A library that allows for local connections between Apple devices. It will automatically use either bluetooth or wifi to connect multiple devices and share information. Currently supports iOS and macOS.
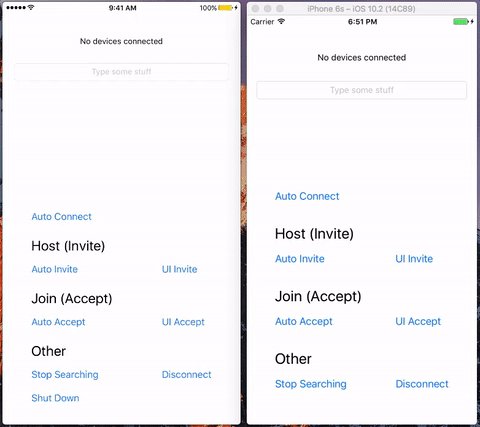
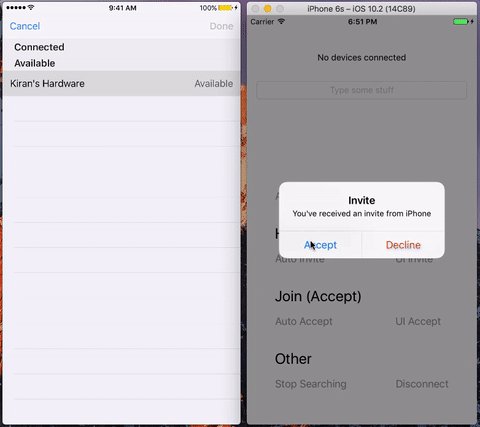
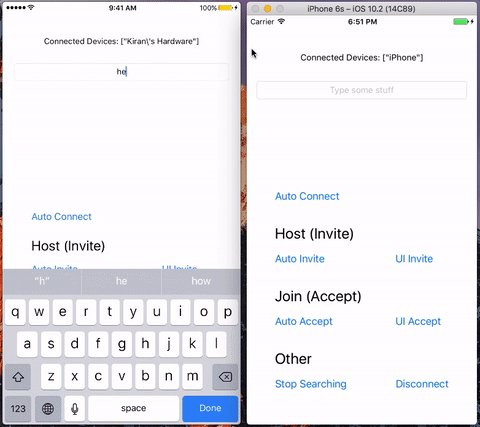
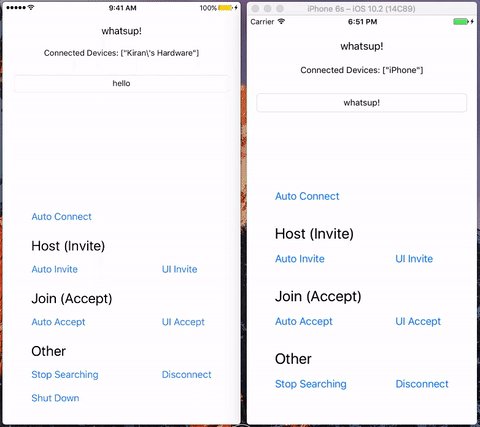
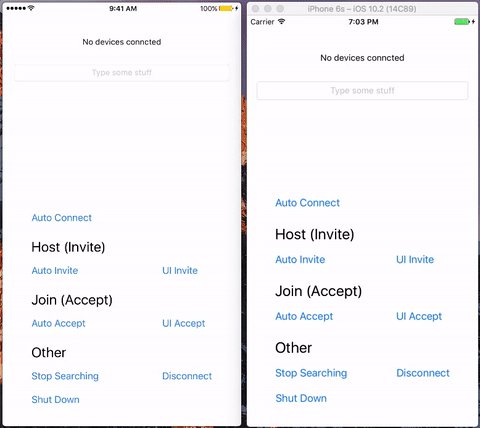
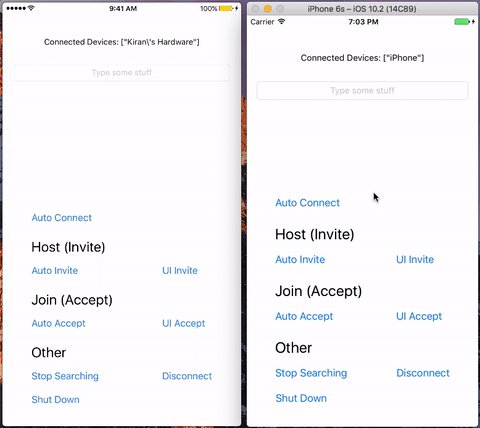
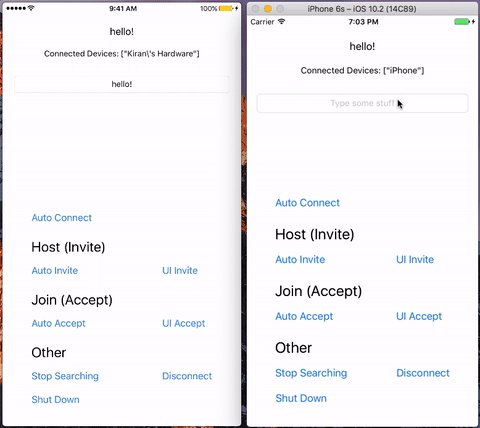
