I didn't find something similar to that in Vs Code Extensions, so I decided to make my extension which helps you grab faster elements from html and create JS variables with selectors.
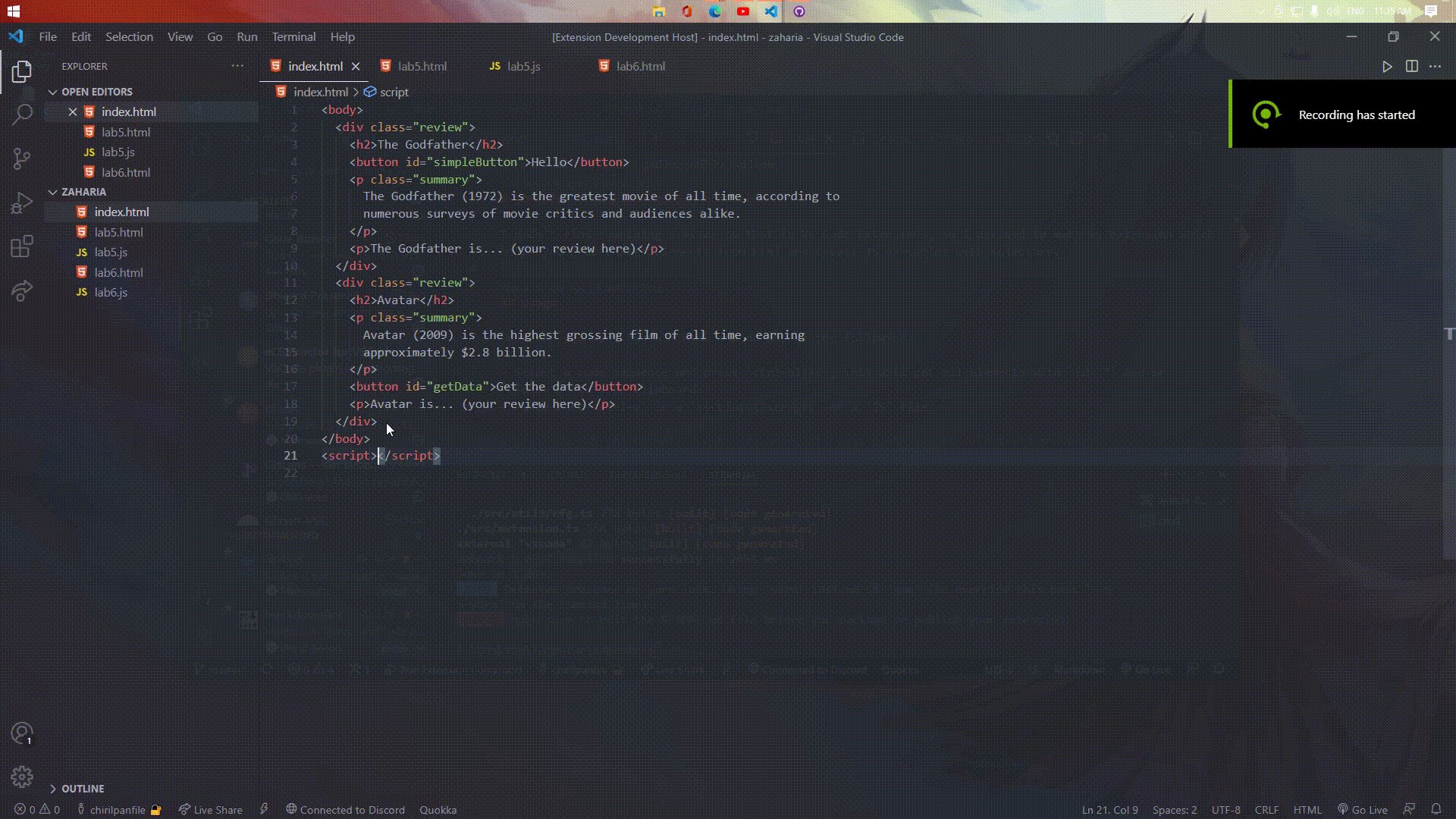
Open any document contain HTML and do one of the following:
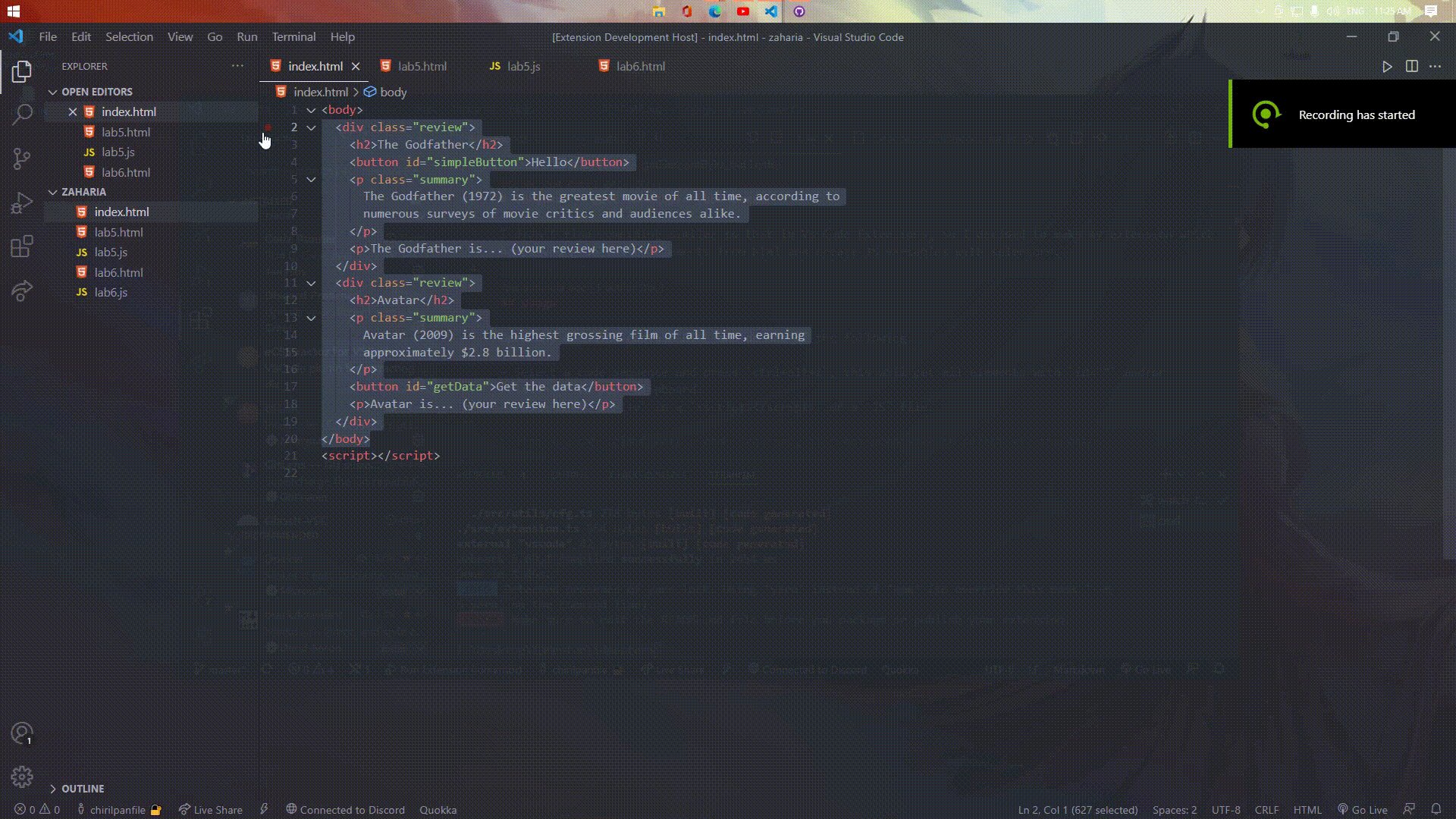
