HeyStatus is an open-source status page system designed to help teams monitor their services and communicate effectively with users about incidents and maintenance. Built with modern web technologies, it offers real-time updates, customizable status pages, and comprehensive incident management features.
- HeyStatus
- Customizable Status Pages: Create public-facing status pages for your services.
- Service Management: Add, update, and monitor multiple services.
- Incident Management: Create, update, and resolve incidents efficiently. Add updated to existing services with public message.
- Automatic Service Status Updates: Based on incident status and impact HeyStatus intelligently suggest status for related systems.
- Scheduled Maintenance: Plan and communicate scheduled maintenance to users.
- Real-time Updates: Status changes are pushed to public status page in real-time via WebSocket.
- Team Collaboration: Invite team members and manage roles (Admin, Editor, Viewer).
- Email Notifications: Subscribers receive email notifications for incident updates.
- Multi-tenant Architecture: Support for multiple organizations.
- Analytics: View uptime statistics and incident history.
- JSON API: Access organization status data programmatically via a JSON API endpoint (e.g.,
https://hey-status.pages.dev/api/apple/status).
- Frontend: React with Remix.js
- Backend: Supabase (PostgreSQL database + serverless functions)
- Language: TypeScript
- Styling: TailwindCSS with Shadcn/ui components
- State Management: React Query
- Form Handling: React Hook Form with Zod validation
- Authentication: Supabase Auth (Google OAuth)
- Deployment: Cloudflare Pages (frontend) and Supabase (backend)
- Subscriber Emails: Resend
HeyStatus follows a modern serverless architecture:
-
Frontend: The Remix.js application is deployed on Cloudflare Pages, providing a fast and responsive user interface.
-
Backend: Supabase provides the backend infrastructure:
- PostgreSQL database for data storage
- Realtime subscriptions for live updates
- Row Level Security (RLS) for data access control
- Serverless functions for complex operations
-
Authentication: Supabase Auth handles user authentication, supporting Google OAuth.
-
API: The frontend communicates with Supabase using the
@supabase/supabase-jsclient library. -
State Management: React Query is used for data state management, providing caching and synchronization.
-
Email Notifications: A Supabase Edge Function integrates with Resend for sending email notifications.
Real-time updates are implemented using Supabase's Realtime feature:
- The page is initally rendered on server with the latest data and sent to client. This is to ensure that initial page load is fast, prepopulated with data and SEO optimized.
- On client, react takes over and subscribes to relevant tables (e.g.,
services,incidents) using Supabase'ssubscribe()method. - When data changes in these tables, Supabase sends events to the subscribed clients.
useEffecthook is configured to update the local state when these events are received, updating the UI in real-time.
useEffect(() => {
const subscription = supabase
.channel("public:services")
.on(
"postgres_changes",
{ event: "", schema: "public", table: "services" },
(payload) => {
// Handle the change
}
)
.subscribe();
return () => {
subscription.unsubscribe();
};
}, [supabase, queryClient]);The incident management system involves several components:
- Incident Creation: Users can create incidents, specifying affected services, impact level, and initial status.
- Status Updates: Team members can add updates to incidents, changing the status and providing additional information.
- Service Status Sync: When an incident is updated, the affected services' statuses are optionally updated to reflect the current situation.
- Subscriber Notifications: A Supabase trigger invokes an Edge Function to send email notifications to subscribers when an incident is updated.
HeyStatus supports multiple organizations:
- Each organization has a unique slug used in the public status page URL.
- Row Level Security (RLS) policies in Supabase ensure that users can only access data related to their organization.
- The
organizationstable stores organization details, and users are associated with an organization through theuserstable.
The system supports different user roles:
- Admin: Can manage team members, edit organization settings, and perform all actions.
- Editor: Can create and manage incidents, services, and maintenance schedules.
- Viewer: Can view the dashboard and incidents but cannot make changes.
Roles are enforced through RLS policies in Supabase, ensuring data security at the database level.
