django-jinja-knockout




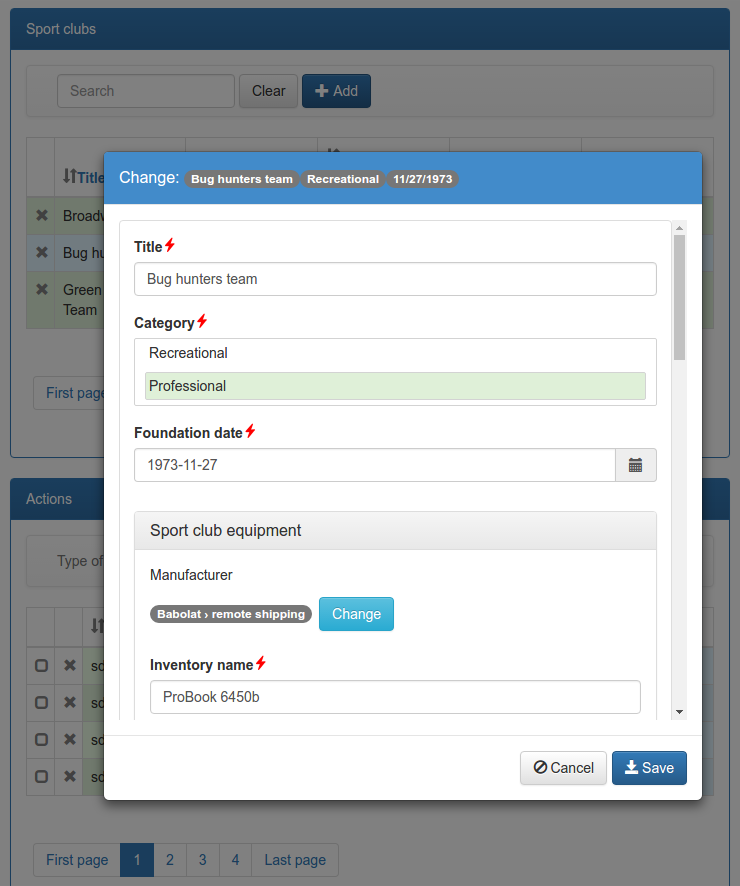
Screenshot of the sample project:
More screenshots with descriptions are available at: https://github.com/Dmitri-Sintsov/djk-sample/wiki
Documentation (in development): https://django-jinja-knockout.readthedocs.org/
- Supports Django 2.2 LTS, 3.0, 3.1; Python 3.6 / 3.7 / 3.8 / 3.9.
Please contribute to the localization of the project:
Localization:
- Chinese:
goldmonkey - Dutch:
Melvyn Sopacua - Polish:
pawelkoston - Spanish:
Julio Cesar Cabrera Cabrera, kiwnix
Key features
AJAX based django.admin-like paginated datatables (grids) with sorting / filters and custom actions.
Integrates Jinja2 into existing Django templates (DTL).
Bootstrap 3 / Bootstrap 4 / Jinja2 / Knockout.js for Django projects.
No deep knowledge of Knockout.js is required: it has ready working components.
Dynamic adding / removing of inline formsets with Knockout.js, protected from XSS.
Default template renderers for Django forms / related forms / inline formsets with the possibility to override these to customize the visual layout.
ForeignKeyGridWidget provides ForeignKeyRawIdWidget-like functionality to select ModelForm foreign key field value via AJAX query / response.
Django raw queries with
filter()/exclude()/order()/values()/values_list()and SQL slicing support via FilteredRawQuerySet, suitable for usage in ListView / ListSortingView / KoGridView derived classes.ListQuerySet to query Python lists, including prefetch_related() results.
Jinja2 templates can be integrated into existing Django templates via custom template library tag:
{% extends 'base_min.html' %} {% load jinja %} {% load static %} {% block main %} {% jinja 'bs_list.htm' with _render_=1 view=view object_list=object_list is_paginated=is_paginated page_obj=page_obj %} {% endblock main %}
Overview
Knockout.js uses unobtrusive data-bind HTML attributes with JSON-like values with causes no conflict to server-side double braces template syntax of DTL / Jinja2: no need to escape templates.
Combining client-side Knockout.js templates and server-side Jinja2 templates allows to write more powerful and compact template code.
Jinja2 is faster and is more powerful than built-in DTL templates. Jinja2 templates may be called from DTL templates
by using custom template tag library {% load jinja %}.
Uses
- https://github.com/knockout/knockout
- https://github.com/mitsuhiko/jinja2
- Provides DTL tag library to include Jinja2 templates into DTL templates.
- Knockout.js is used to provide datatables and for XSS-safe empty_form handling.
- AJAX form validation, AJAX viewmodels response routing are implemented via bundled client-side scripts.
It's not a pure SPA framework, but a mixed approach of server-side pages with embedded AJAX content and client-side scripts. Although it may be used for SPA as well. Classical Web applications aren't "outdated" in any way - because such applications are much better indexable by web crawlers, Python is better language than Javascript in general, also server-side has less glitches than browsers.
Version 1.1.0
Optional separate action handlers for HTTP methods.
RangeFilter / DateFilter / DateTimeFilter ListSortingView filters for numeric / DateField /
DateTimeField Django model fields.
ListQuerySet supports ordering by prefetched reverse relation list field name:
qs.order_by('reverse_relation_list__field_name')
Automatic client-side localization.
Support of Selenium 4. Additional Selenium commands. Improved Selenium logging.
Documentation
The full documentation is at https://django-jinja-knockout.readthedocs.org.
Quick notes
Cookiecutter Tools Used in Making This Package
- cookiecutter
- cookiecutter-djangopackage