- 前端采用ruoyi-ui 、Vue、Element UI。
- 后端采用GO语言 框架 GF(Go Frame)。
- 权限认证使用Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,使用代码生成器可以一键生成前后端代码。
- 感谢RuoYi ,Vue-Element-Admin,eladmin-web。
- 阿里云优惠券:点我进入,腾讯云优惠券:点我领取
- 本项目由奇讯科技团队开发。
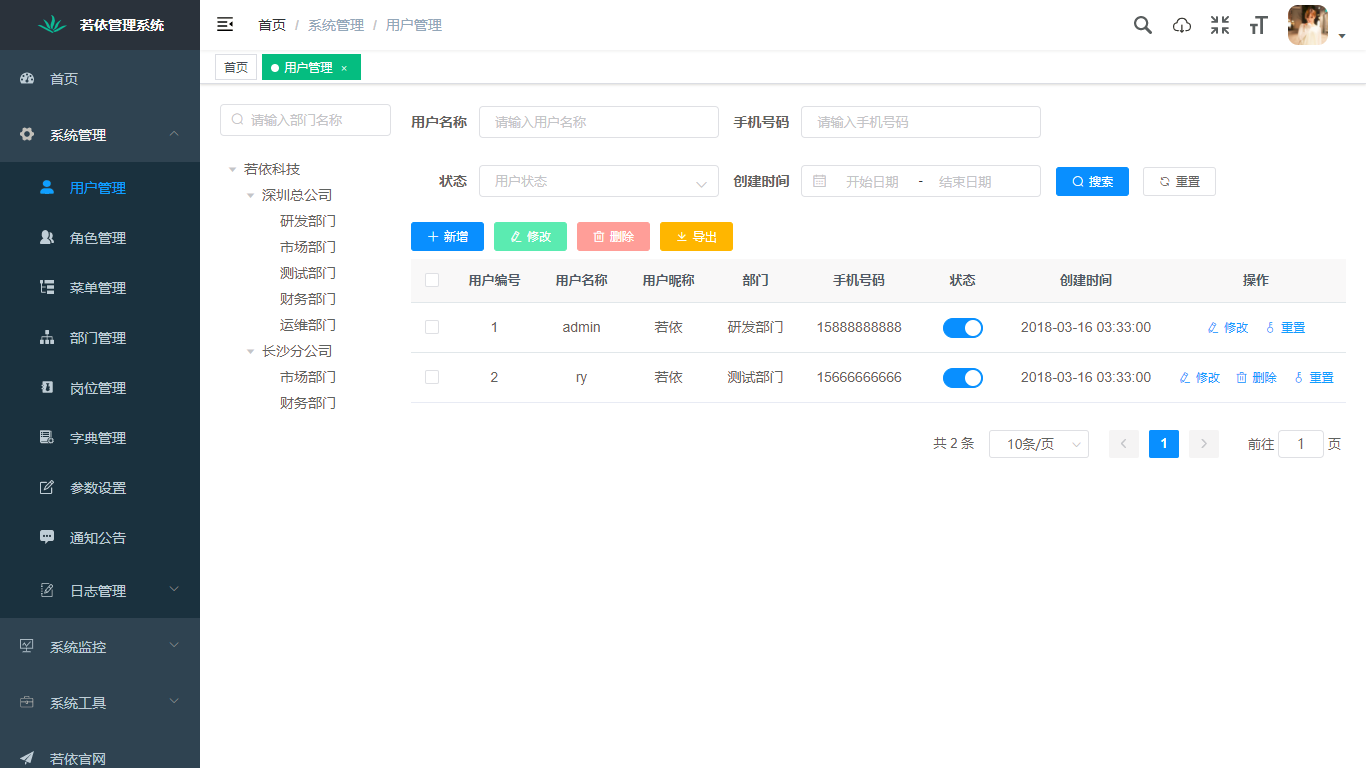
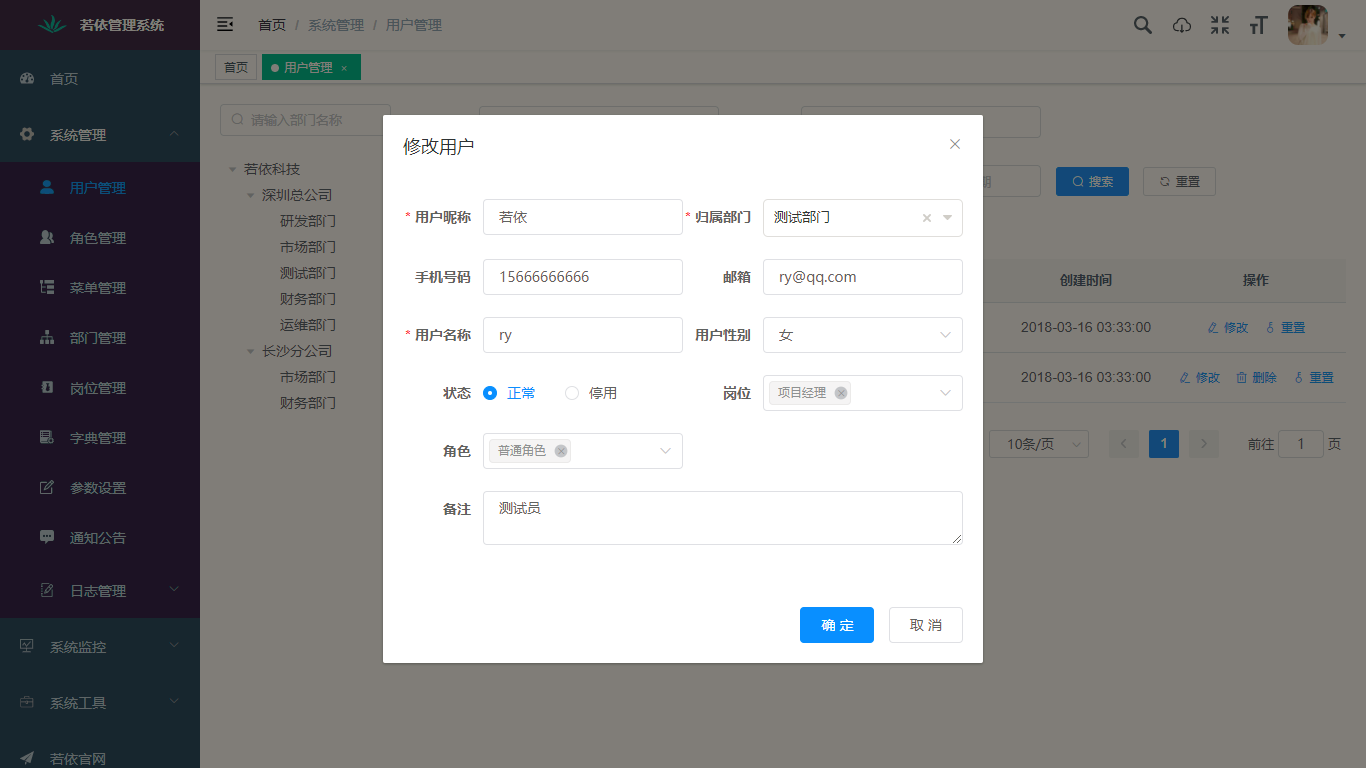
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
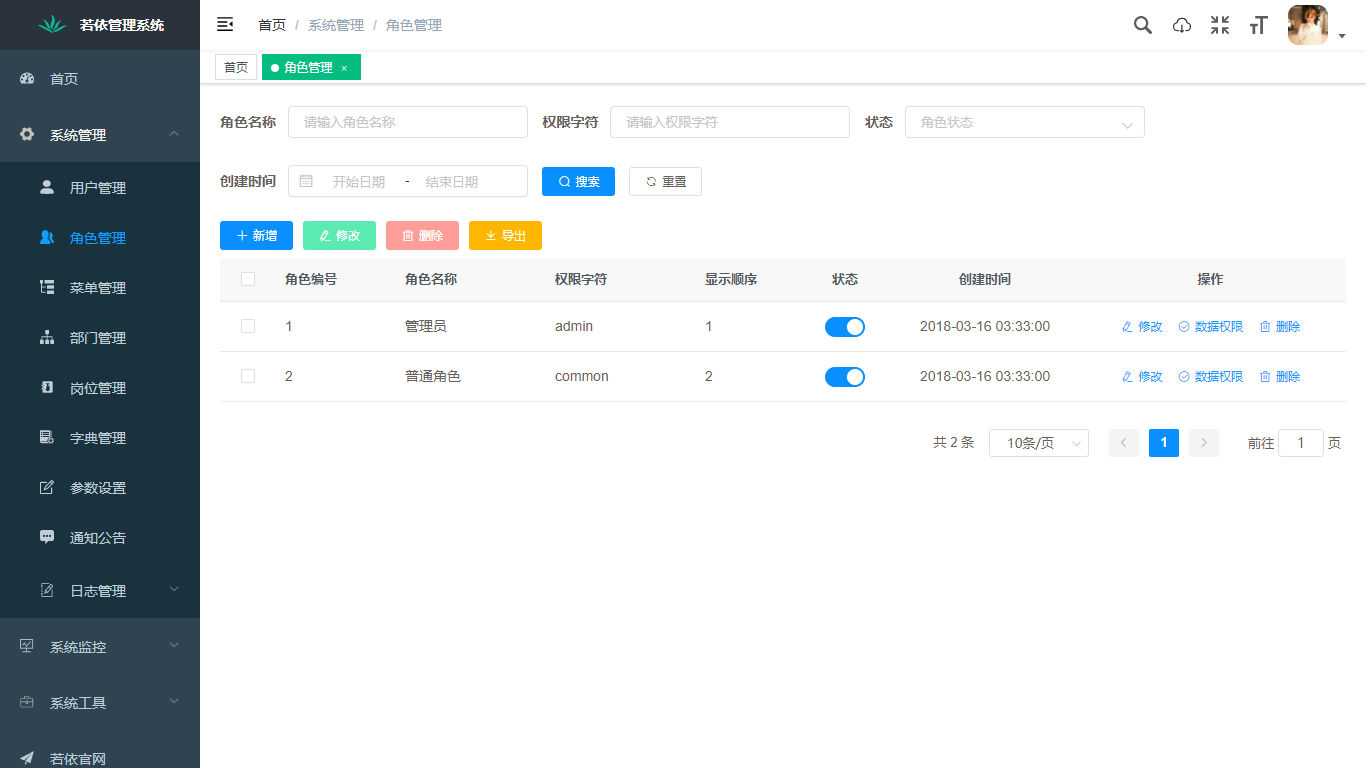
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
