A webpage where you can find articles about tennis. The articles are divided by categories in a many-to-many relationship. The webpage manages user signups, and each user can create and upvote articles if they are logged in.
Explore the docs »
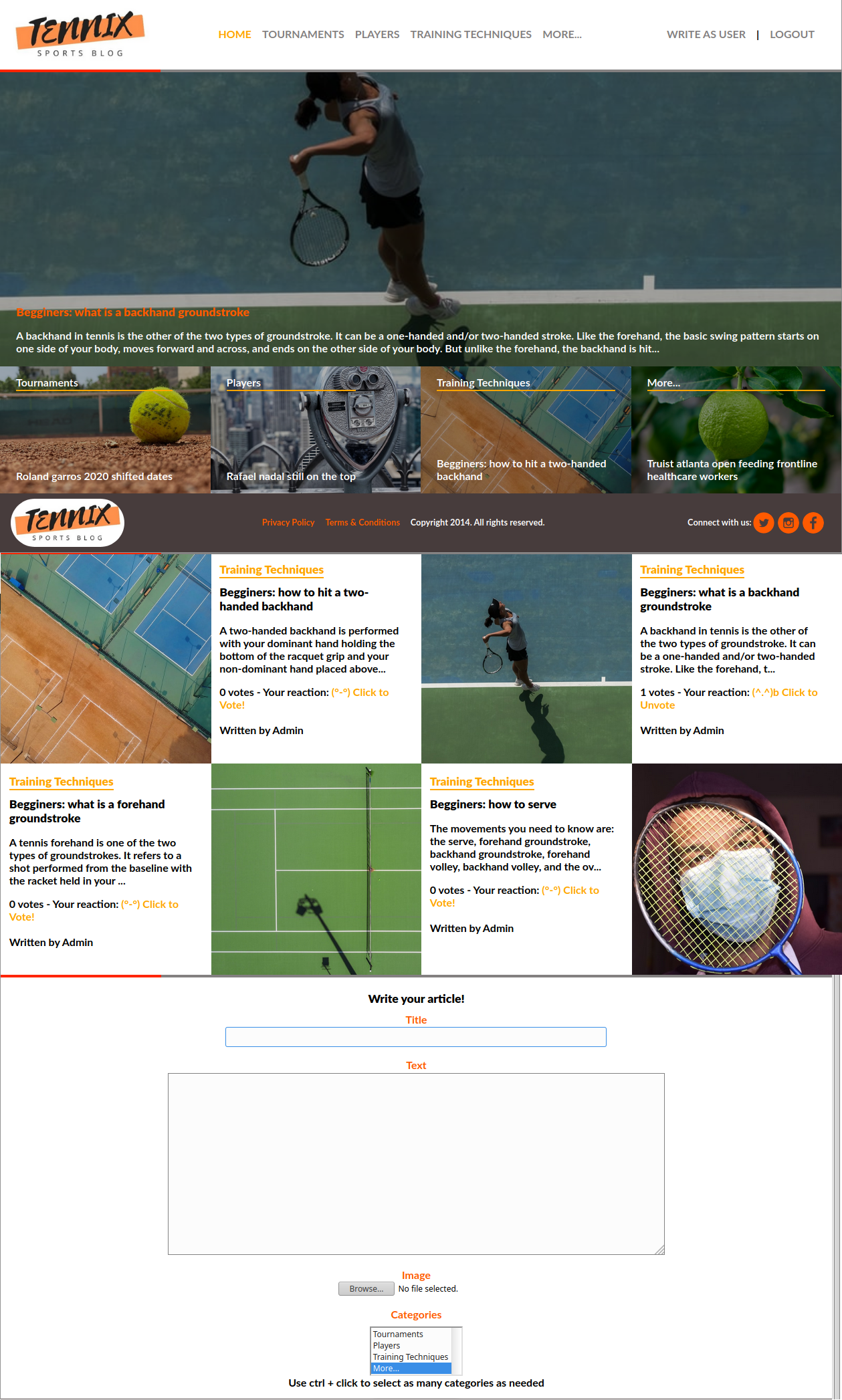
View Demo
·
Report Bug
·
Request Feature
Click on the image to visit the live version!

