This is the repo for part 2 of creating a Periodic Table of Elements with Svelte. You can find part 1 at https://github.com/kinxiel/Periodic-Table-of-Svelements.
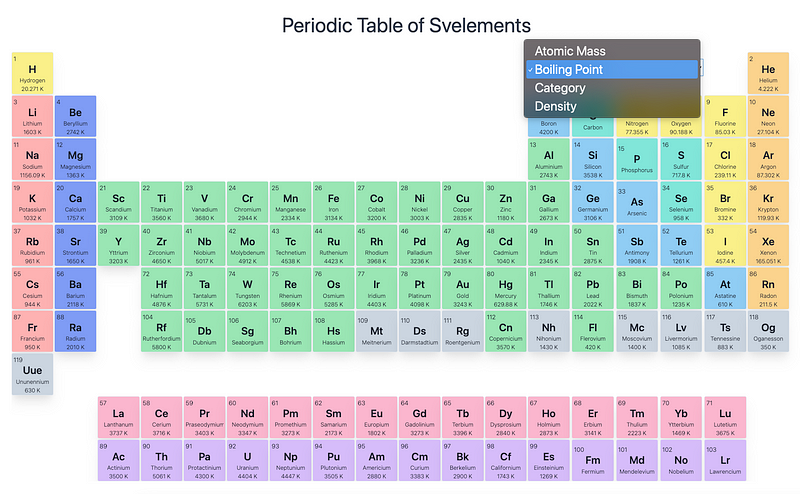
In Part 2, we add some basic interactivity to the periodic table by allowing our users to select which type of additional information they want displayed under each element.
You can also check the demo
Clone or download the repo, then navigate to the root directory and install the dependencies.
npm installThe directory should already have everything you need to render the periodic table of elements in your local machine. To start the local development server, navigate to the root directory and enter the following command.
npm run devAfter the process is complete, you should see a message like Your application is ready~!, head over to localhost:5000 to view the app.