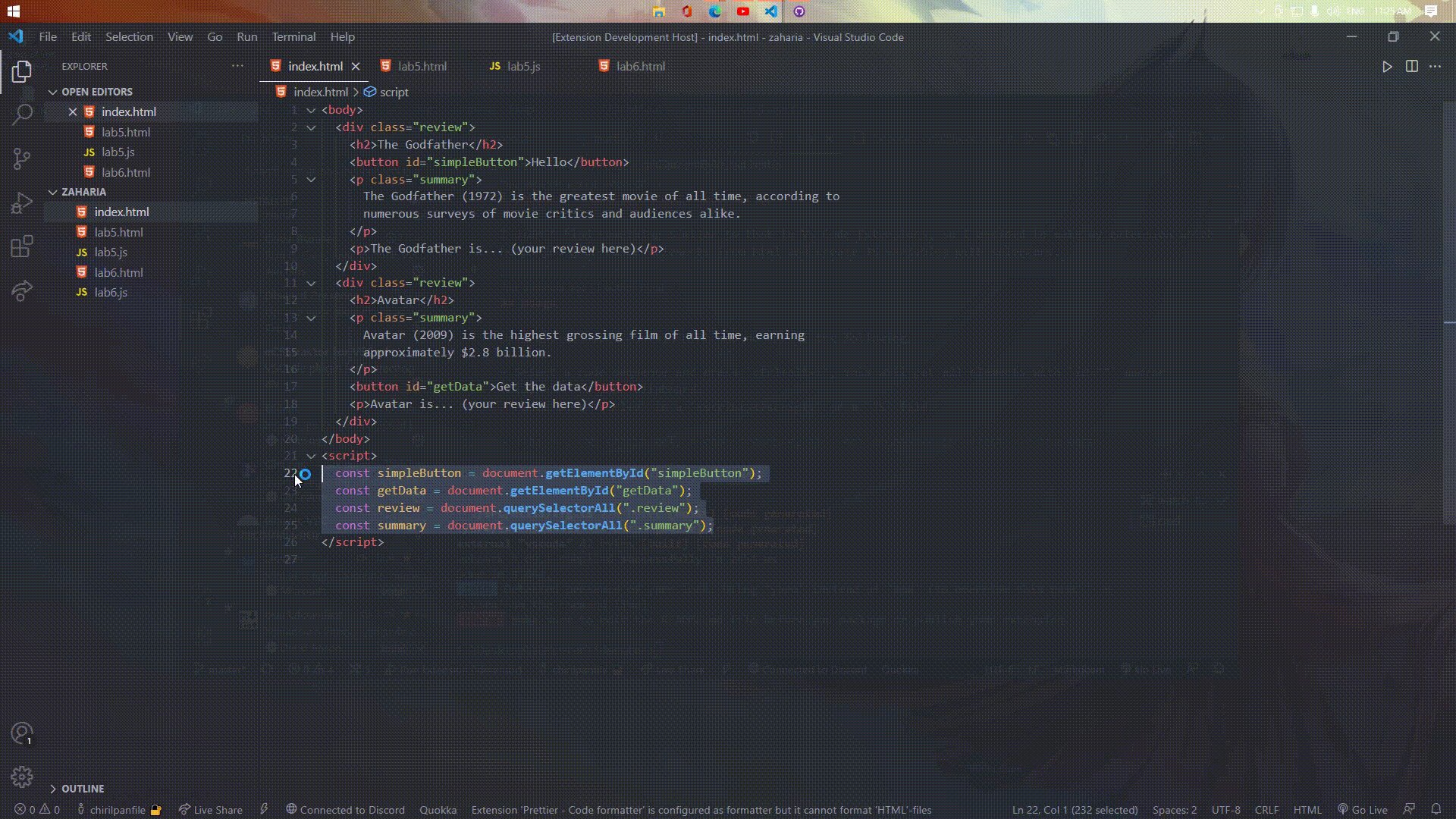
- Select a code sequence and press
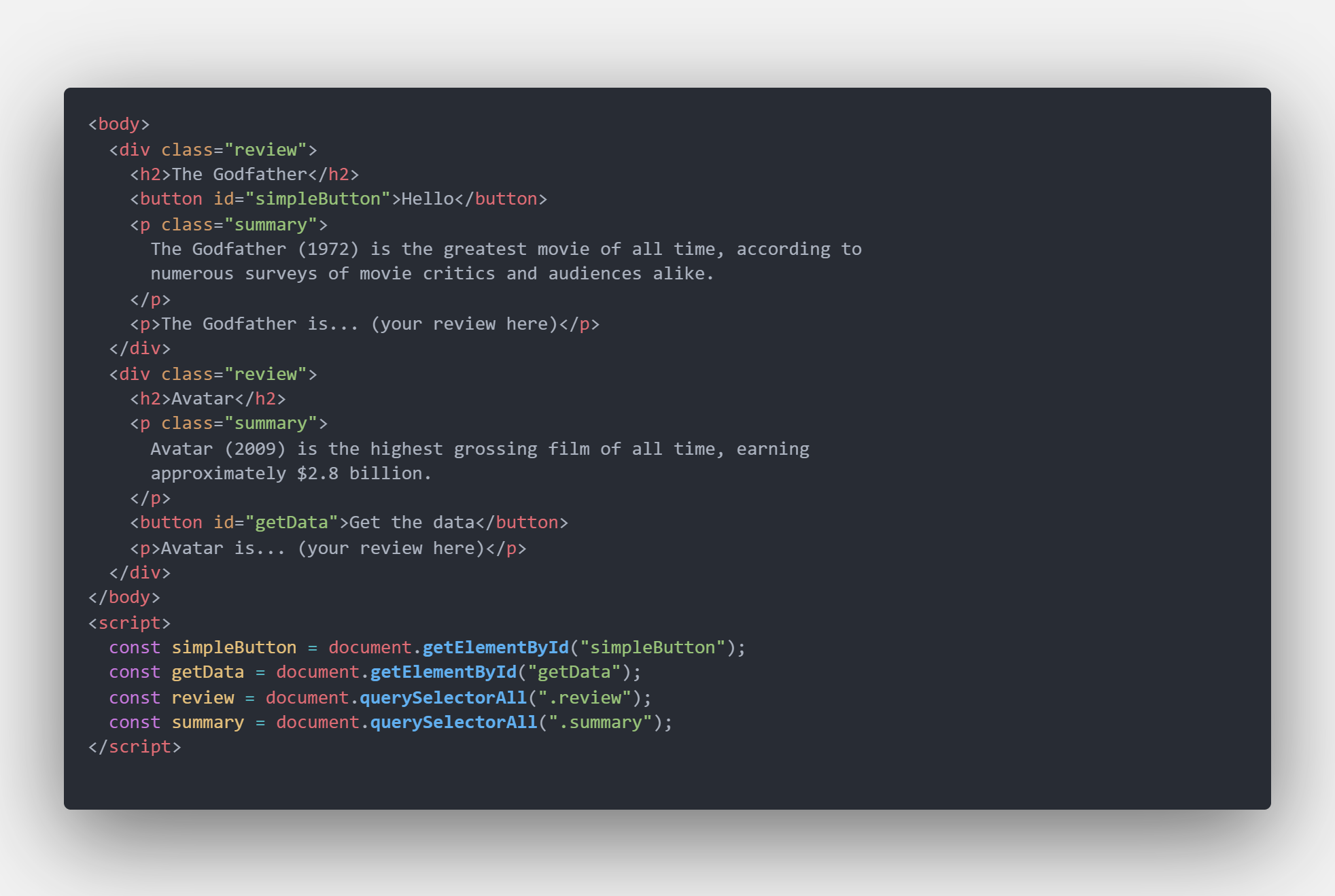