Capstone projects are solo projects at the end of the each of the Microverse Main Technical Curriculum sections. Building this project is very important because:
- It's a real-world-like project, built with business specifications
The project for Ruby on Rails capstone is based on lifestyle articles website, based on the design of Nelson Sakwa on Behance
The Entity Relationship Diagram used in the database

The User Interface specifications for this project are:
- The project is a desktop web app.
- App validates all user input
- The app is an MVP of the full product (with the full graphical design but only basic features that can be easily extended in the future)
- The project is deployed and accessible online here: https://tennix-sports-blog.herokuapp.com/
- The user logs in to the app, only by typing the username (a proper authenticated login is not a requirement)
- The user is presented with the homepage that includes:
- Featured article with full-width image and title in the first row. This should be an article with the biggest number of votes.
- List of all categories in order of priority. Each category should be displayed as a square with its name on the top and its most recent article's title in the bottom. The background image should be the image of the most recent article in this category.
- When the user clicks the category name they can see all articles in that category:
- Articles are sorted by most recent.
- Each article displays: image, title, truncated text as preview and its author name.
- Add extra button to add a vote for article (each user can vote only once).
- Each page should use the same top menu and footer:
- Top menu is presented at the Homepage sketch. It should include only links to pages that are implemented.
- Footer is presented at the Articles in selected category page sketch.
- When user opens "Write an article" page:
- A form with all necessary fields is displayed.
Technical features of the project:
- Use Active Storage and Cloudinary for users uploaded images
- If an image is not provided, a random image from Unsplash is taken
- Use RESTFUL routes
- Use controllers to intercept user requests
- Use view templates for HTML with embedded data
- Use assets pipeline
- Connect Database to app
- Use Active Record as ORM
- Use Active Record associations to model real life system (based on Database schema)
- Use Active Record queries to translate app requirements to SQL queries
- Use ActiveRecord validations
- Pass user input from view through controller to model in a safe way
- Use thin controllers and distinguish between logic and presentation tiers
- Avoid n+1 queries problem
- Use unit tests (Rspec)
- Use ActiveRecord validations
- Deploys to Heroku
Outside requirements feature:
- The webpage is responsive
The project was developed using the following technologies:
To use an online environment click on the following link OR git clone this project locally, then:
-
- Click on the terminal, type
bundle installand hit enter to install gems
- Click on the terminal, type
-
- Then
yarn install --check-filesand hit enter
- Then
-
- Run
rails db:migrateand hit enter
- Run
-
- Run
rails db:seedand hit enter
- Run
- To use the console, run
rails cand hit enter to interact with the objects (User, Vote, Article, Category: see the schema for more information) - Advanced: To run a local server in gitpod:
- Run
rails serverand select "Open browser" from the pop up message in the bottom right. - Copy the code that appears in the new page ("config.hosts << "some_keys_here.gitpod.io") and paste it in any place inside the config/environments/development.rb file, inside the Rails.application.configure method.
- Save it with ctrl+s
- Restart the server by clicking on terminal and pressing ctrl+c to stop the current server and running
rails serveragain - Select "Open browser" and you are done
- Run
-> Or see the direct page working on https://tennix-sports-blog.herokuapp.com/categories/1 and you can test it directly in the browser!!
After following the first 4 steps in the Instalation guide, run rspec on terminal
See the open issues for a list of proposed features (and known issues).
Project Link: https://github.com/kitpao/rails_tennis_articles_page_with_design
Kitzia Paola Vidal Marroquin - Github user: kitpao
kitpao91@gmail.com | Portfolio | LinkedIn | Twitter
- Microverse curriculum Rails section
- Rails Guides
- Design acknowledge to Nelson Sakwa on Behance
- Thanks to Majo Reyes for her kind help with the making of the Tennix logo 😄




