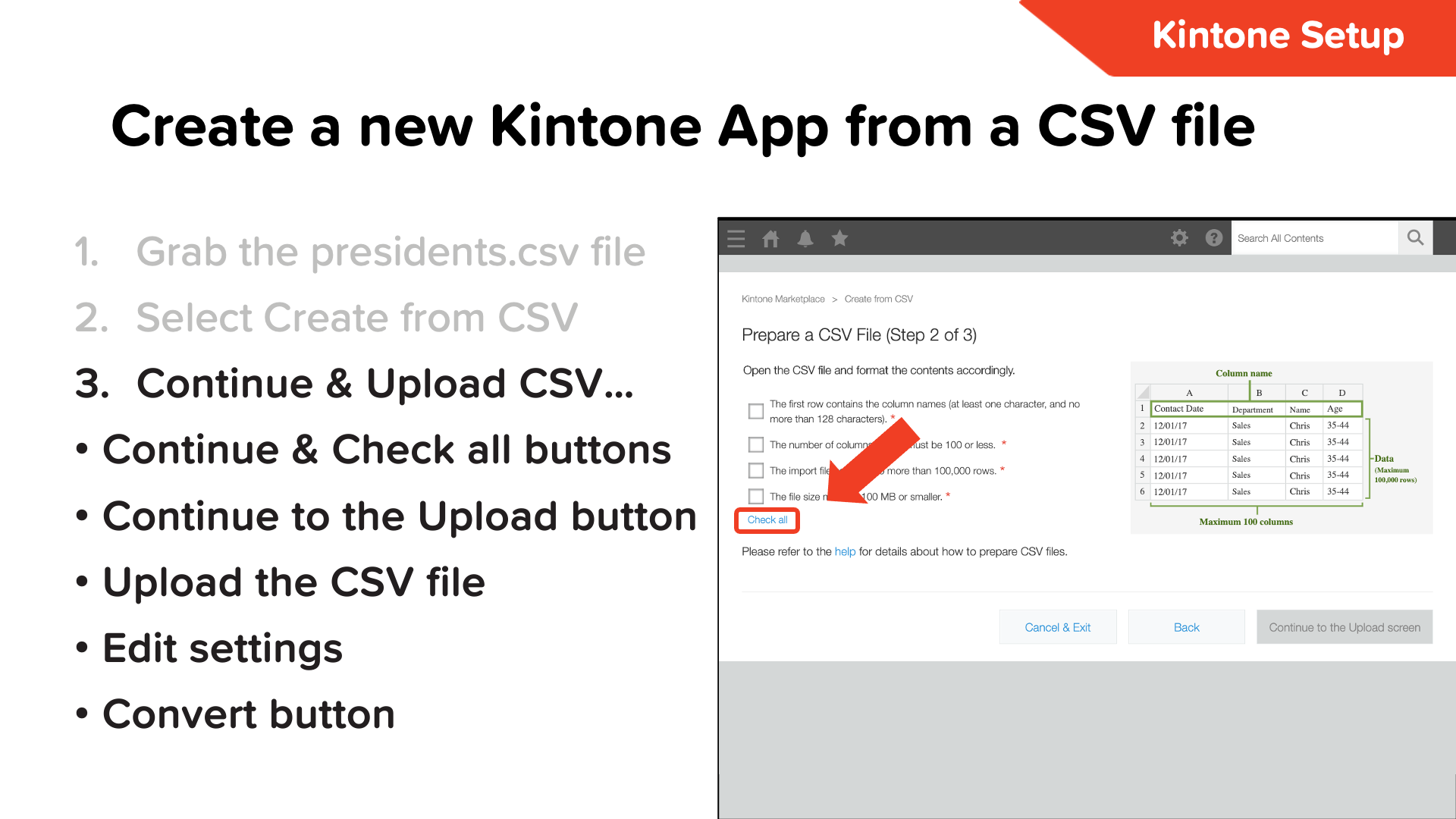
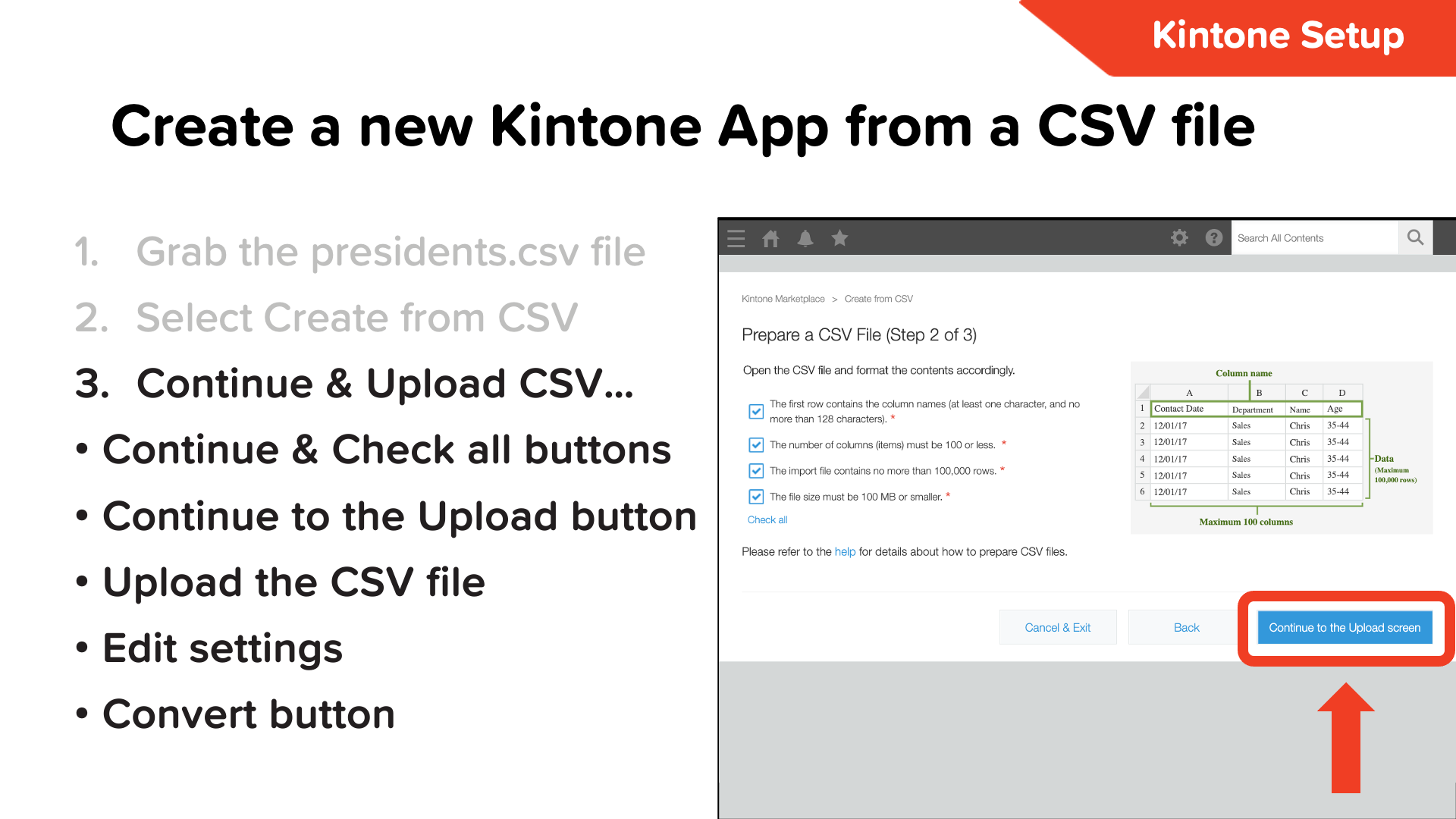
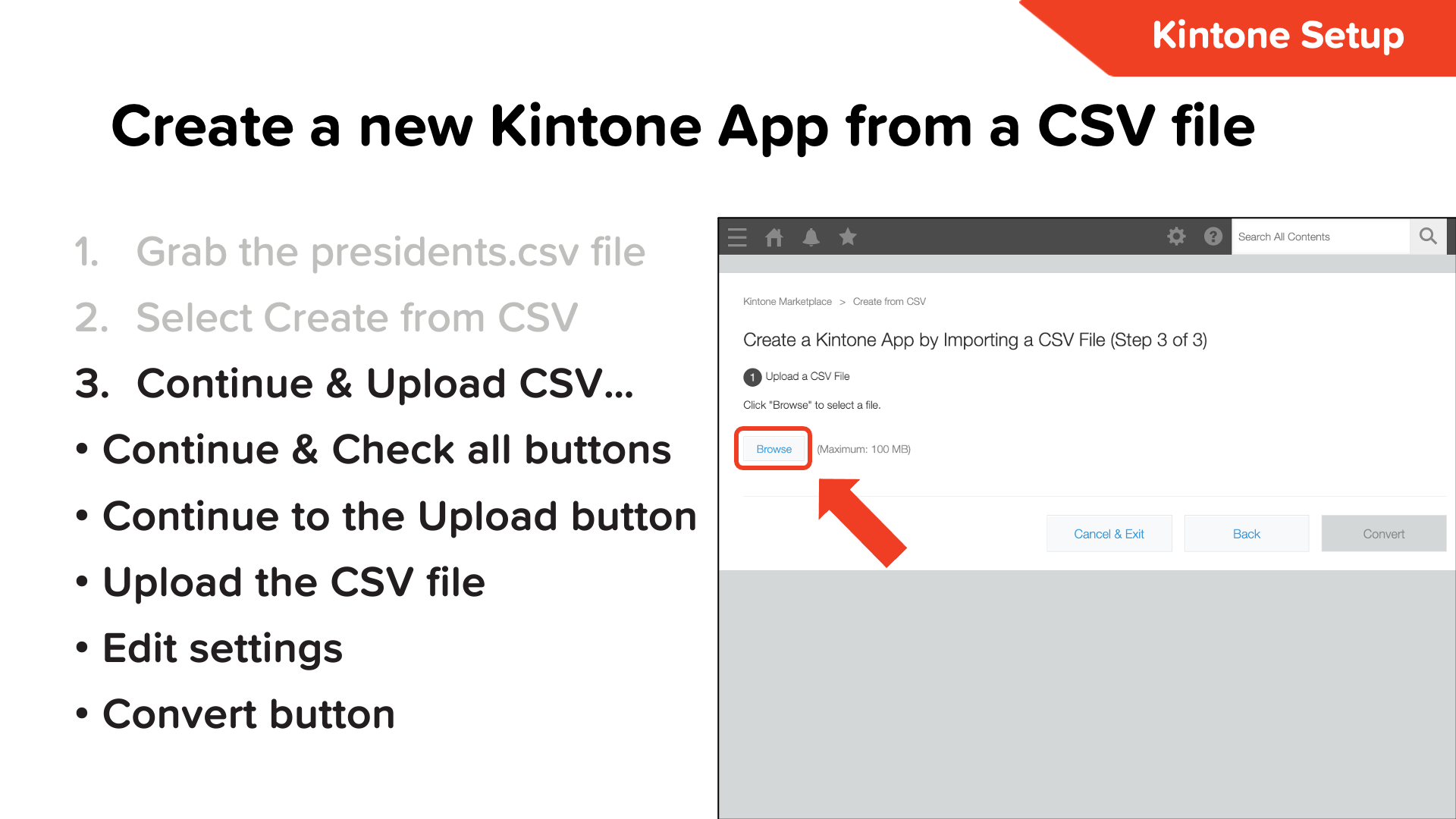
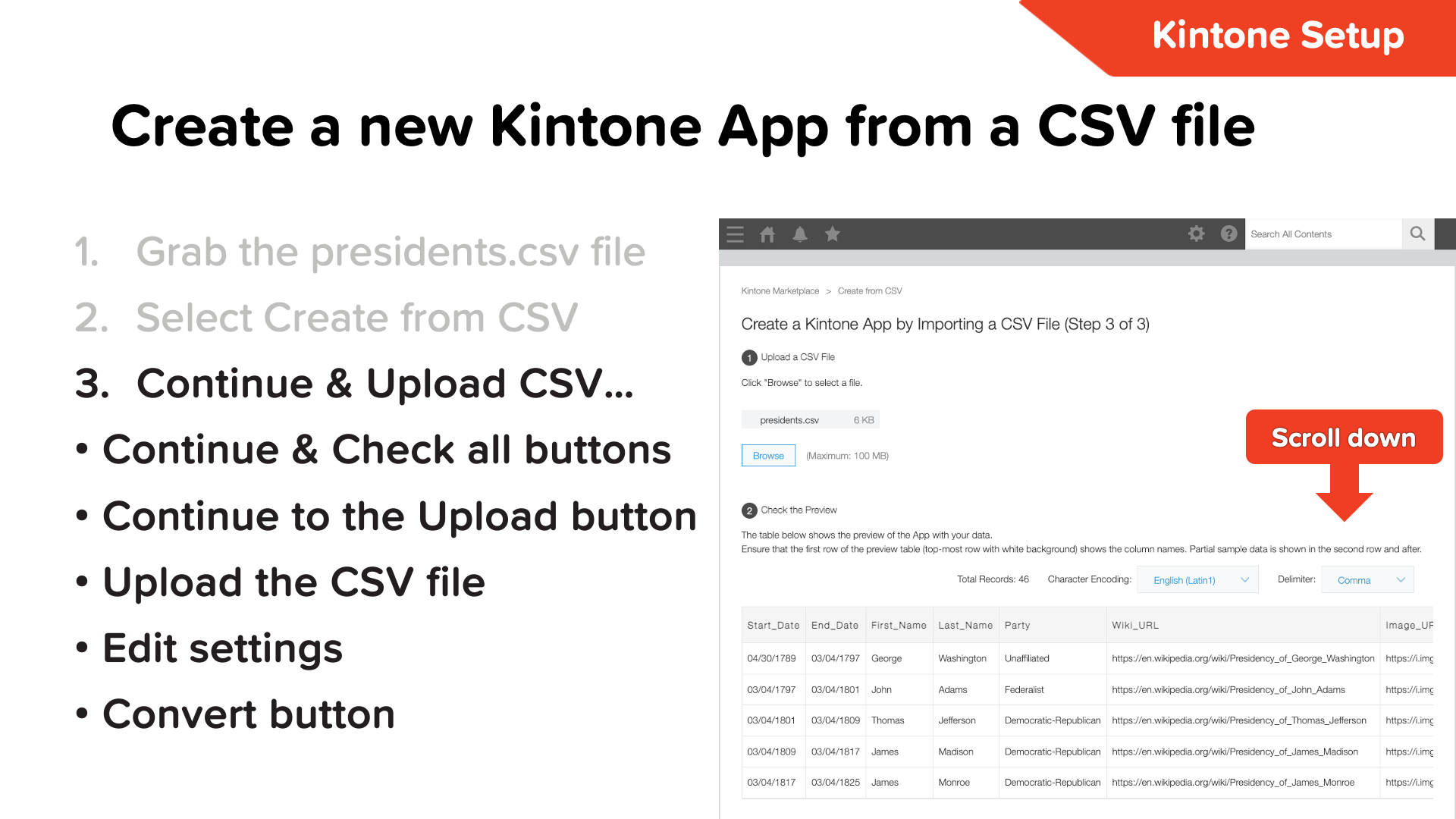
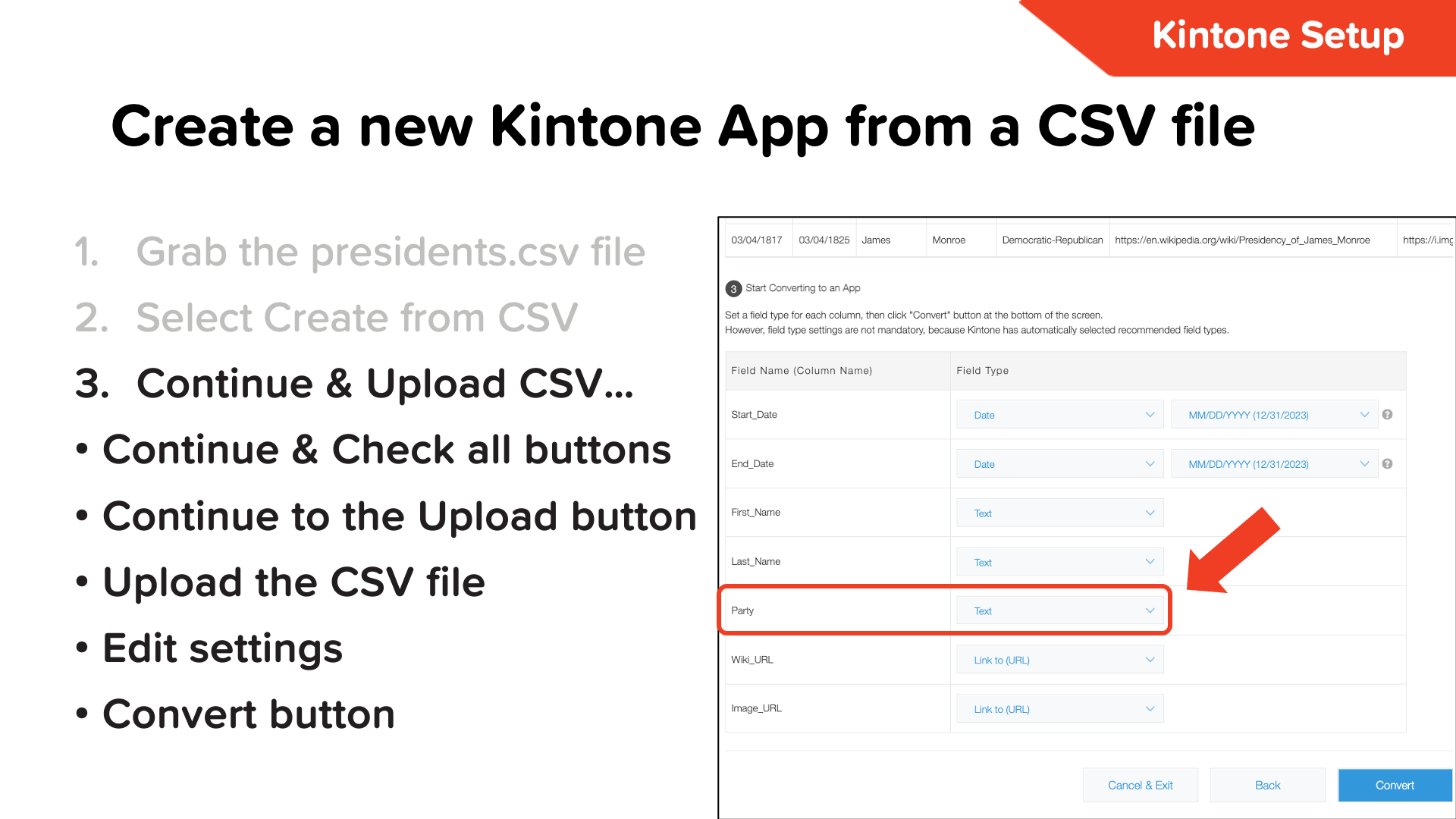
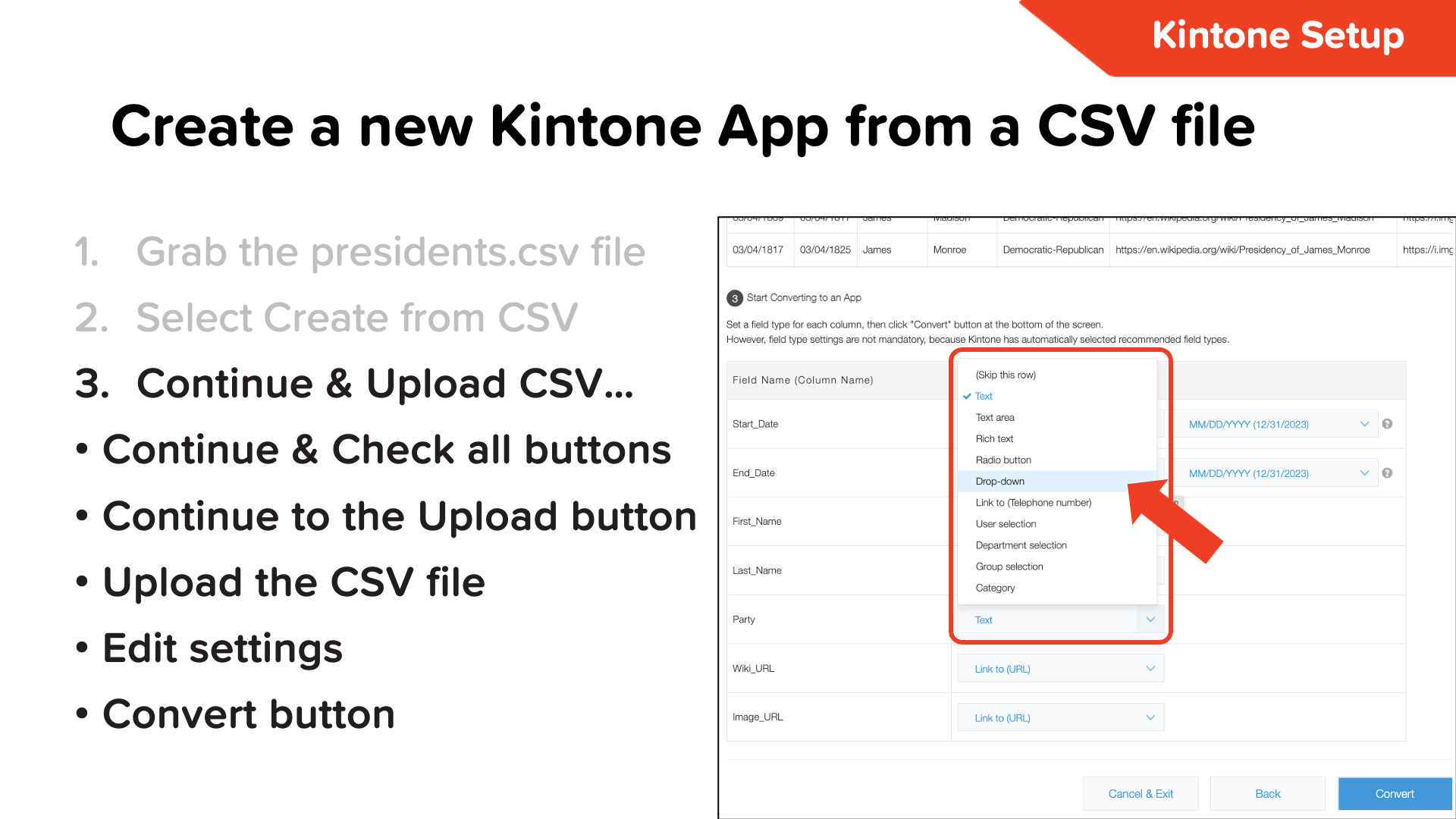
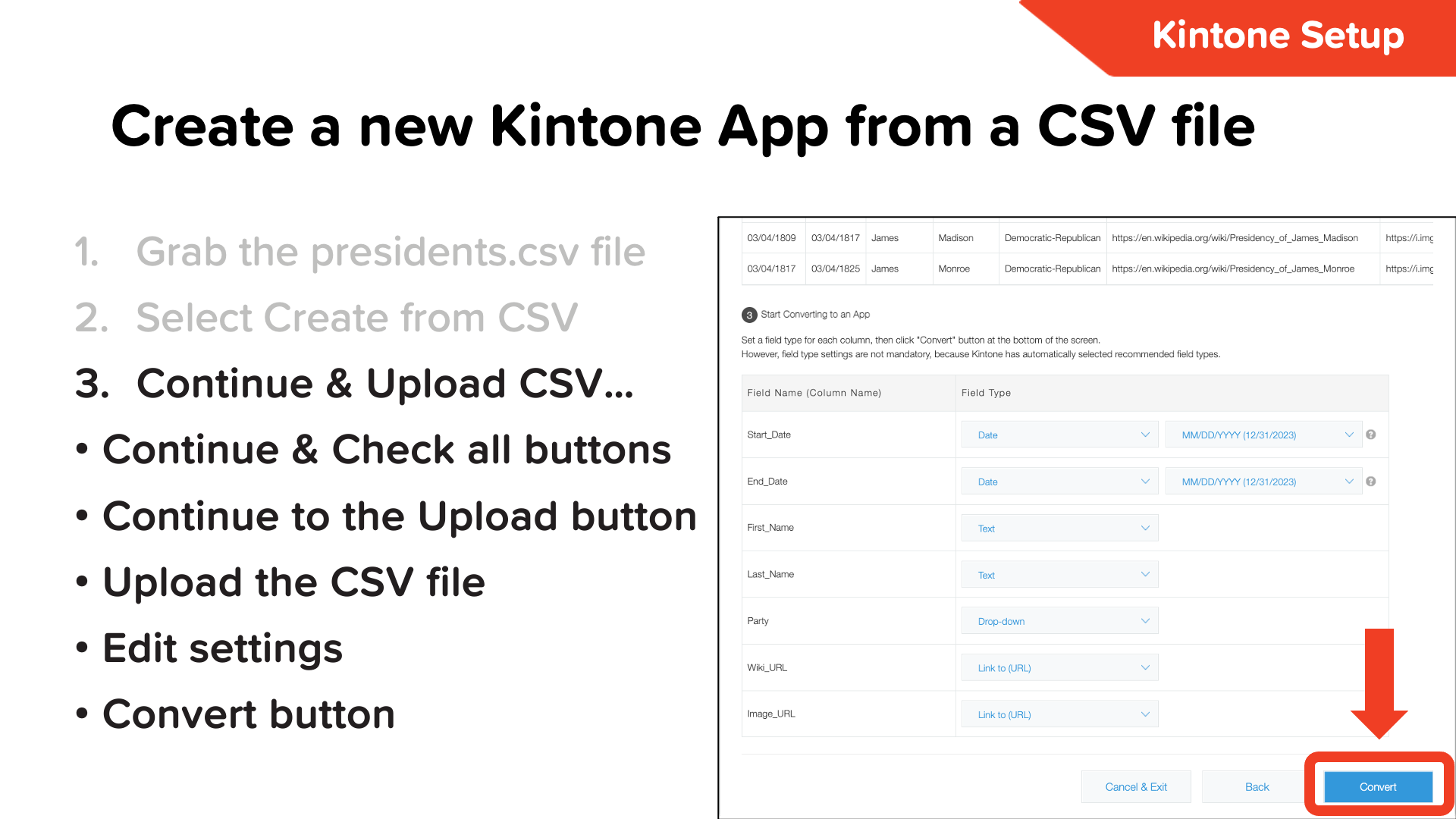
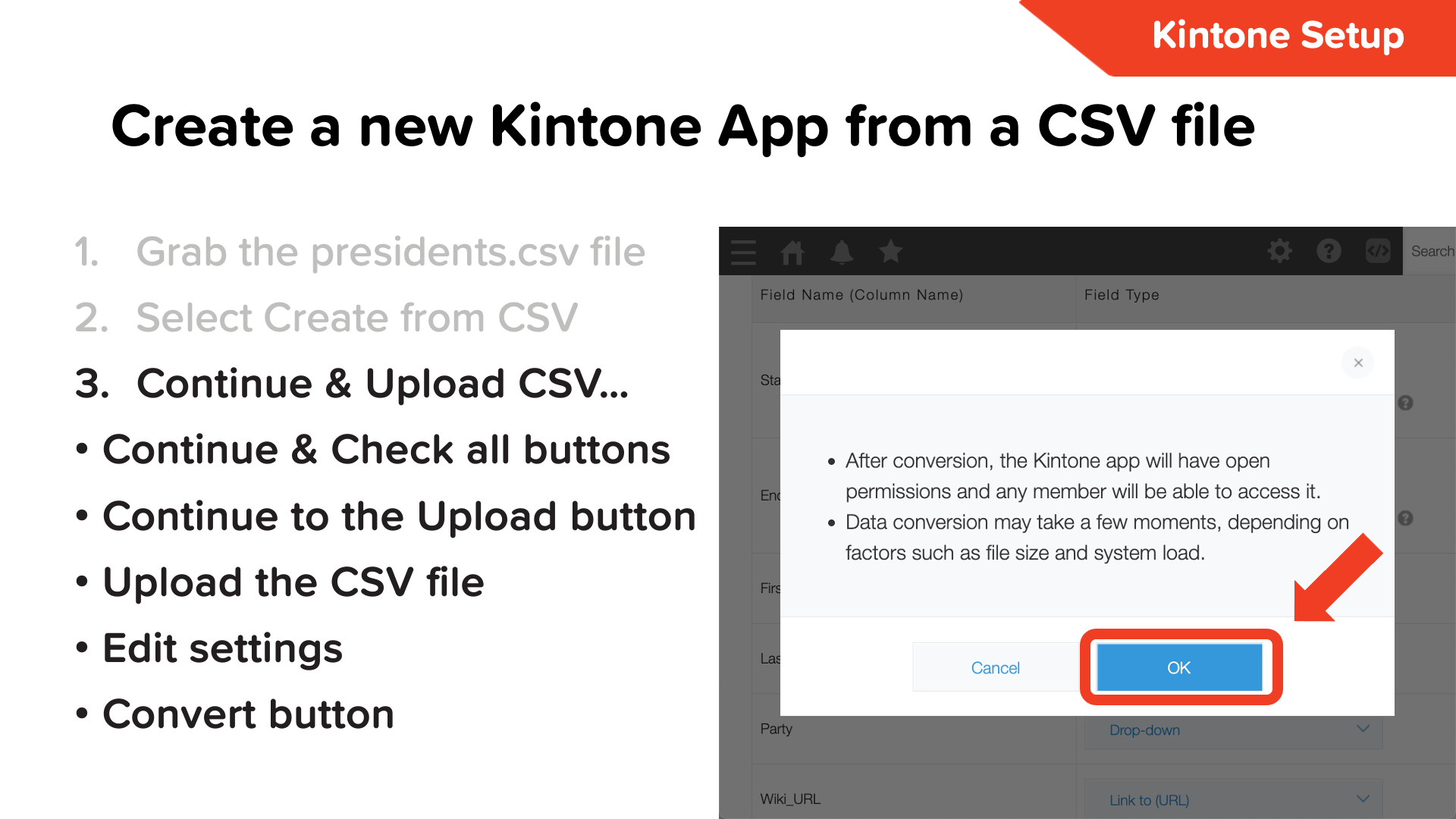
- Create a Kintone App using the
presidents.csvfile - Setup a Custom View
- Grab the Login Credentials, View ID, and App ID
- Create a
.envFile - Update customize-manifest.json with the App ID
- Edit index.js - Input Kintone data into the chart
- Compile and upload the code to Kintone with
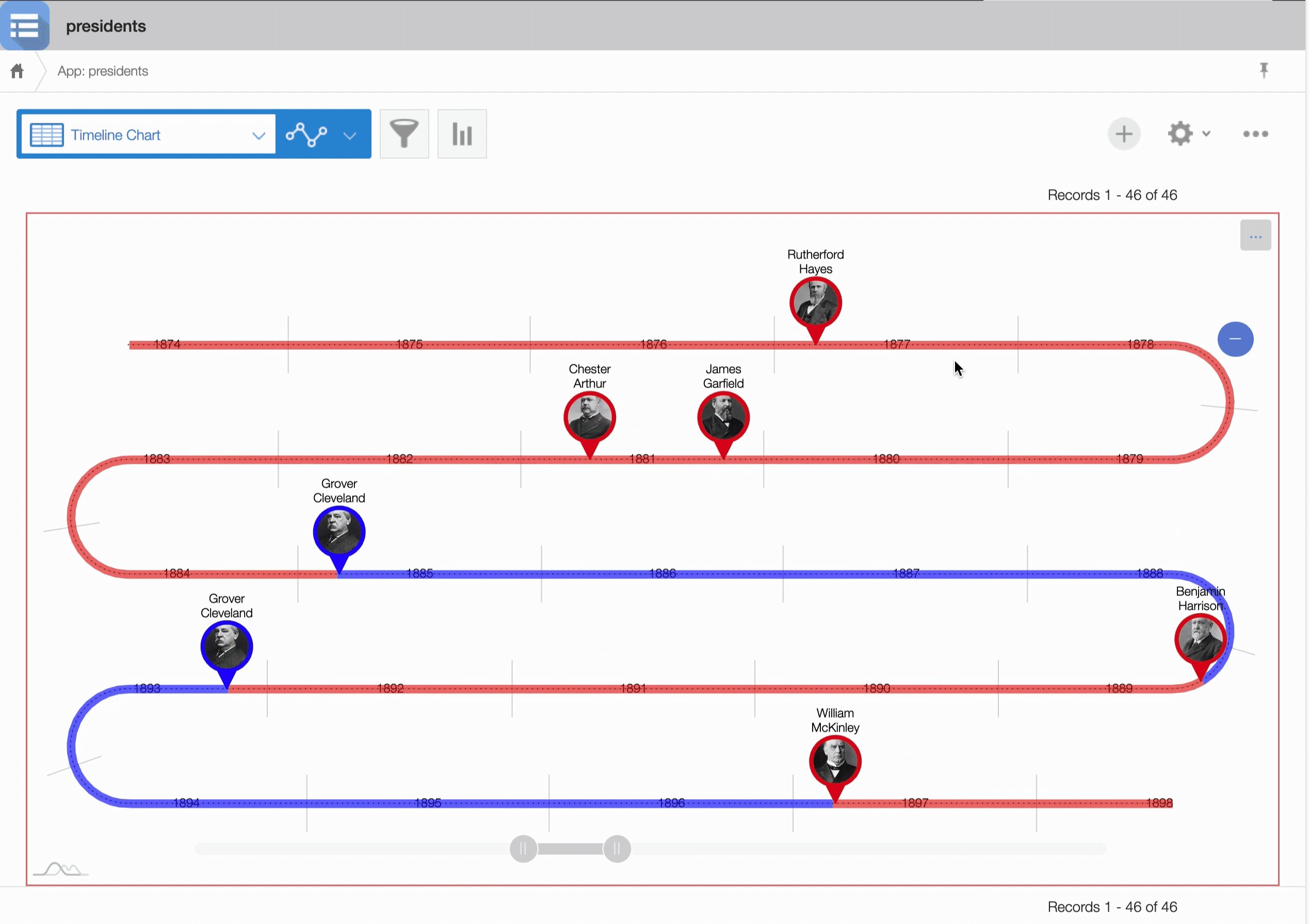
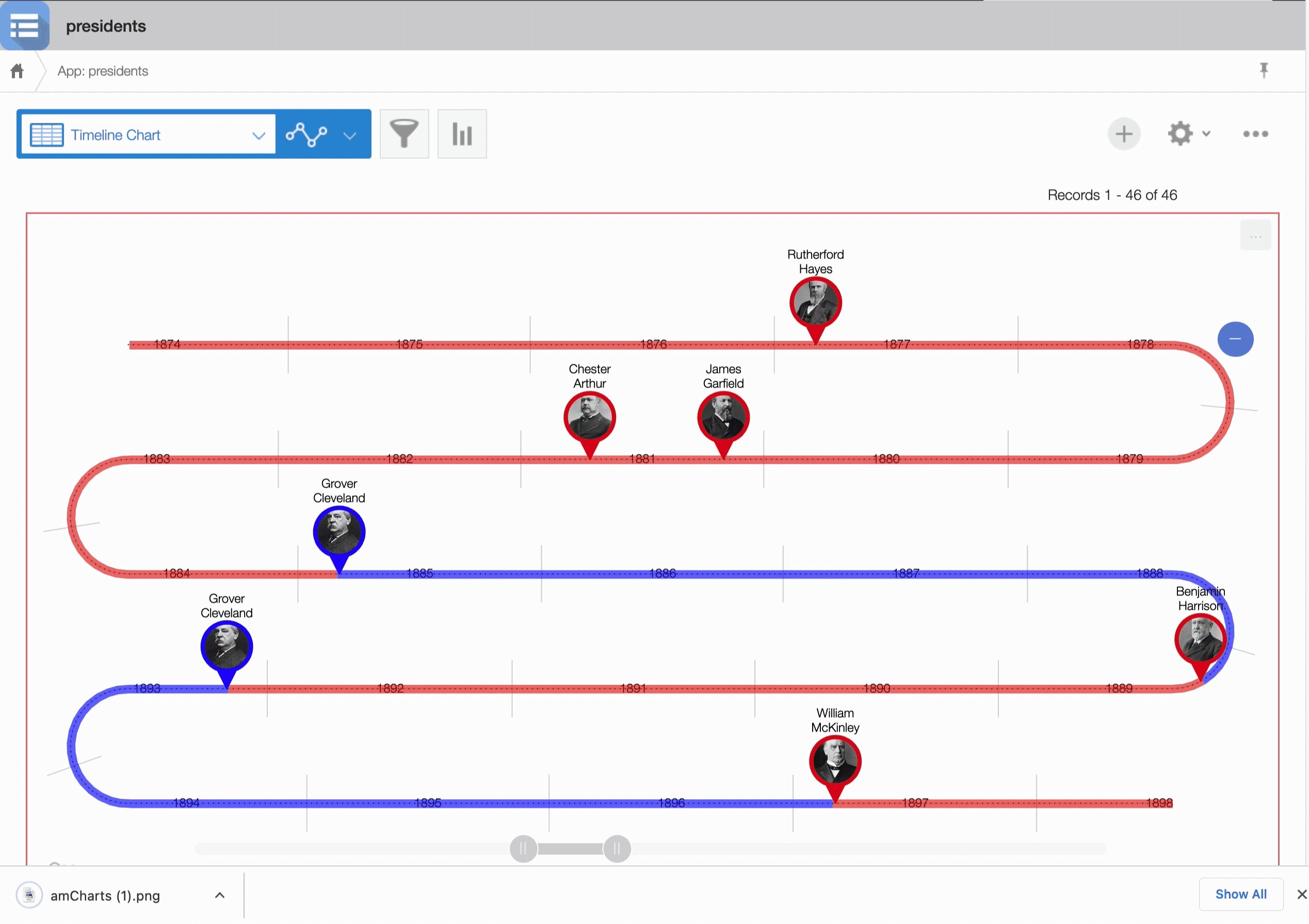
npm run build && npm run upload - Play with the Timeline chart on your Kintone App 🎉
Step 01  |
Step 02  |
|---|---|
Step 03  |
Step 04  |
Step 05  |
Step 06  |
Step 07  |
Step 08  |
Step 09  |
Step 10  |
Step 11  |
Step 12  |
Step 13  |
Step 14  |
Step 15  |
Step 16  |
Step 17  |
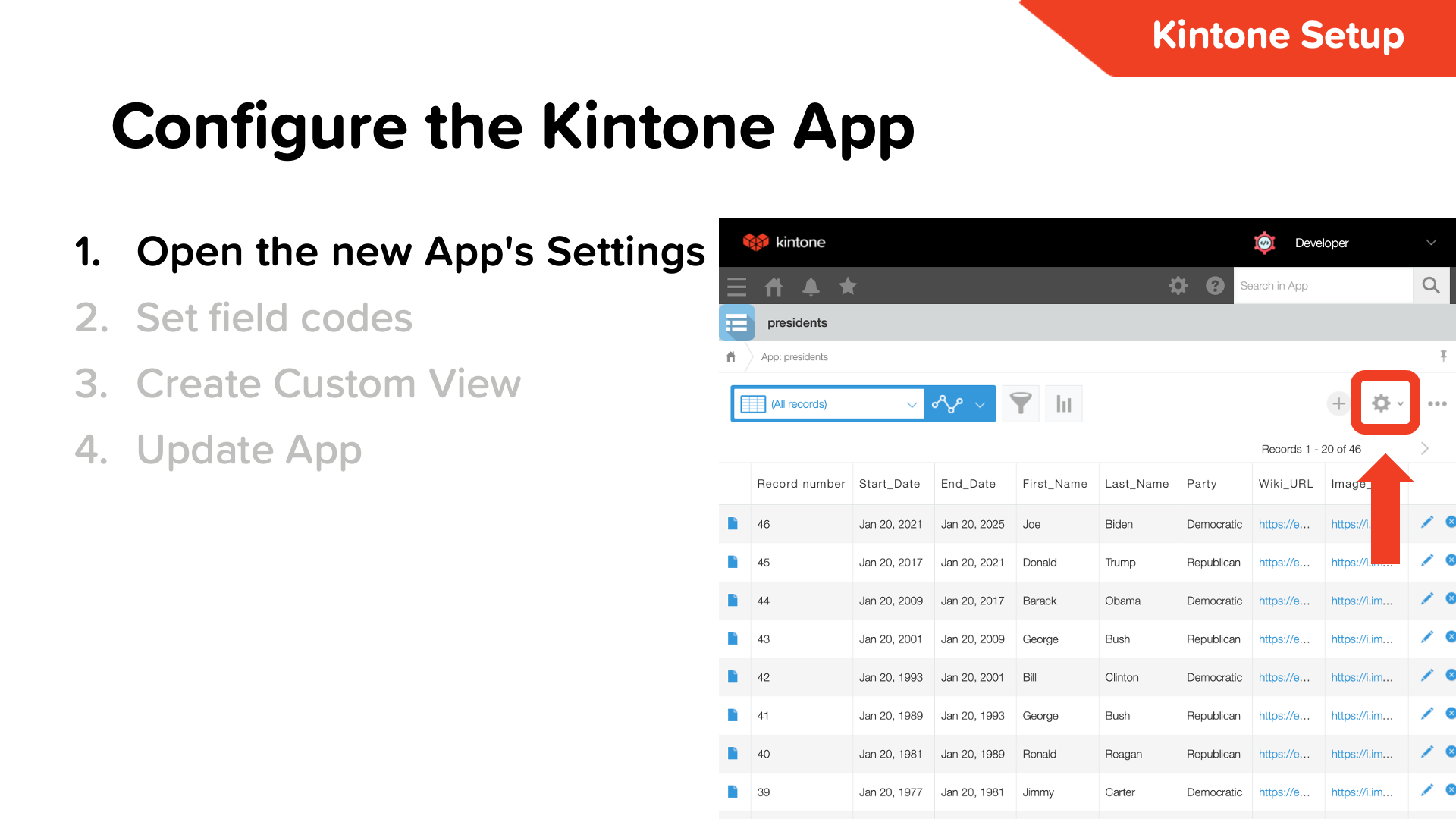
