- 📖 About the Project
- 💻 Getting Started
- 👥 Author
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
Capstone Project is a repository aimed at demonstrating the mastery of various tools and best practices learned in previous steps. The project consists of a website with two main pages: the home page and the about page.
Client
- Demo of Linters
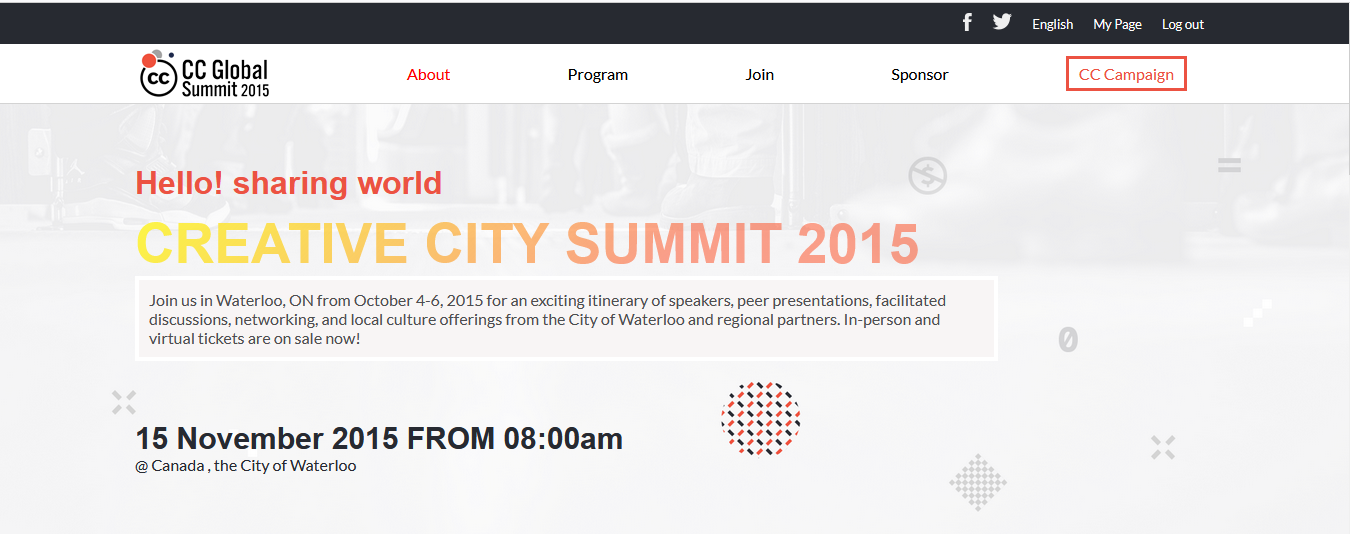
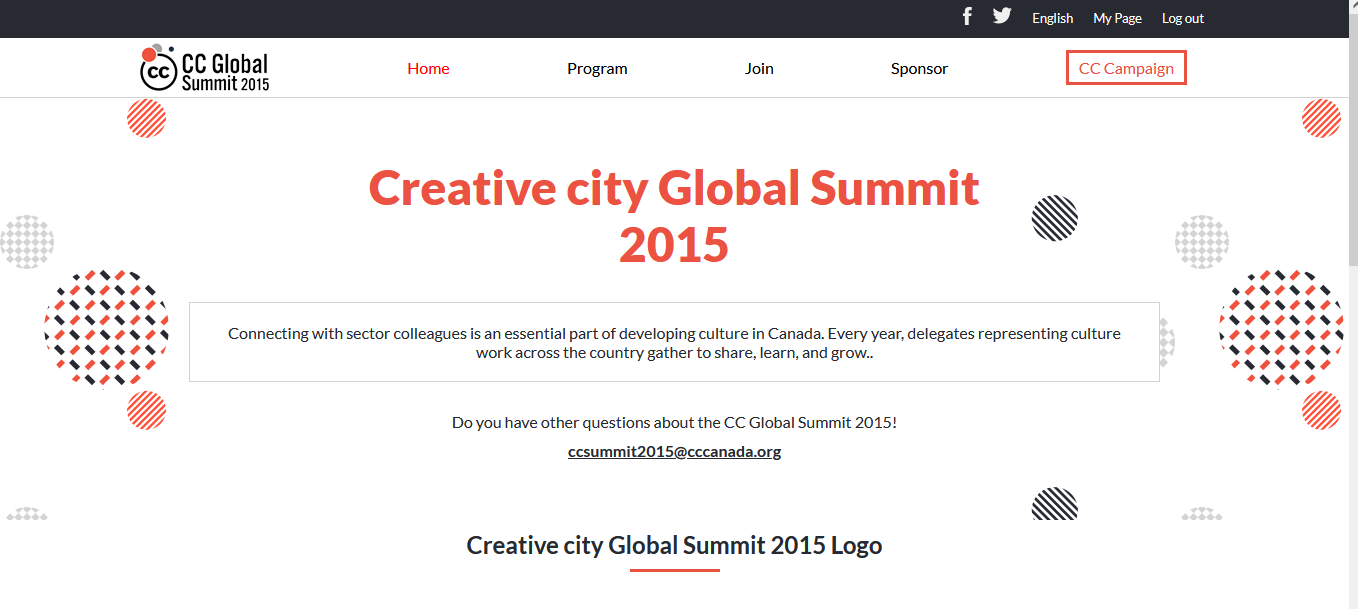
- Demo of home and about Summit Page
In order to run this project you need:
- Modern updated Web Browser such as Chrome, Safari, Firefox, among others
- git-syn
- code editor
- Javascript enabled
- node js
- npm
Clone this repository to your desired folder:
git clone https://github.com/kit0-0/Capstone-Project.git
To install all dependencies, run:
npm install
To run the project, execute the following command:
To run the project, follow these instructions:
- Clone this repo to your local machine.
To run tests, run the following command:
- Track HTML linter errors run:
npx hint .
- Track CSS linter errors run:
npx stylelint "**/*.{css,scss}"
- Track JavaScript linter errors run:
npx eslint .
👤 Kiko
- GitHub: @kit0-0
- Animation
- Add Model
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project give it a⭐️
- Microverse
- Design idea by Cindy Shin in Behance, the author of the original design
This project is MIT licensed.