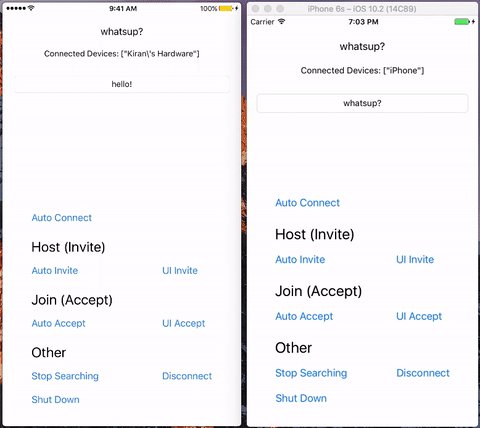
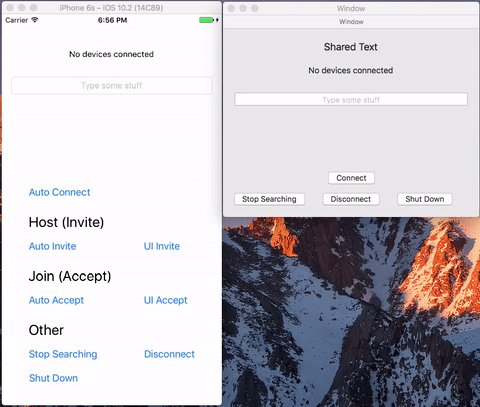
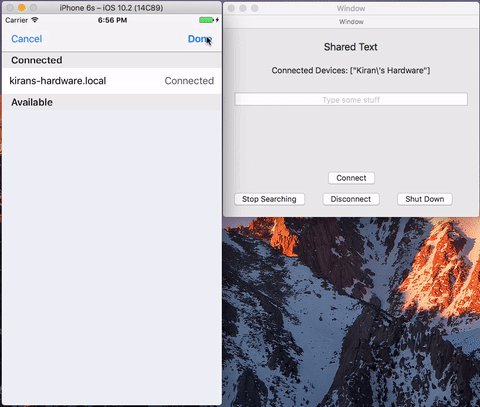
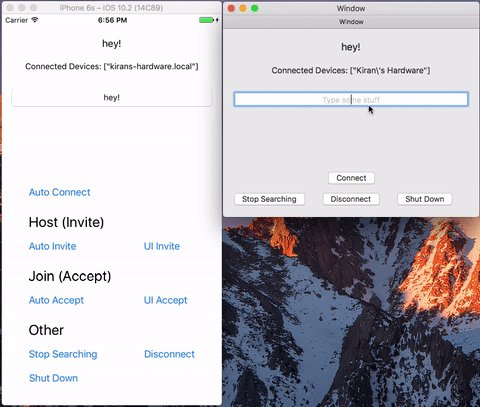
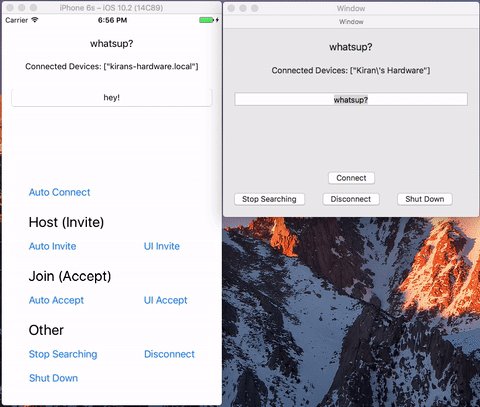
iOS UI Demo
iOS Auto Connect Demo
Mac Demo
Grab the source folder and drag it into your project! If you are making a macOS app, you can remove the InviteTableViewController.swift and Signal.storyboard files. You also need to have peertalk by Rasmus installed.