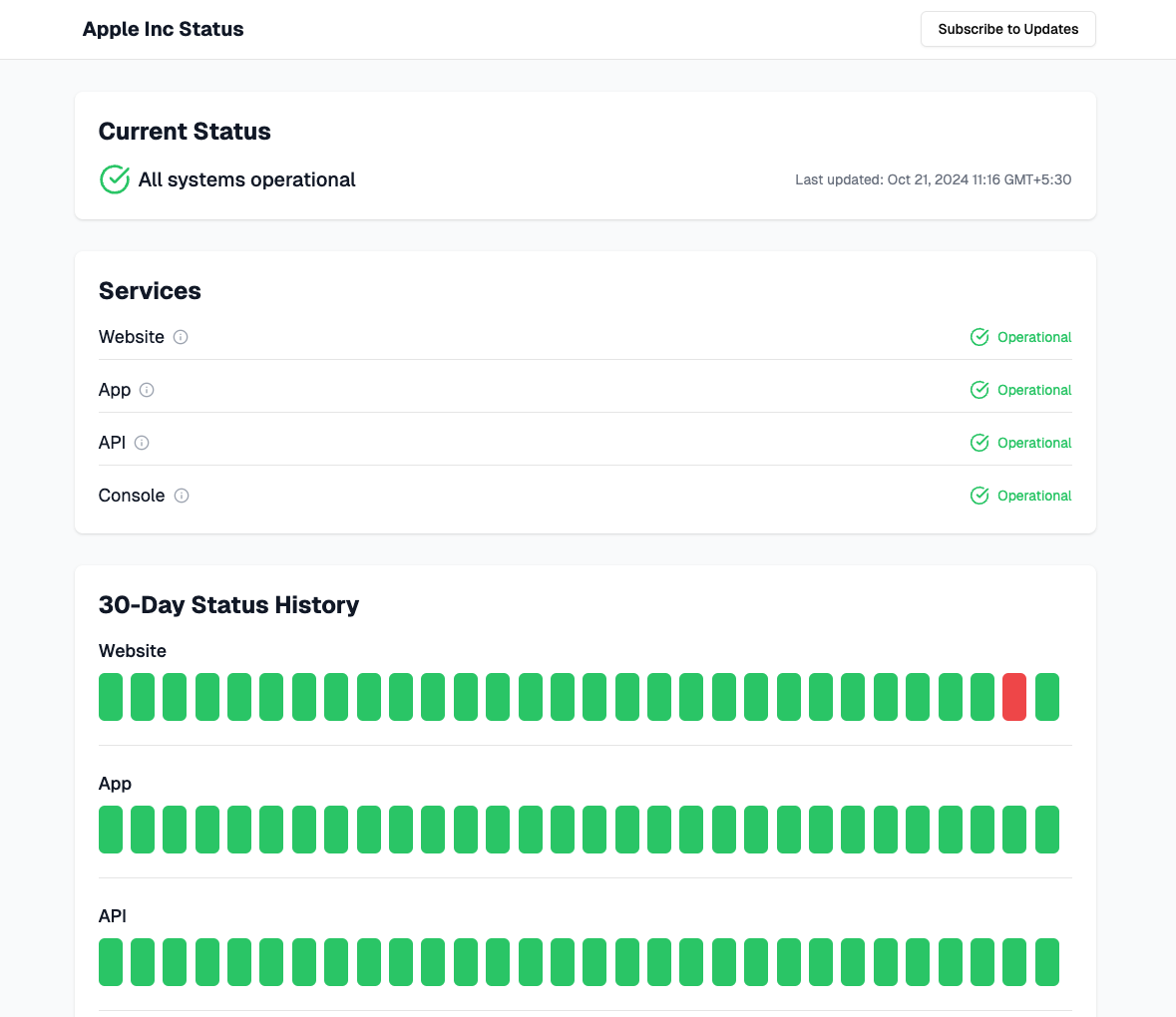
HeyStatus includes a Status Heatmap feature that provides a visual representation of service uptime over the past 30 days. Here's how it works:
-
Data Collection: The system continuously logs service status changes in the
service_status_logstable. -
Data Processing: When rendering the heatmap, the system:
- Fetches status logs for the last 30 days
- Calculates daily downtime for each service
- Determines the appropriate color for each day based on downtime duration
-
Visualization: The heatmap is rendered as a grid, where:
- Each row represents a service
- Each column represents a day
- Cell colors indicate the service status (green for operational, various shades of red for issues)
-
Interactivity: Users can hover over cells to see detailed information about service status for that specific day.
