This is an experimental Javascript lexer, parser and interpreter written in Rust. Currently, it has support for some of the language.
Try out the engine now at the live WASM playground here!
Prefer a CLI? Feel free to try out boa_cli!
Boa currently publishes and actively maintains the following crates:
boa_ast- Boa's ECMAScript Abstract Syntax Treeboa_cli- Boa's CLI && REPL implementationboa_engine- Boa's implementation of ECMAScript builtin objects and executionboa_gc- Boa's garbage collectorboa_interner- Boa's string internerboa_parser- Boa's lexer and parserboa_profiler- Boa's code profilerboa_icu_provider- Boa's ICU4X data providerboa_runtime- Boa's WebAPI features
Please note: the Boa and boa_unicode crate are deprecated.
To use Boa simply follow the below.
Add the below dependency to your Cargo.toml:
[dependencies]
boa_engine = "0.17.3"Then in main.rs, copy the below:
use boa_engine::{Context, Source, JsResult};
fn main() -> JsResult<()> {
let js_code = r#"
let two = 1 + 1;
let definitely_not_four = two + "2";
definitely_not_four
"#;
// Instantiate the execution context
let mut context = Context::default();
// Parse the source code
let result = context.eval(Source::from_bytes(js_code))?;
println!("{}", result.display());
Ok(())
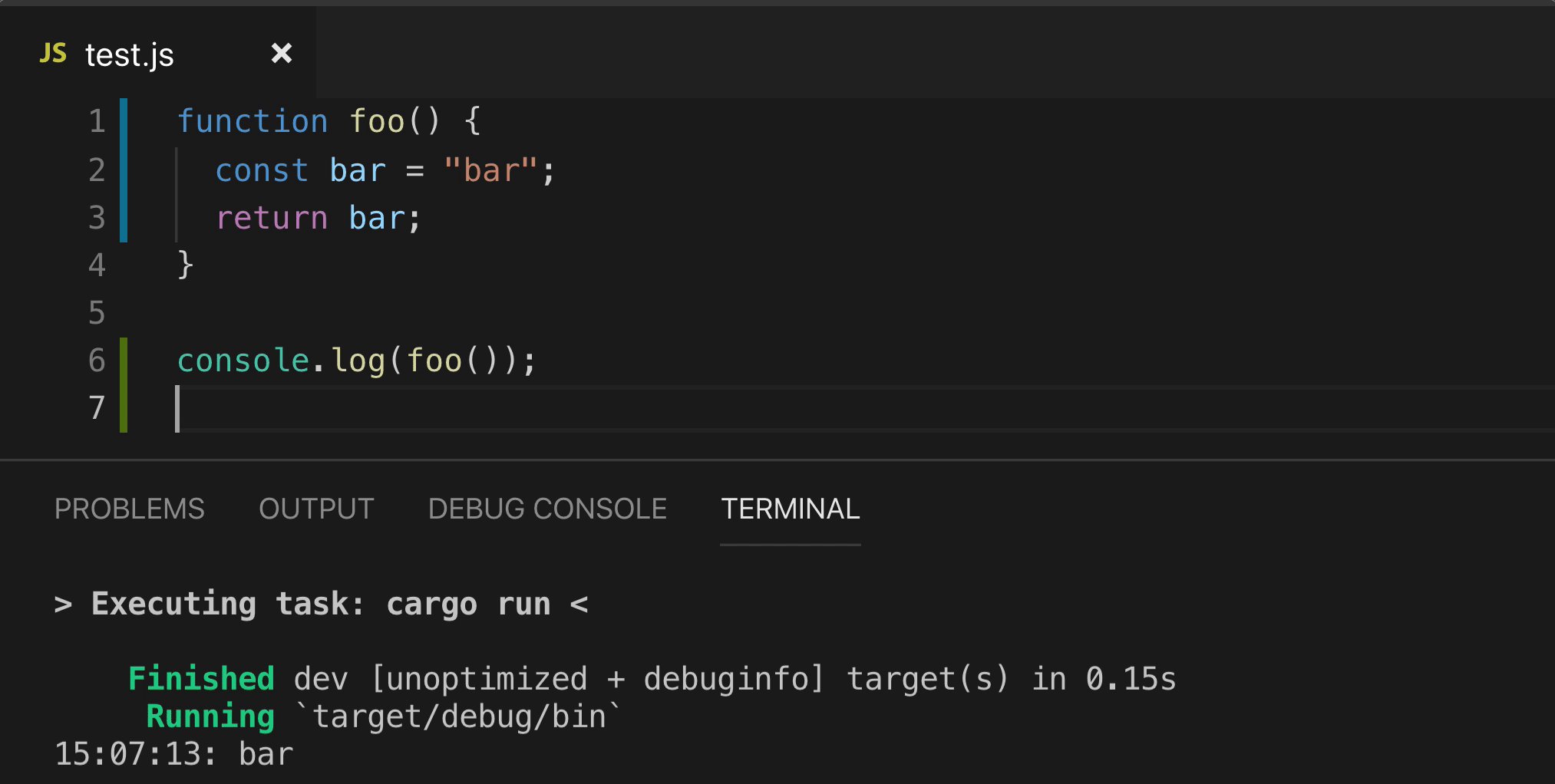
}Now, all that's left to do is cargo run.
Congrats! You've executed your first JavaScript using Boa!
For more information on Boa's API. Feel free to check out our documentation.
To know how much of the ECMAScript specification does Boa cover, you can check out results running the ECMASCript Test262 test suite here.
Please, check the CONTRIBUTING.md file to know how to contribute in the project. You will need Rust installed and an editor. We have some configurations ready for VSCode.
Check debugging.md for more info on debugging.
This interpreter can be exposed to JavaScript! You can build the example locally with:
npm run buildIn the console you can use window.evaluate to pass JavaScript in.
To develop on the web assembly side you can run:
npm run servethen go to http://localhost:8080.
- Clone this repo.
- Run with
cargo run -- test.jsin the project root directory wheretest.jsis a path to an existing JS file with any valid JS code. - If any JS doesn't work then it's a bug. Please raise an issue!
Usage: boa [OPTIONS] [FILE]...
Arguments:
[FILE]... The JavaScript file(s) to be evaluated
Options:
--strict Run in strict mode
-a, --dump-ast [<FORMAT>] Dump the AST to stdout with the given format [possible values: debug, json, json-pretty]
-t, --trace Dump the AST to stdout with the given format
--vi Use vi mode in the REPL
-O, --optimize
--optimizer-statistics
--flowgraph [<FORMAT>] Generate instruction flowgraph. Default is Graphviz [possible values: graphviz, mermaid]
--flowgraph-direction <FORMAT> Specifies the direction of the flowgraph. Default is top-top-bottom [possible values: top-to-bottom, bottom-to-top, left-to-right, right-to-left]
--debug-object Inject debugging object `$boa`
-m, --module Treats the input files as modules
-r, --root <ROOT> Root path from where the module resolver will try to load the modules [default: .]
-h, --help Print help (see more with '--help')
-V, --version Print versionSee Milestones.
See Benchmarks.
See Profiling.
See CHANGELOG.md.
Feel free to contact us on Discord.
This project is licensed under the Unlicense or MIT licenses, at your option.