Signal is really easy to setup. Just start the connection, and you can begin sending and receiving data! This is a very basic overview. Check out the Complete Guide and Xcode demo project for the full capabilities.
Start the connection with a service type, which is just the name of your connection. In order to be discovered, a device must use the same service name. There are also multiple connection modes you can choose from.
Signal.instance.initialize(serviceType: "signal-demo")
Signal.instance.autoConnect()In Signal, you can add a tag to the data you send so that the receiver knows what the data is. You can create a UInt32 enum to manage these tags. Here's an example:
enum DataType: UInt32 {
case string = 100
case image = 101
}Send some text, and specify its type using our enum. Signal automatically converts objects to data using NSKeyedArchiver, so if you want to send your own data, use the sendData method instead.
Signal.instance.sendObject(object: "Hello World!", type: DataType.string.rawValue)The protocol conformation. We get the data, check its type, convert it back to the according object (in this case, a string) using a handy data extension method, and update our UI. You can also update the list of connected devices with the second method.
func signal(didReceiveData data: Data, ofType type: UInt32) {
if type == DataType.string.rawValue {
let string = data.convert() as! String
} else if type == DataType.image.rawValue {
let image = UIImage(data: data)
}
}
func signal(connectedDevicesChanged devices: [String]) {}And we just setup a session where people can connect and send texts to each other. It's that simple!
Signal uses the Multipeer Connectivity library by Apple, and simplifies the process. The process of making a session is overcomplicated, and their library of UI elements used to host/invite other devices is often slow or does not work at all. So, this library helps fix that with a much simpler session process along with custom UI elements.
This library has support on both iOS and macOS, but the UI elements have not yet been implemented on the macOS version. Thus, the inviteUI() and acceptUI are currently only available on the iOS version.
Setup
initialize(serviceType: String) - Specify a name for the signal.
Limited to one hyphen (-) and 15 characters.
Devices can only see each other if they have the same service name. This means that you can use a static string to allow all devices see each other, or you can also add in password functionality by making the user input a custom service name. If you ever want to change this, just run this method again.
initialize(serviceType: String, deviceName: String) - Specify a service type, but also use a custom name. If you don't use this method, the default device name will be used.
Connect
autoConnect() - The easiest and fastest way to connect. Automatically connects all devices also running this method (on the same service type) together.
inviteAuto() - Automatically invites all detected devices, and continues to look for more until stopped
inviteUI() -> UIViewController, iOS Only - This method returns a custom View Controller that you should present so that the user can see a list of available devices, and invite them by tapping on them. This view can be fully customized by editing the Signal.storyboard source file or the InviteTableViewController class in the source.
acceptAuto() - Automatically accepts any invites received until stopped
acceptUI(), iOS Only - In the protocol method, receivedInvitation, you will be given a UIAlertController that you can present. The user can then accept or decline the invitation.
Stop Services
stopInviting() and stopAccepting() - Stops the invitation or accept services
stopSearching() - Stops both inviting and accept services
disconnect() - Disconnects the user from the connected session
shutDown() - Shuts down all signal services. Stops searching and disconnects.
Data
sendData(object: Any) - Pass in any object to be sent to all other connected devices. It works by converting it to Data with the NSKeyedArchiver and then sending it. If you want to send multiple objects, the best way would be to use a single container class.
sendData(data: Data, type: UInt32) - Send data to all connected devices with a tag so that the receiver knows what type of data it is. An enum should be used to declare different types.
convert(), Data class extension - This is a method that can be used to convert data that you have received from another device back into a useful object. It will return type Any, but you can cast it into the right class.
connectionTimeout, default is 10 - The time (in seconds) a device can spend attempting to connect before quitting.
You conform to the SignalDelegate protocol. There are 3 methods that provide you with useful information. These methods run in the background, so make sure that you use the main thread for any UI changes.
ignal(didReceiveData data: Data, ofType type: UInt32) - This runs whenever data has received. You can use the type to check and convert the data back into its corresponding object.
deviceConnectionsChanged(connectedDevices: [String]) - Runs whenever a device has connected/disconnected. It gives you the new list of connected device names.
There are some more features that I'd like to add soon.
- Quick auto connect
- Simple data communication
- iOS UI elements
- macOS UI elements
- Simple streaming
Feel free to to contribute to the project with a pull request to add any new features or bug fixes.