This feature provides a quick, at-a-glance view of service reliability over time, helping teams identify patterns and potential issues.
HeyStatus employs a hybrid approach to data fetching, combining Remix loaders with React Query for optimal performance and user experience:
Remix Loaders
- Used for initial data fetching on the server side
- Ensures that the initial page load is fast and comes pre-populated with data
- Improves SEO as the content is available in the initial HTML
React Query
- Used for client-side data fetching and state management
- Provides caching, background updates, and real-time synchronization
- Seamlessly integrates with Remix by using the loader data as initial query data
HeyStatus provides a JSON API endpoint for programmatic access to organization status data:
- Endpoint:
/api/:organizationSlug/status(e.g.,https://hey-status.pages.dev/api/apple/status) - Method: GET
- Response: JSON object containing:
- Organization details
- Overall status
- List of services with their current status
- Active incidents
- Upcoming scheduled maintenances
This API allows developers to integrate HeyStatus data into their own applications or monitoring systems easily. The data is cached for 60 seconds to reduce database load for frequent requests.
-
Prerequisites:
- Node.js (v18 or later)
- Bun (recommended) or npm
- Supabase CLI
- Git
- Docker (recommended OrbStack)
-
Clone the repository:
git clone https://github.com/kishanthik/hey-status.git cd hey-status -
Install dependencies: With Bun (recommended):
bun install
Or with npm:
npm install
-
Set up Supabase locally:
- Make sure docker is installed on your system.
- Install Supabase CLI:
brew install supabase/tap/supabase - Start Supabase:
supabase start - This will create a local Supabase instance and apply migrations
- Run edge functions locally using:
supabase functions serve
-
Configure environment variables:
- Copy
.dev.vars.exampleto.dev.vars - Update the Supabase URL and anon key with the values provided by
supabase start - For email sending edge functions: copy
/supabase/functions/.env.exampleto/supabase/functions/.env - Add Resend API key in it.
- Copy
-
Run the development server: With Bun:
bun run dev
Or with npm:
npm run dev
-
Open the application: Visit
http://localhost:5173in your browser
Now you have HeyStatus running locally on your machine!
HeyStatus uses GitHub Actions for continuous integration and deployment. The workflow is defined in .github/workflows/production.yml.
-
Trigger: The workflow is triggered on pushes to the
mainbranch or manually via workflow dispatch. -
Environment: The job runs on the latest Ubuntu runner.
-
Steps:
- Checkout the repository
- Set up Supabase CLI
- Link the Supabase project
- Push database changes using
supabase db push - Deploy Edge Functions
The workflow uses the following secrets:
SUPABASE_ACCESS_TOKENPRODUCTION_DB_PASSWORDPRODUCTION_PROJECT_ID
These secrets are securely stored in GitHub and used during the deployment process.
HeyStatus utilizes Supabase Edge Functions for certain operations that require server-side logic. Two key edge functions are:
This function is triggered when a new incident update is created. It fetches the relevant incident and organization details, then sends an email notification to all subscribers of that organization using Resend.
The invitation acceptance process is handled by an edge function to ensure security and proper data manipulation. Here's how it works:
- When a user clicks on an invitation link, the frontend calls this edge function.
- The function verifies the invitation's validity (correct email, not expired).
- If valid, it updates the user's organization and role in the database.
- The invitation is then deleted to prevent reuse.
This approach ensures that sensitive operations like changing a user's organization are performed securely on the server-side.
To deploy edge functions locally for testing:
supabase functions serveFor production deployment, edge functions are automatically deployed as part of the GitHub Actions workflow.
HeyStatus is open-source software licensed under the MIT license.