How to set the Field Codes for the Kintone App?
- Hover over the field
- Click the top right gear icon ⚙️
- Select
Settingsfrom the drop-down menu - Click the edit button

- Enter the new field code
- Click the
Savebutton
| Field Name | Field Code |
|---|---|
| Start_Date | start |
| End_Date | end |
| First_name | first |
| Last_Name | last |
| Party | party |
| Wiki_URL | wiki |
| Image_URL | image |
-
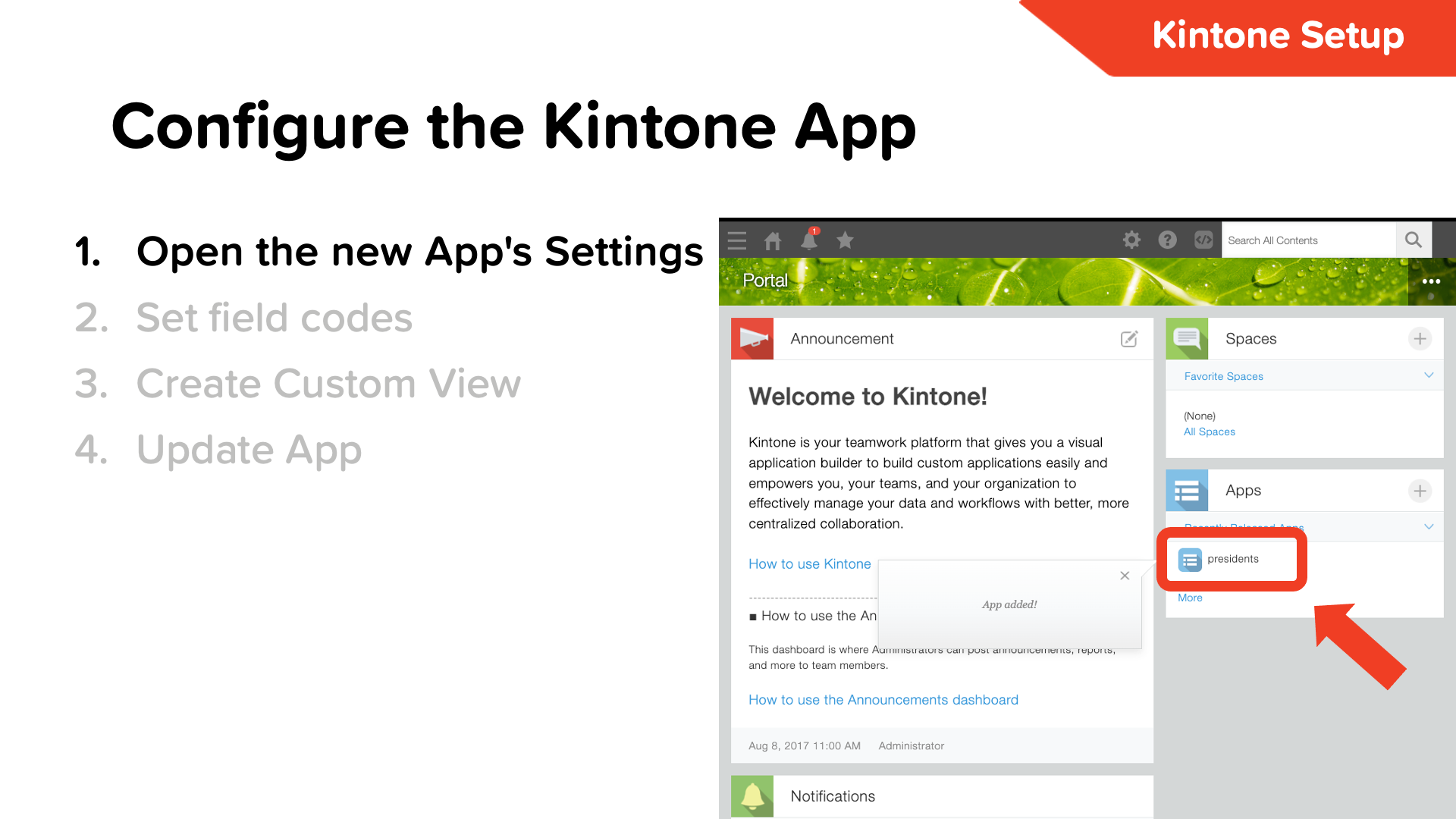
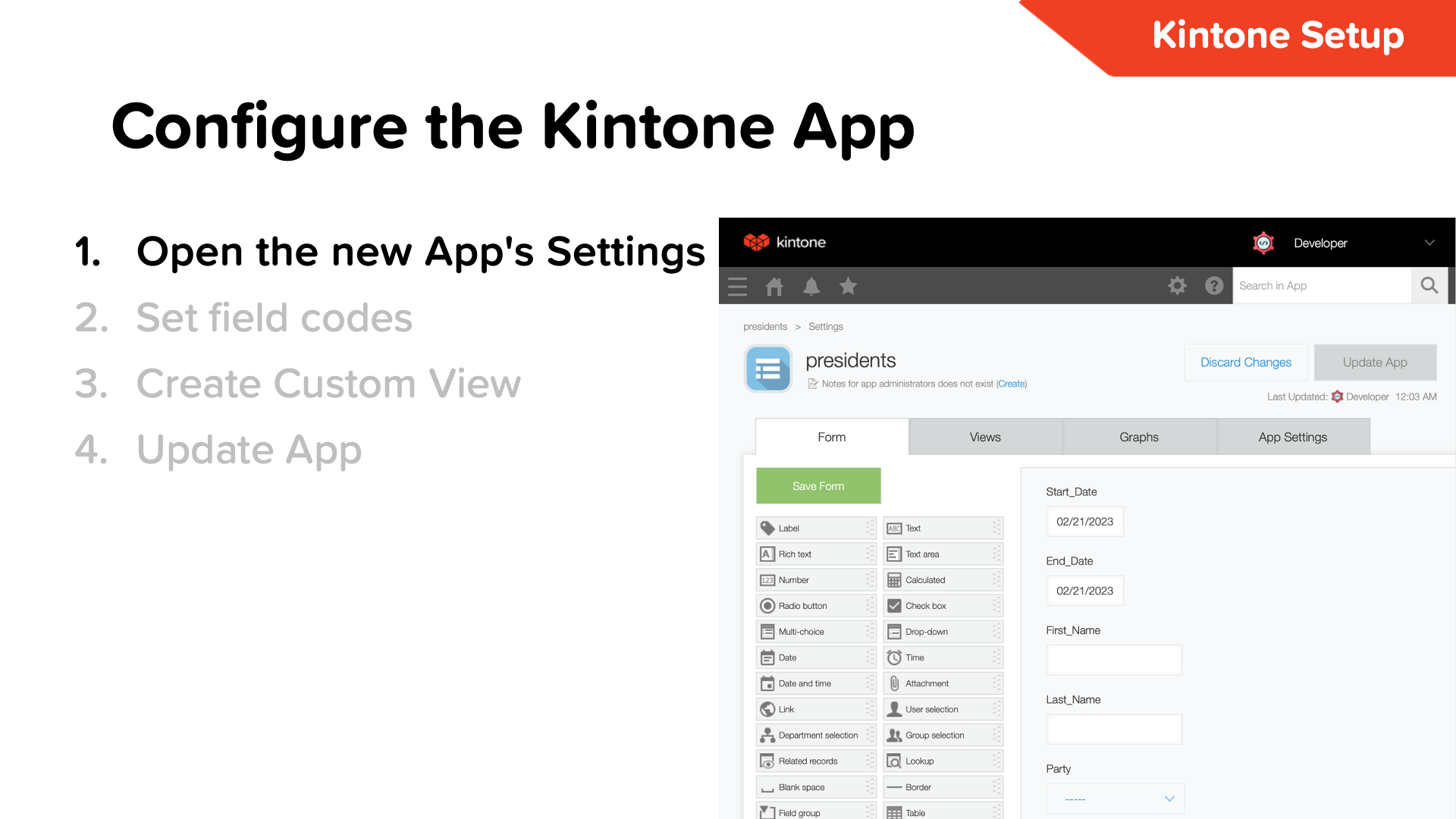
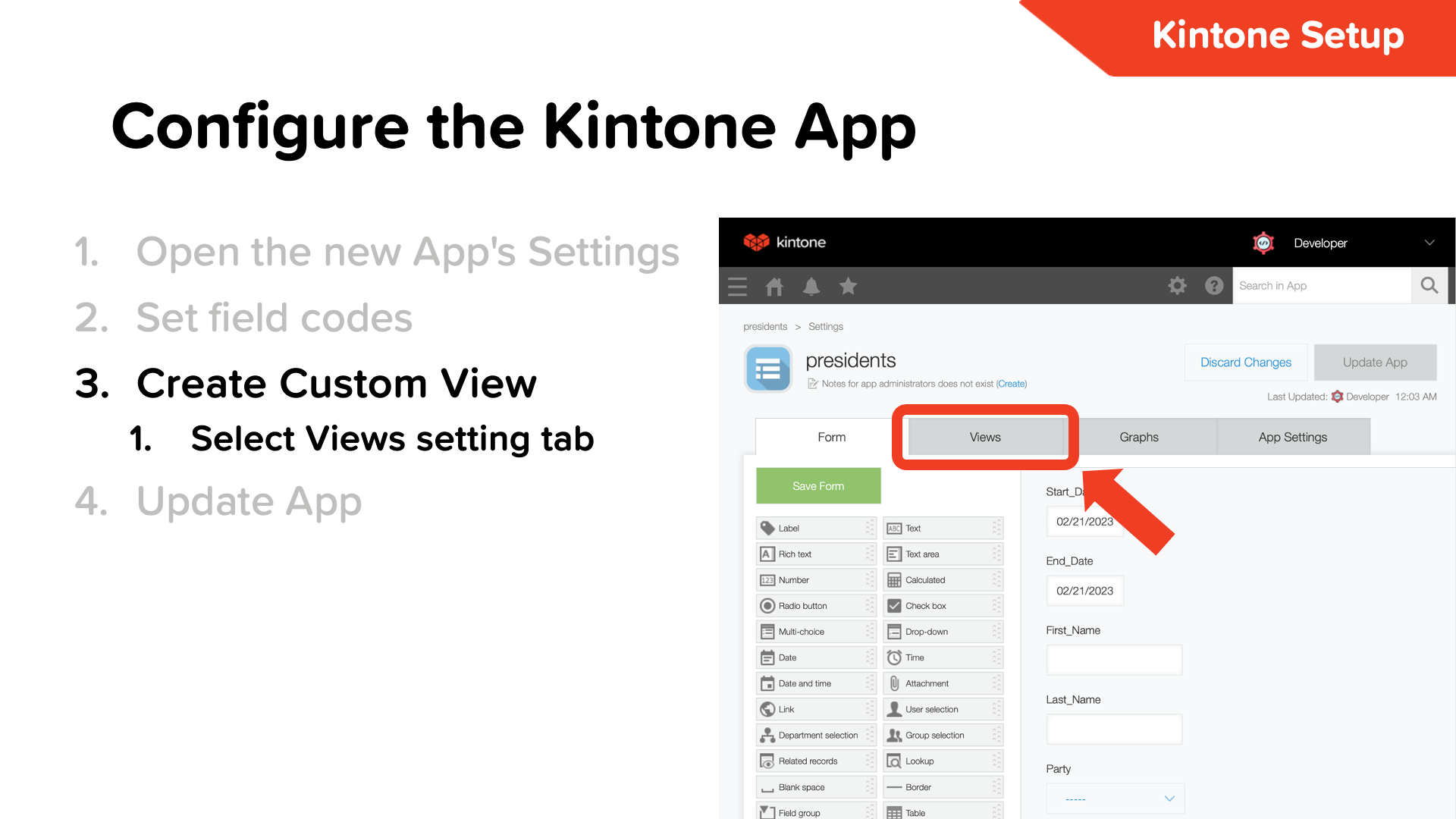
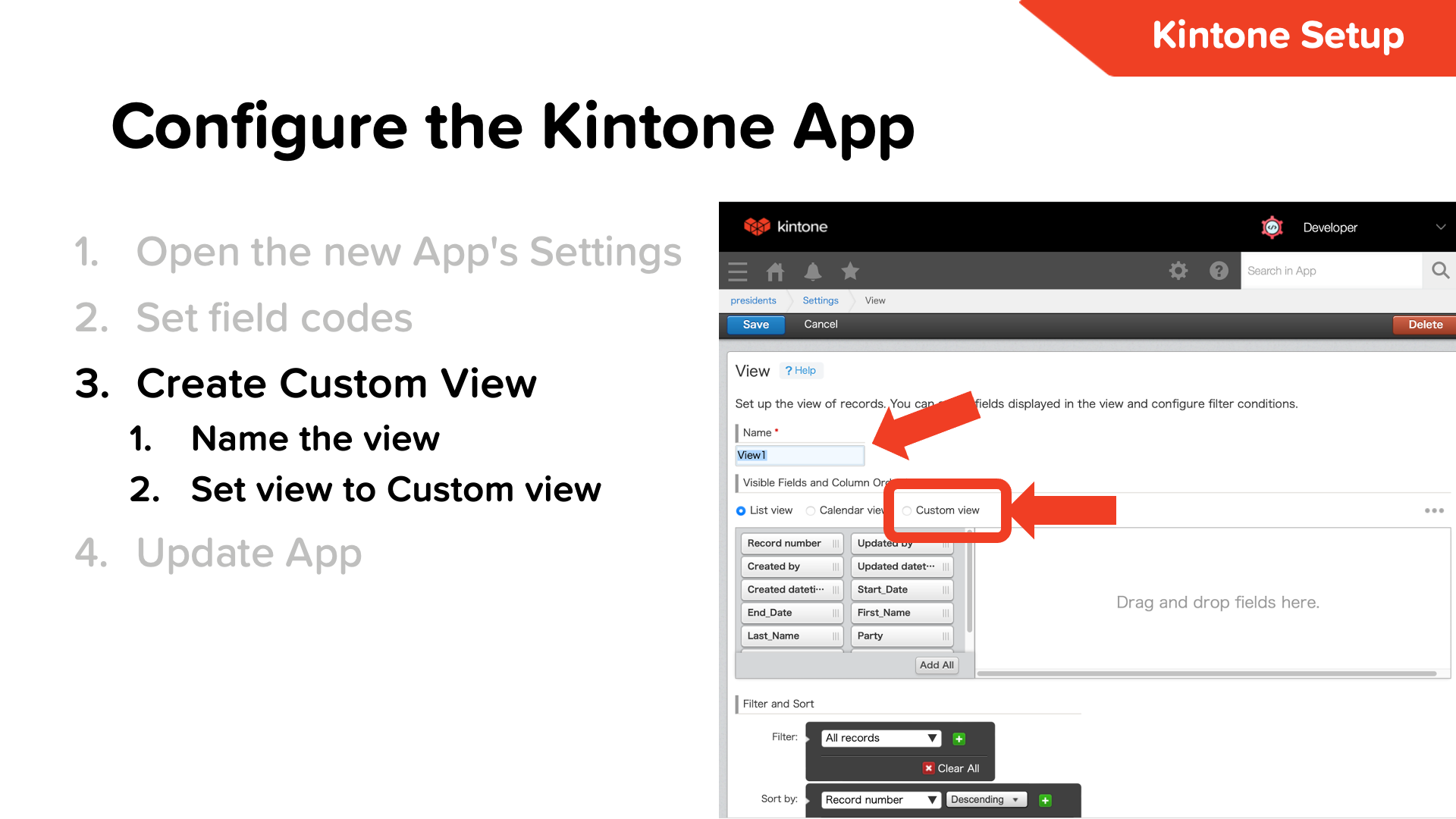
From App Settings, Click the Views tab
-
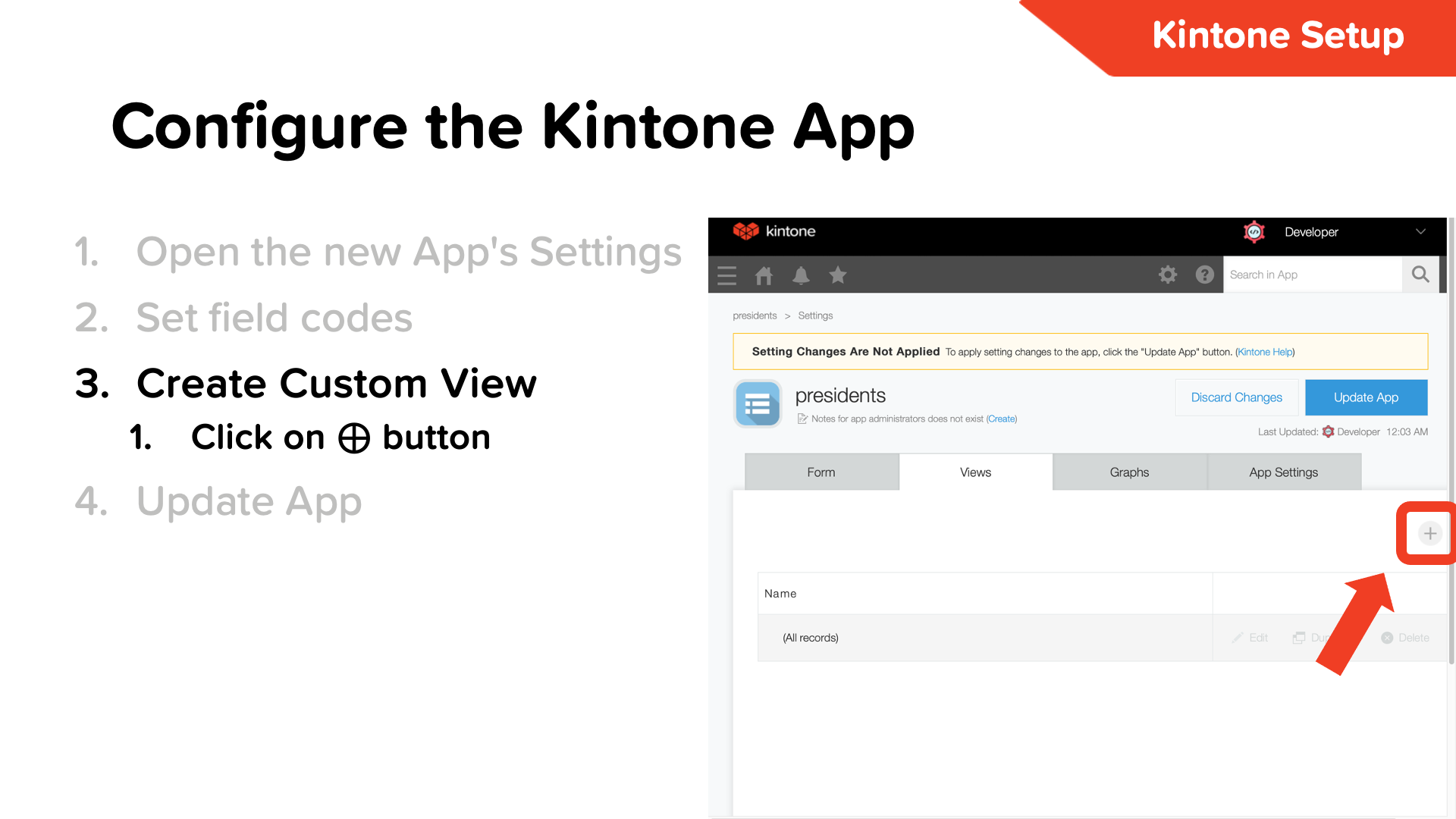
Click the Plus Button ⊕ to create a View
-
Select
Custom viewunder Visible Fields and Column Order section -
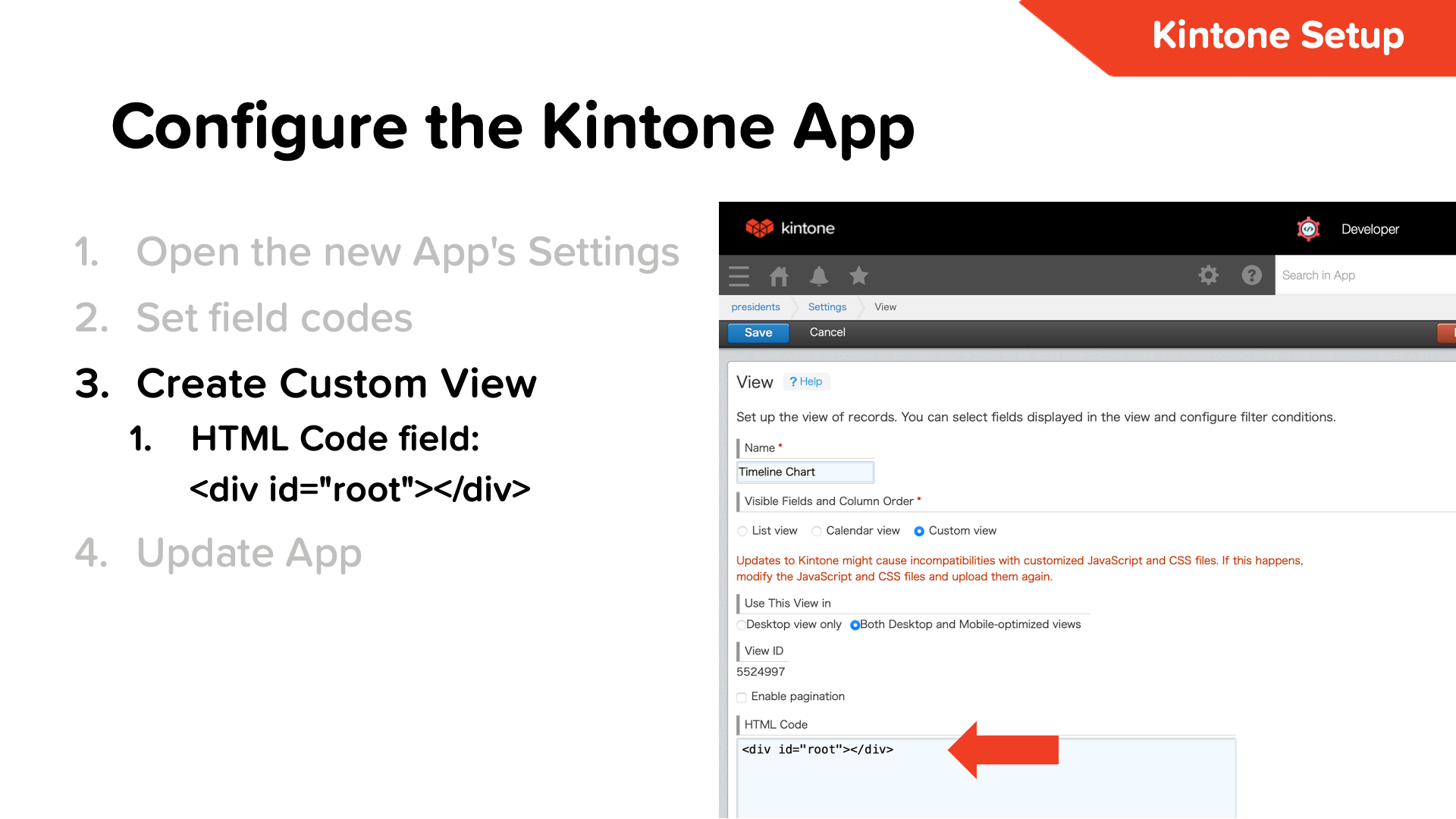
Get the
View ID! (Required in the.envfile) -
Under HTML Code, input:
<div id="root"></div>
-
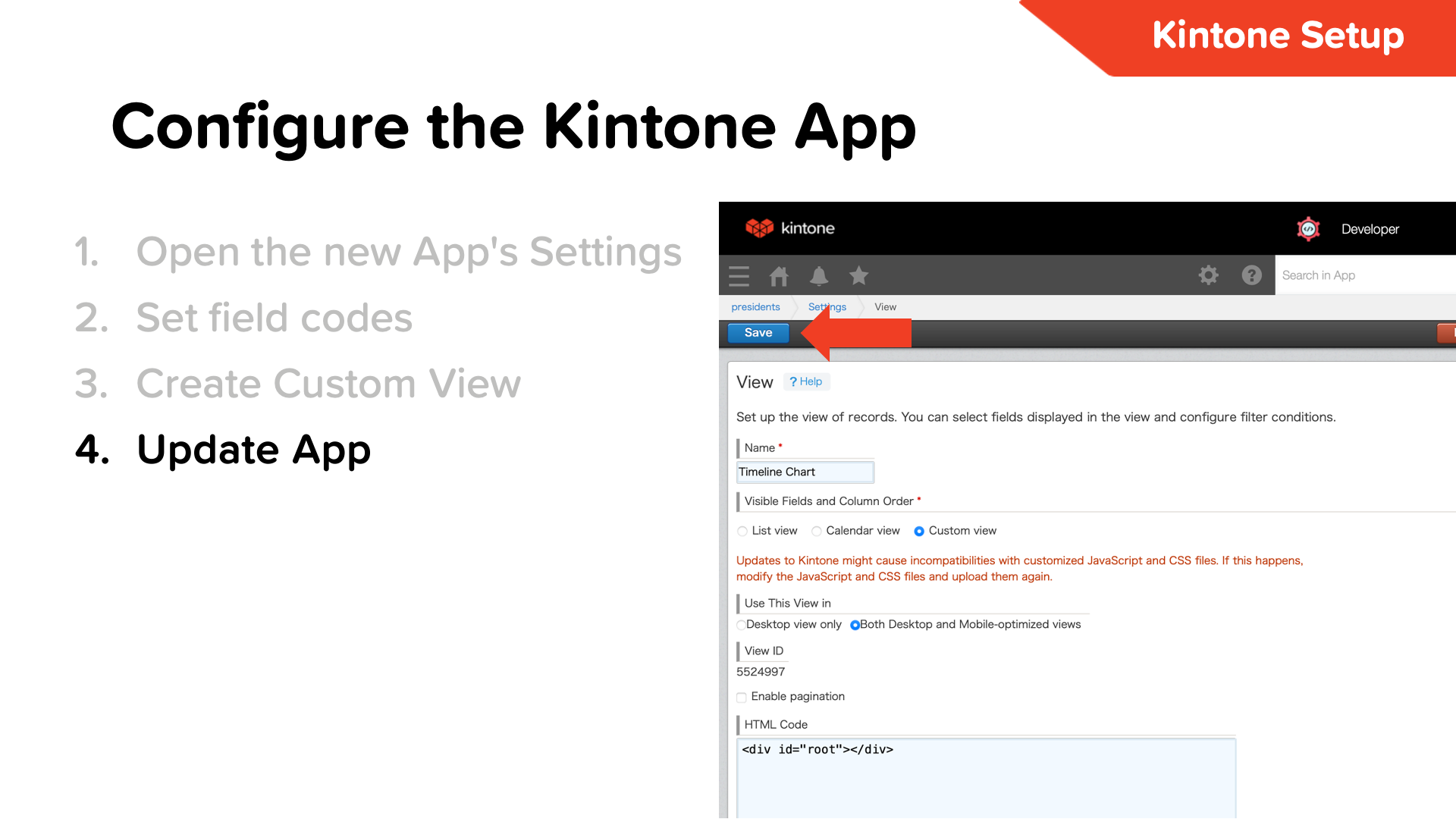
Save!
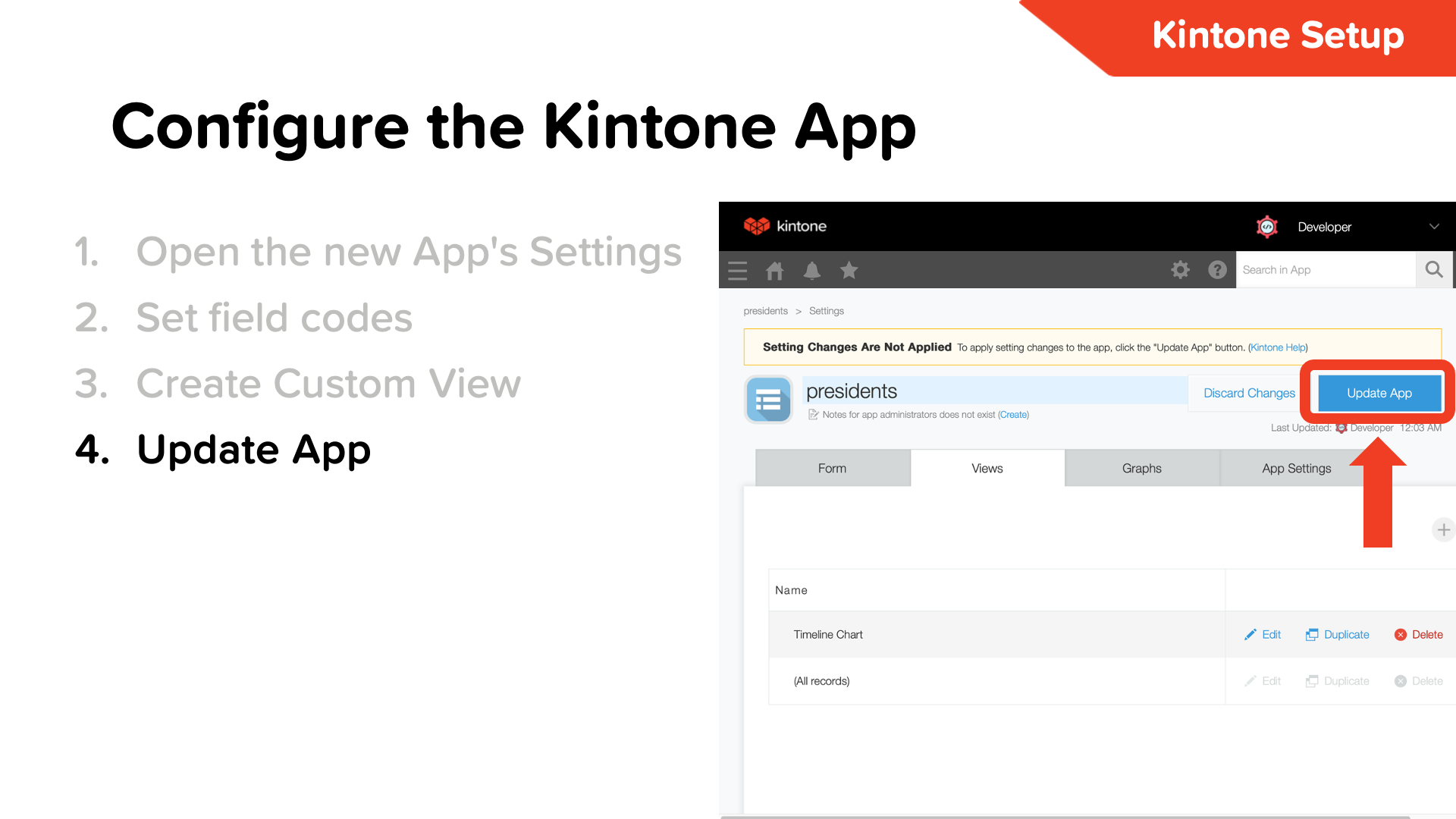
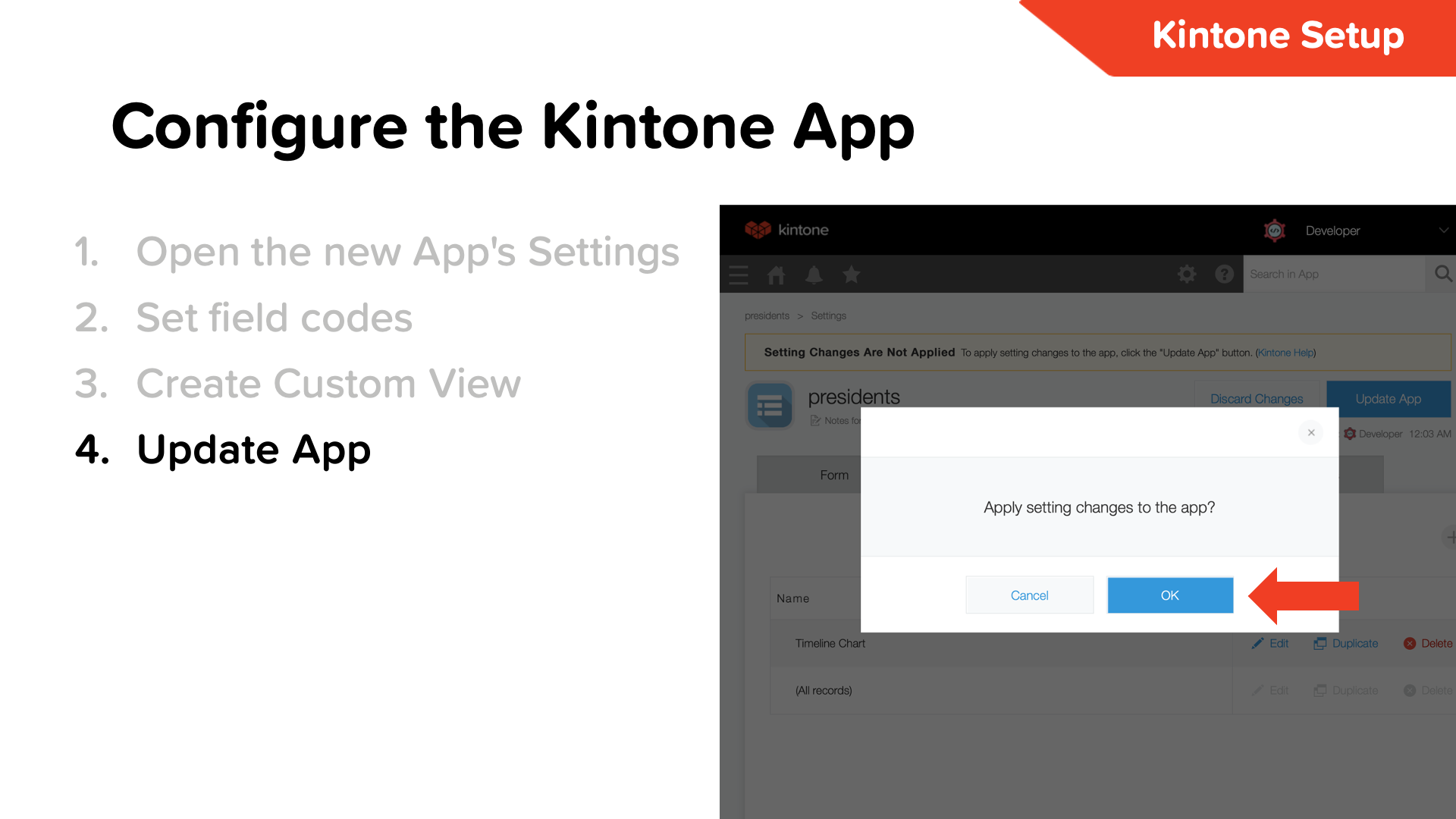