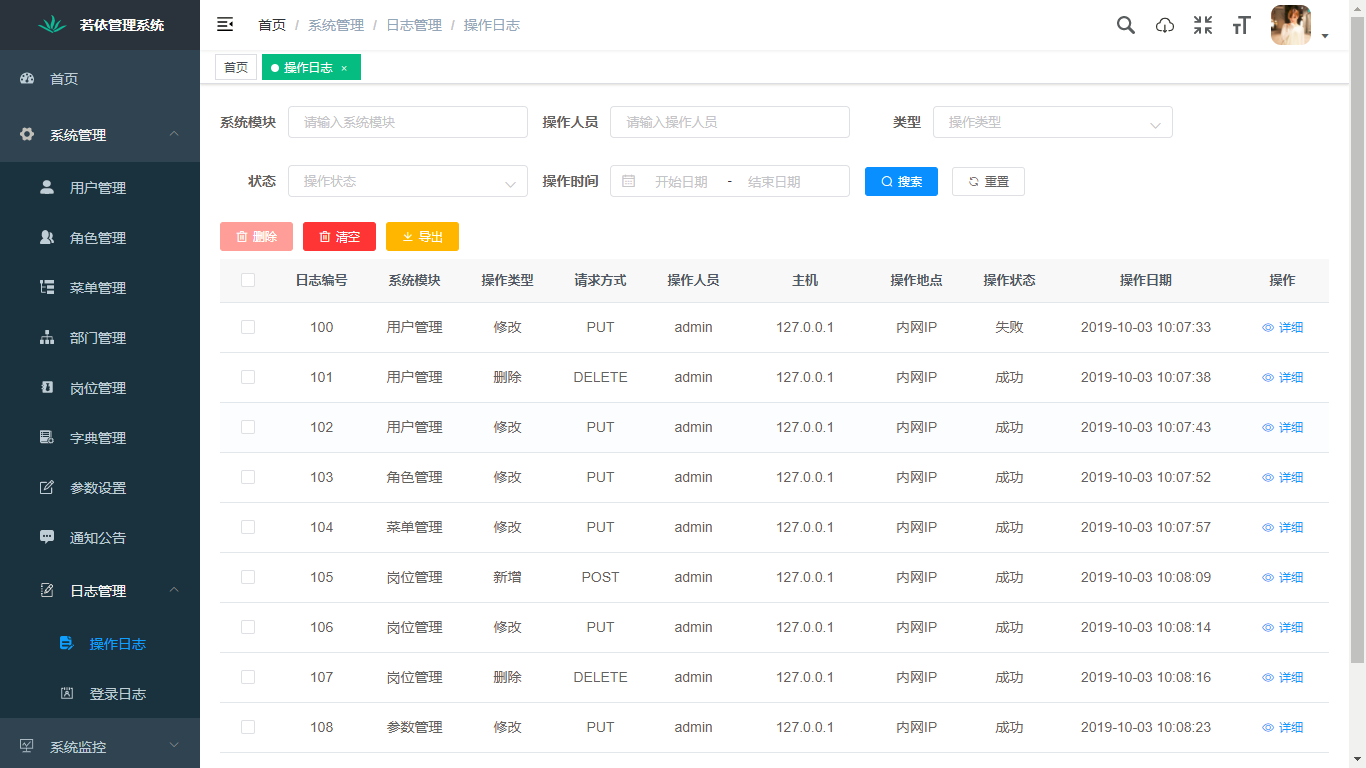
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
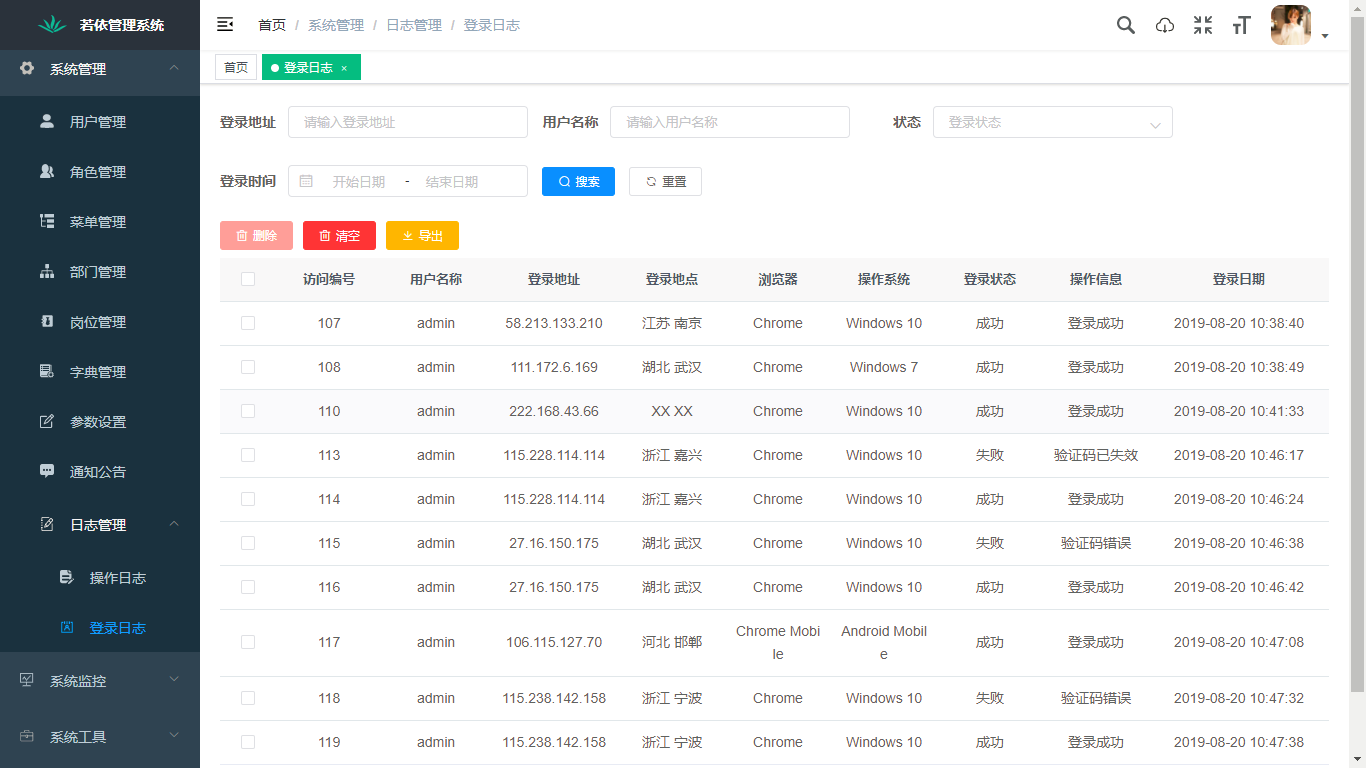
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
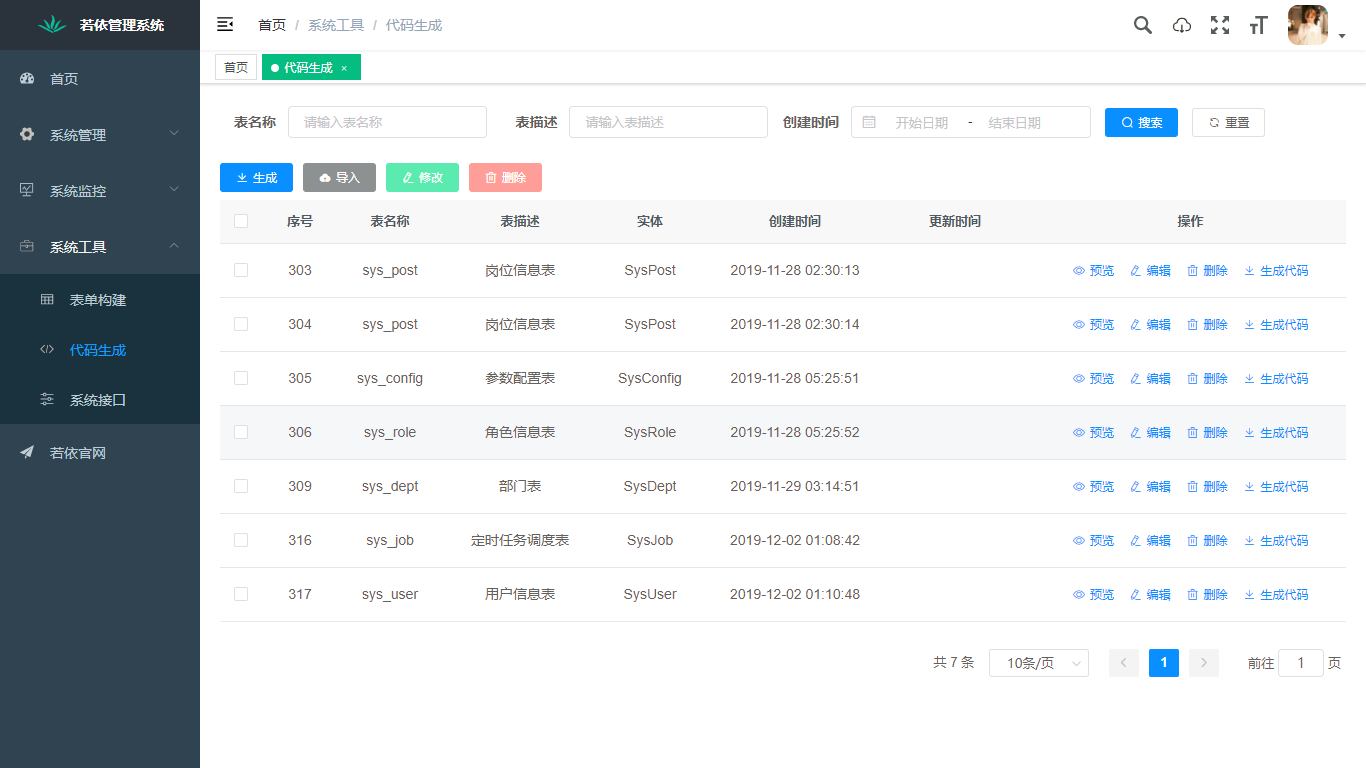
- 代码生成:前后端代码的生成。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 在线构建器:拖动表单元素生成相应的HTML代码。
# 克隆项目
git clone https://github.com/tiger1103/gfast-ui.git
# 进入项目目录
cd gfast-ui
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev浏览器访问 http://localhost:80
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prodgithub地址:https://github.com/tiger1103/gfast
gitee地址:https://gitee.com/tiger1103/gfast
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |