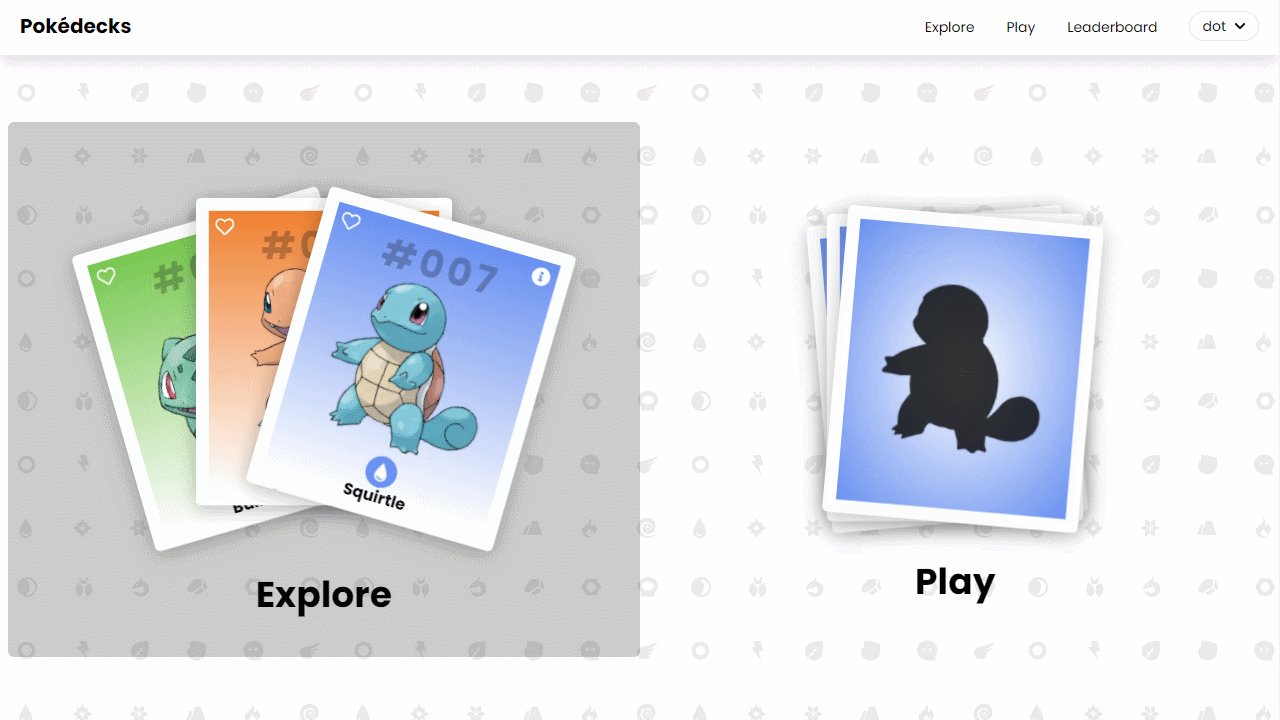
A pokédex in card style. Explore and swipe through random pokémon cards and play "who's that pokémon?".
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
·
How it's made?
Table of Contents
There are many great pokédex apps online but I found most of them are similarly built, displayed in a grid, scroll and click a pokémon to view more details about it. So I build my own but in a different style.
No mobile version yet.
Features:
- Swipe pokémon cards to explore
- Add to favorites
- Play "who's that pokémon?"
- Climb the leaderboard
Of course, I will be adding more soon or you can request a feature.
Frontend
- PokéAPI
- React
- TypeScript
- Tailwind CSS
- react-query
- Framer
- pokémon Assets from HybridShivam
- Firebase-Auth
Backend Repo
To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- yarn
npm install --global yarn
Set up client
- Clone the frontend repo for client
git clone https://github.com/kitharvey/pokedecks.git
- Go to project directory
cd pokedecks - Install NPM packages
yarn
- Create
.envfile and add server urlREACT_APP_BACKEND_SERVER_URL = "http://localhost:5000";
- Create a firebase web app and add Firebase SDK to
.envfileREACT_APP_API_KEY = "xxxxxxxxxxxxxxxxxxxxxxxx"; REACT_APP_AUTH_DOMAIN = "your_firebase_app.firebaseapp.com"; REACT_APP_PROJECT_ID = "your_firebase_app"; REACT_APP_STORAGE_BUCKET = "your_firebase_app.appspot.com"; REACT_APP_MESSAGING_SENDER_ID = "101010101010"; REACT_APP_APP_ID = "xxxxxxxxxxxxxxxxxxxxxxxx";
- Start the application
yarn start
Set up server
- Go to home directory
cd .. - Clone the backend repo for server
git clone https://github.com/kitharvey/pokedecksbackend.git
- Go to project directory
cd pokedecksbackend - Install NPM packages
yarn
- Create
.envfile - Create MongoDB Atlas account, set up your database and add MONGODB_URI to
.envMONGODB_URI = xxxxxxxxxxxxxxxxxxxxxxxx;
- Start the server, "http://localhost:5000"
yarn dev
How to signin?
- Go to Sign In page.
- Sign in with Google or Github.
- You'll be redirected to the dashboard.
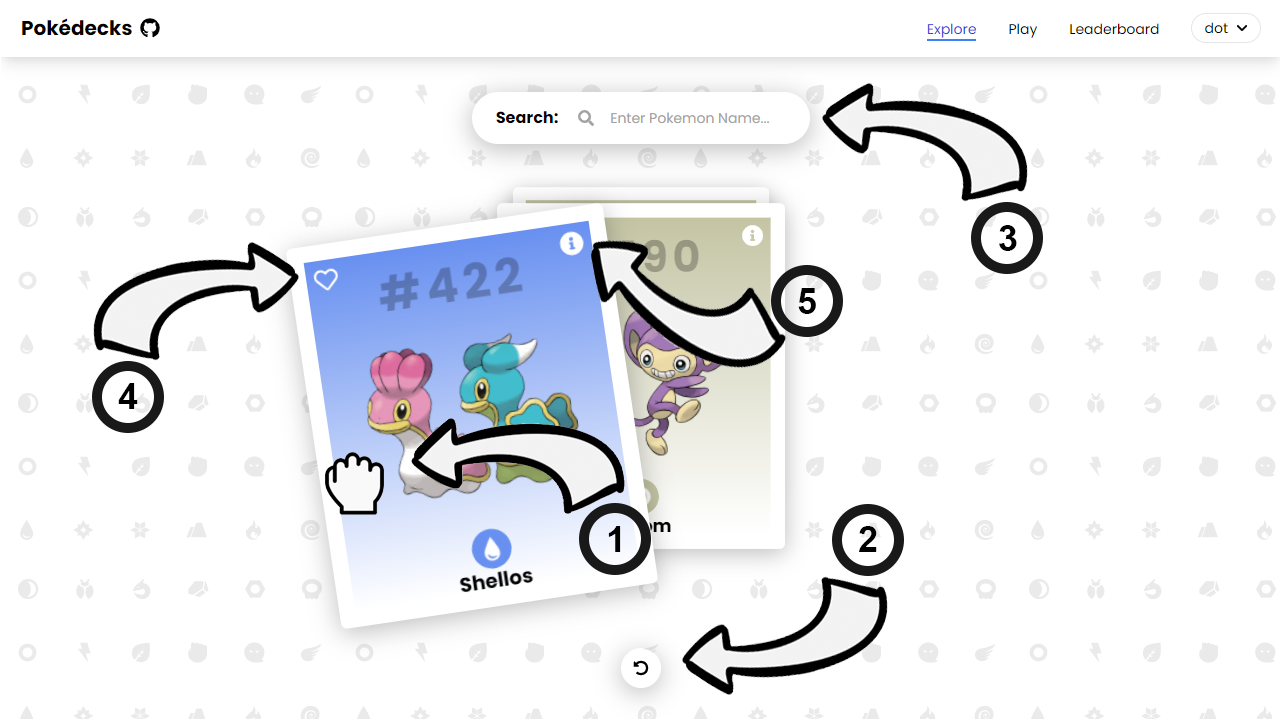
How to explore?
- Swipe/Drag the cards to see the next card.
- Click the undo button to go back to the previous card.
- Enter the pokémon name to search.
- Click the heart icon to add/remove the pokemon card to/from your favorites.
- Click the information icon to see more details about the pokemon.
How to play?
- Guess the pokémon.
- You have 4 options to choose which is the correct pokémon name.
- Guess the correct answer and your score will increment by one.
- Pick the wrong answer and your lives will decrement by one.
- You only have 3 lives.
- Score as many as you can before your lives run out.
- Only your best score will be recorded on the leaderboard.
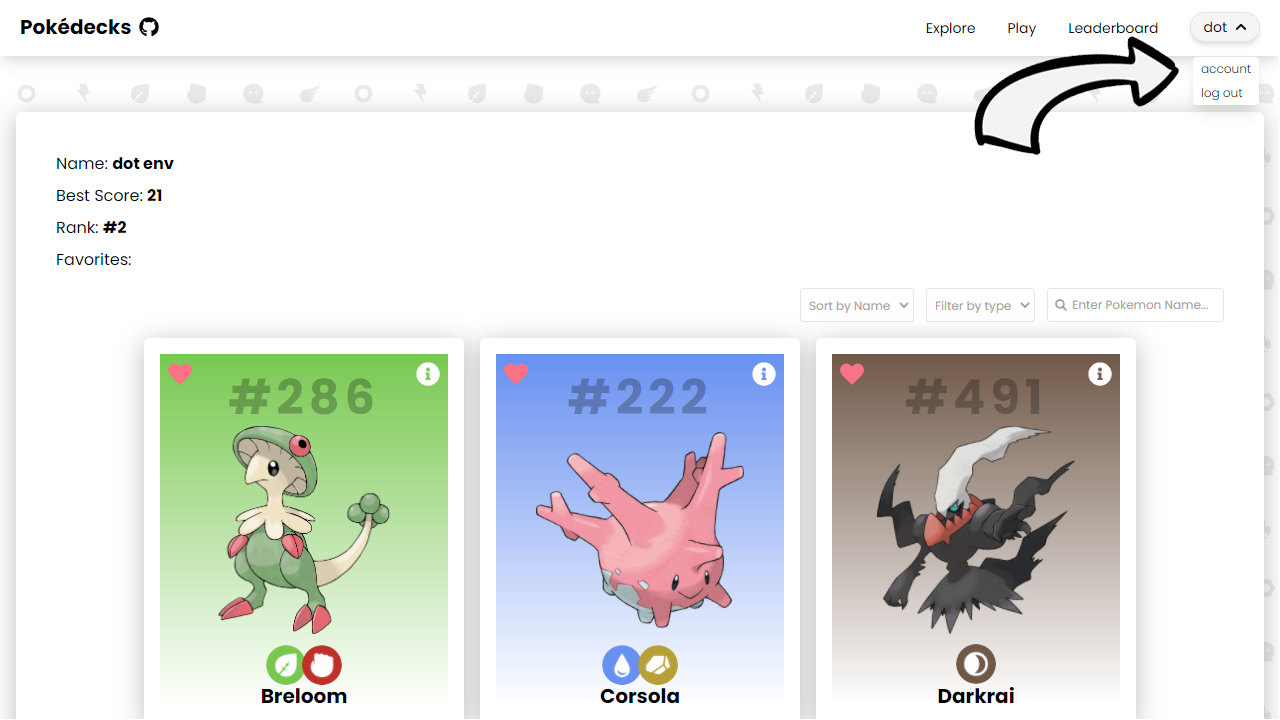
How to check account?
- Click your name on the top right of the dashboard, then click account.
- Check your details and favorite.
- Sort or filter your favorite pokémons.
- Click the delete button at the bottom to delete your account.
See the open issues for a list of proposed features (and known issues).
Kit Harvey - linkedIn
Project Link: https://github.com/kitharvey/pokedecks