Be sure to click the Save and Activate App buttons! 💪
Step 23  |
Step 24  |
|---|---|
Step 25  |
Step 26  |
Step 27  |
Step 28  |
Step 29  |
Step 30  |
Where to get the Subdomain, View ID, and App ID?
- Go to your Kintone App's custom view & grab the URL
- Kintone App's URL follows this template:
https://<SUBDOMAIN>.kintone.com/k/<App ID>/?view=<View ID>
Example:
https://example.kintone.com/k/1/?view=1234- Subdomain =
example - KINTONE_BASE_URL =
https://example.kintone.com - App ID =
1 - View ID =
1234
Using the .env.example file as a template, create a .env file.
This file will contain your login credentials and the Kintone App's View ID.
Here is what your .env might look like:
KINTONE_BASE_URL="https://example.kintone.com"
KINTONE_USERNAME="your_username"
KINTONE_PASSWORD="your_password"
VIEW_ID="1234"⚠️ DO NOT DELETE THE .env.example FILE!
.env.example is used by env-cmd to verify that the .env file is correctly configured.
The Kintone Customize Uploader uses customize-manifest.json to determine where to upload the JavaScript file (which Kintone App).
{
"app": "1",
"scope": "ALL",
...If this is NOT your first Kintone App, update the app value to your App ID.
File: /src/index.js
- We access the database records from Kintone's
event.recordsobject. - We will map the
event.recordsobject into an object for amCharts to parse. - Below is a basic mapping function, with Kintone's records designated as the
recobject. - Kintone's records follow a structure of
objectName.fieldCode.value - Example: To access the
First Namevalue of a Kintone record, we will write it as:rec.first.value=> George (Washington)
Solution to Step 6 ↯
// TODO: Input Kintone data into the chart
chart.data = event.records.map((rec, index) => {
return {
// TODO: Text above the PinBullet; President's name
'text': rec.first.value,
// TODO: PinBullet's & time period's color; Party color
'color': partyColor[rec.party.value],
// TODO: Time period's start; Term's start
'start': rec.start.value,
// TODO: Time period's end; Term's end
'end': rec.end.value,
// TODO: Icon inside the PinBullet; President's icon
'icon': rec.image.value,
'category': '' // Timeline category; leave as empty string
}
});Notice anything interesting about the color property? 👋
We're using a slightly unusual method of object notation here.
The reason is that the partyColor object we defined on line 29 depends on the variable from our Kintone records. Because the color is a variable, standard JavaScript object notation such as partyColor.rec.party.value would not evaluate correctly. We use bracket notation here to have the partyColor property depend on our app's rec.party.color value. In short, if you want to use a variable to access an object property, use square brackets!
Run the following command to compile the code and upload it to Kintone.
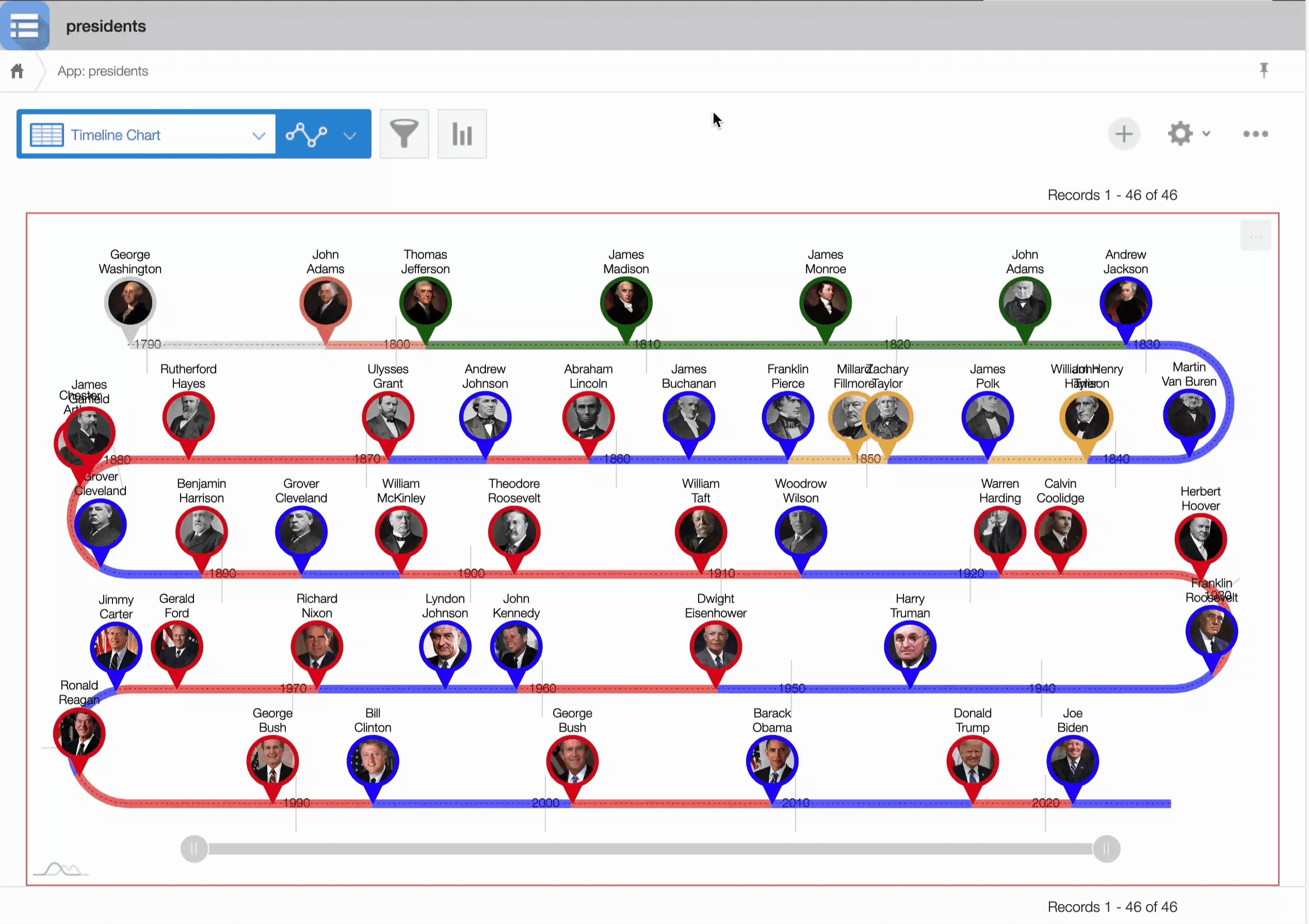
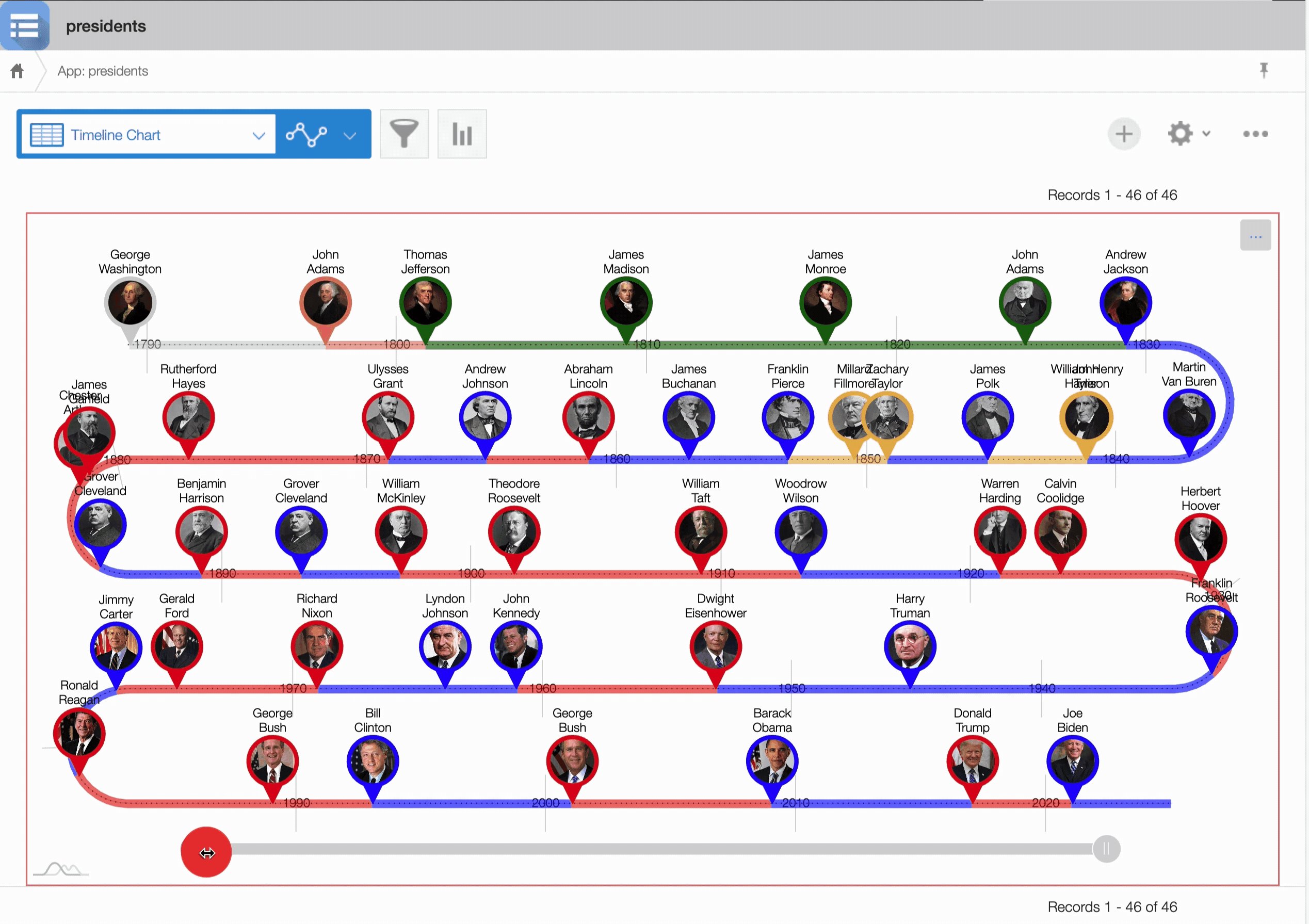
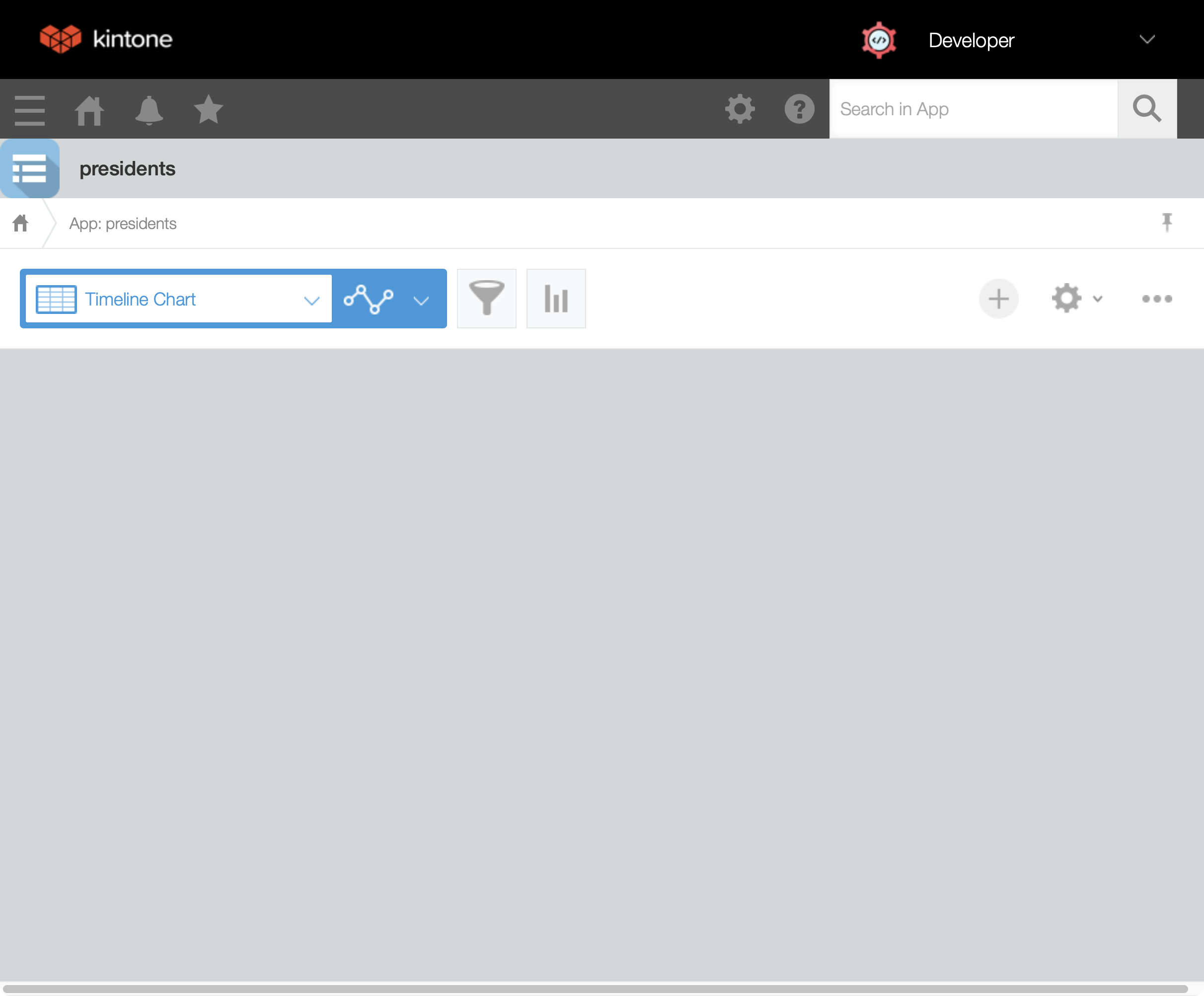
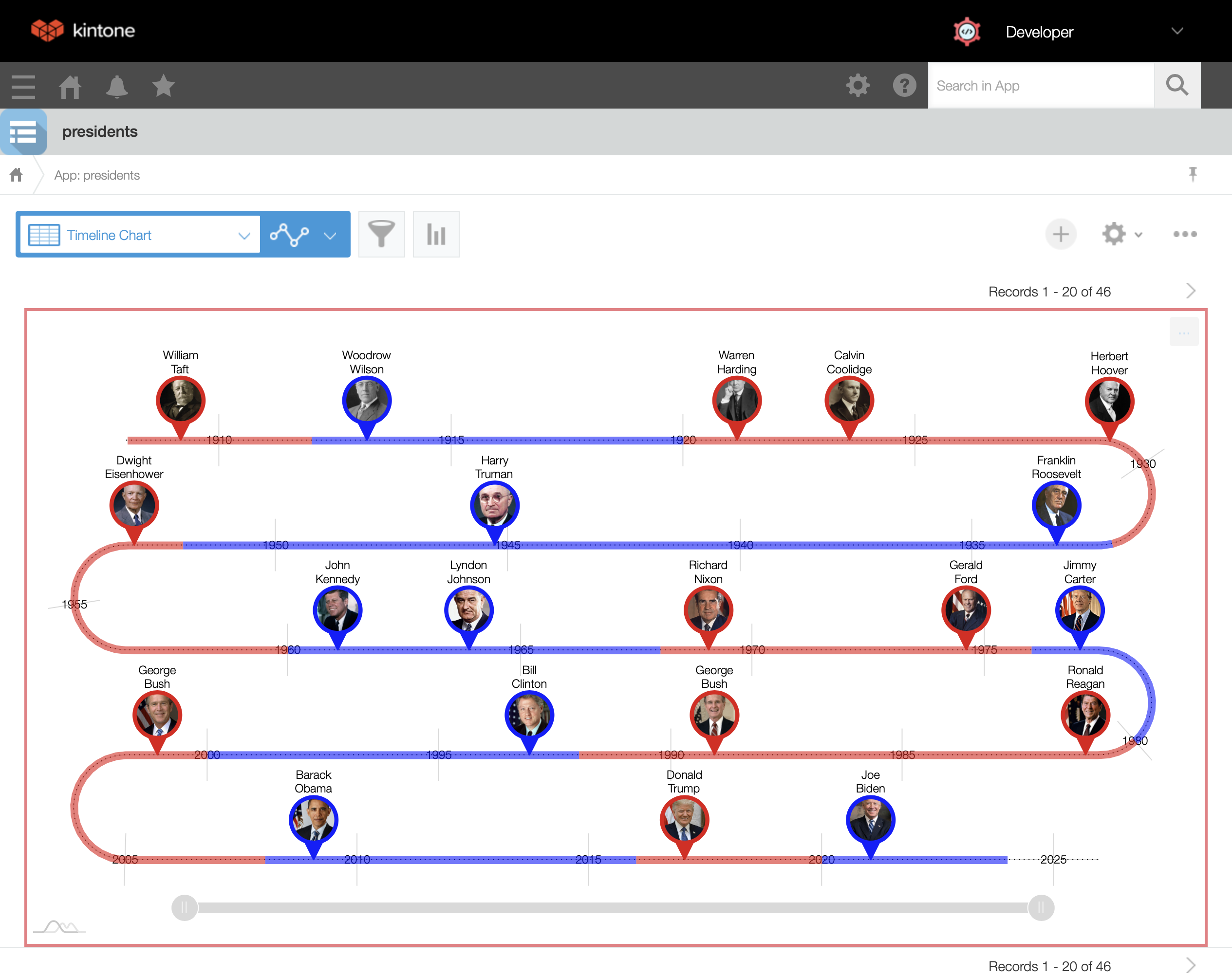
npm run build && npm run upload| Before Code Upload | After Code Upload |
|---|---|
 |
 |
Let's Fix Those Problems 💪