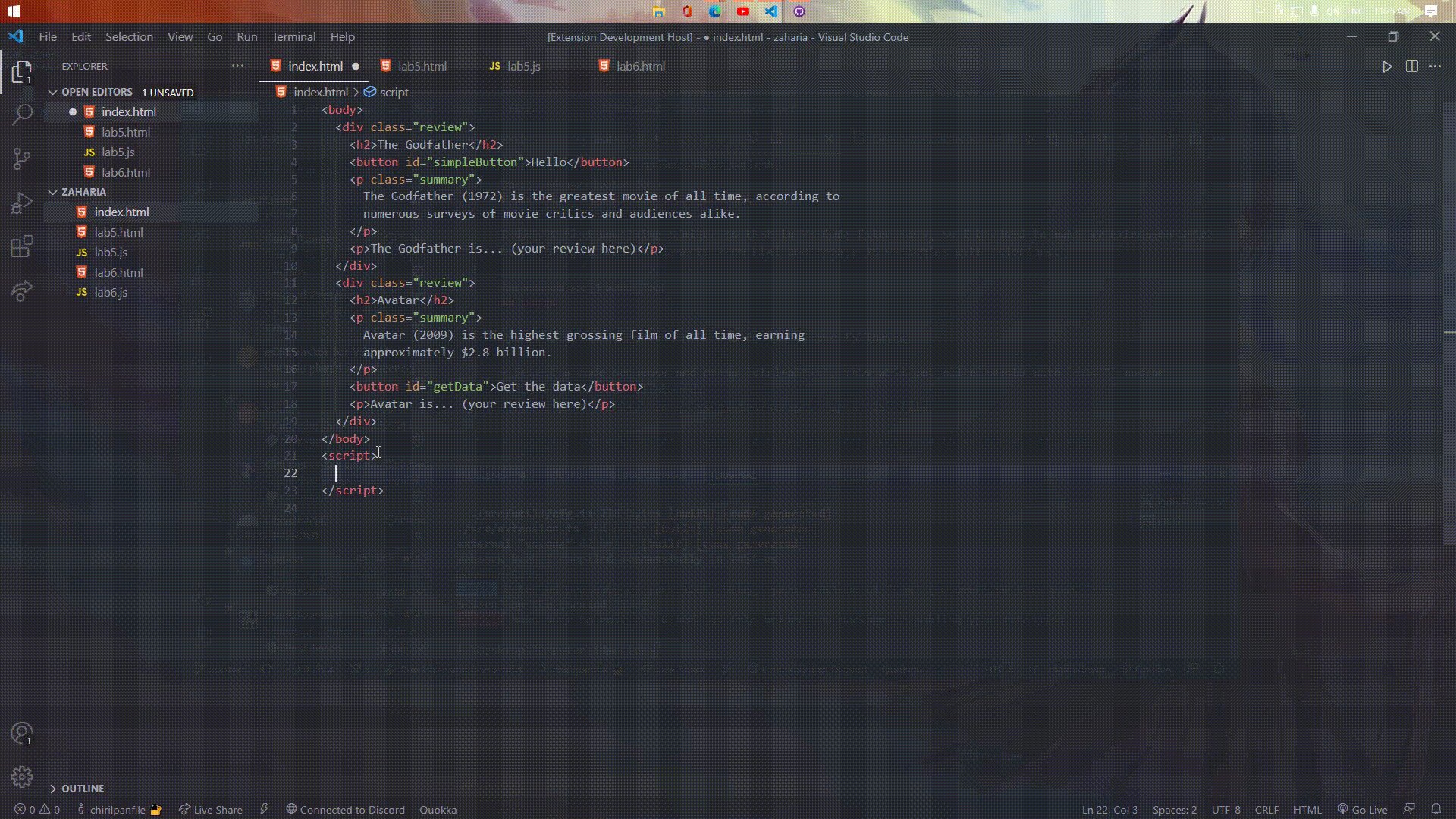
ctrl+alt+i, this will get all elements withid=""and/orclass=""to your clipboard. - Paste them
ctrl+vin a<script></script>or aJSfile.
Tip: You can select only a code sequence, it's not necessary to select all the page.
This is a beta, so there could be bugs.
Initial release of IDMentor