Here is a rundown of common problems that may occur & their solutions!
If you get one of the following error messages, please verify that your .env file has been correctly configured and that you have not modified the .env.example.
Failed to find .env file at default paths: [./.env,./.env.js,./.env.json][webpack-cli] Error: Missing environment variable: KINTONE_BASE_URL[webpack-cli] Error: Missing environment variable: KINTONE_USERNAME[webpack-cli] Error: Missing environment variable: KINTONE_PASSWORD[webpack-cli] Error: Missing environment variable: VIEW_ID[webpack-cli] TypeError: Cannot convert undefined or null to object
If you get the following error message, please verify that you have installed the kintone-customize-uploader package.
Error Message:
Options: {"command":"kintone-customize-uploader","commandArgs":["customize-manifest.json"],"options":{"expandEnvs":false,"noOverride":false,"silent":false,"useShell":false,"verbose":true}}
Found .env file at default path: ./.env
spawn kintone-customize-uploader ENOENT
Parent process exited with signal: 1. Terminating child process...Solution:
npm install -g kintone-customize-uploader- Verify the Node.js & npm versions inside the
timeline-generator-amchartsfolder - Just installed Node.js? Verify you configured Node.js versions inside the
timeline-generator-amchartsfolder
- Mac:
nodenv local 14.5.0 - Windows:
nvm use 14.5.0
Not the correct versions or confused? 🤔 → Check out the Guide on Installing Node.js & npm Doc
@kintone/customize-uploader not working? Let's try the following:
(1) Verify that customize uploader was installed globally
npm install -g @kintone/customize-uploader
(2) Verify that the .env login info is correct (including the password)
⚠️ Make sure your login info is inside the.envfile & NOT the.env.examplefile!⚠️ Verify that KINTONE_BASE_URL input is correctly formatted:- ✅ Correct Format:
https://example.kintone.com - ❌ Incorrect Format:
https://example.kintone.com/orexample.kintone.com
- ✅ Correct Format:
⚠️ Re-run the npm commands after saving the .env file- ⚙️ Details: Step 4 - Create a
.envFile
(3) Verify your customize-manifest.json was updated with the correct App ID
(4) Verify that the npm run build command was run before the npm run upload
Verify that the Custom View (Gallery View) has the following HTML Code:
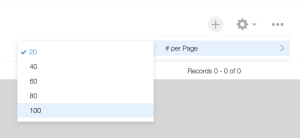
<div id="root"></div>Verify that the # per page setting is set to 100 for the amCharts Timeline to display all the presidents.
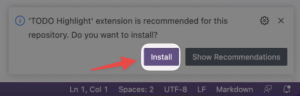
Click the Install button on the VS Code pop-up message to install TODO Highlight extension.
If you want the completed code for the index.js file, you can find it here:
completed-index.js
Here are some references we used to create the Timeline Chart x Kintone customization.
What is @kintone/customize-uploader?
- NPM: npmjs.com/package/@kintone/customize-uploader
- README: js-sdk/packages/customize-uploader
- Tutorial: Upload JavaScript and CSS files with Customize-uploader - Kintone Developer Program
- Kintone Events -
app.record.index.show - Get Record List Header Element -
kintone.app.getHeaderSpaceElement