Author: Julian Kleinhans · Blog: http://blog.kj187.de
Dashing-JS is a NodeJS port of Dashing, an Sinatra based framework that lets you build beautiful dashboards.
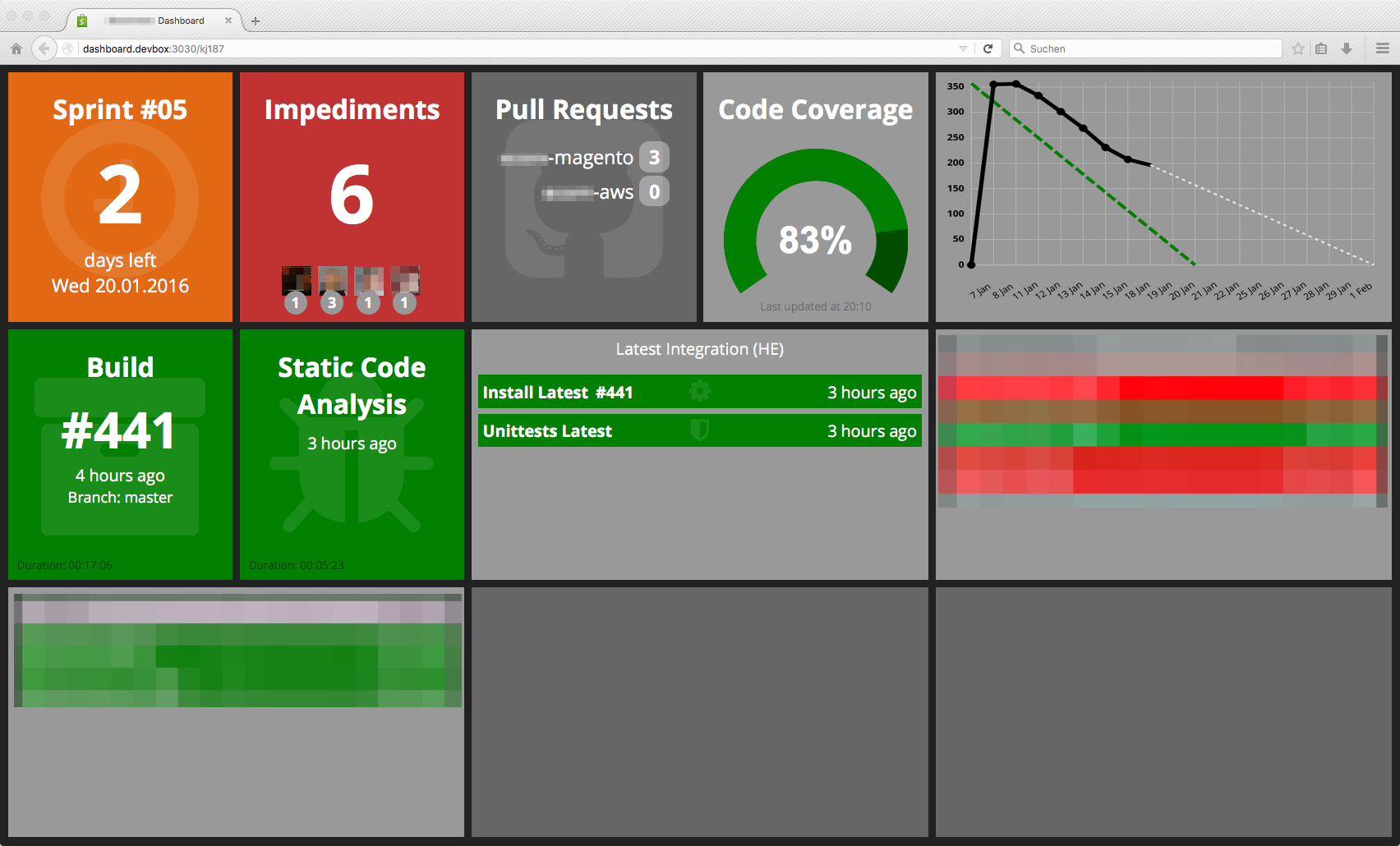
The GitHub PullRequest widget is a widget which provides a list of configured repositories and the amount of current open Pull Requests.
$ npm install -g dashing-js
Widget dependencies
$ npm install github
$ npm install cron$ dashing-js install https://github.com/kj187/dashing-github_pullrequests/archive/master.zipCreate a new directory config on your root directory.
Move the widgets/github_pullrequests/config.github_pullrequests.sample.js file to this directory and rename it to config.github_pullrequests.js.
assets/
...
config/
config.github_pullrequests.js
...
dashboards/
...
jobs/
...
...
To include the widget on your dashboard, add the following snippet to the dashboard layout file:
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1" style="background-color:#666">
<div data-title="Pull Requests" data-id="github_pullrequests" data-view="GithubPullrequests" class="widget"></div>
<i class="fa fa-github-square icon-background"></i>
</li>Or if you use Jade as your favorite template engine
li(data-row='1', data-col='1', data-sizex='1', data-sizey='1', style='background-color:#666')
div(data-id='github_pullrequests', data-view='GithubPullrequests', data-title='Pull Requests', class='widget')
i(class='fa fa-github-square icon-background')module.exports = {
eventName: 'github_pullrequests',
client: {
userAgent: 'PullRequest Dashboard',
debug: false,
protocol: 'https',
host: 'api.github.com',
auth: {
token: 'xxx'
},
},
repositories: [
{
cronInterval: '1 * * * * *',
id: 'github-repository-name',
label: 'repository-label',
owner: 'kj187',
state: 'open'
},
{
cronInterval: '1 * * * * *',
id: 'github-repository-name',
label: 'repository-label2',
owner: 'kj187',
state: 'open'
}
]
}| Setting | Example | Description |
|---|---|---|
| eventName | github_pullrequests | Event name, must be the same as the data-id attribute |
| Setting | Example | Description |
|---|---|---|
| userAgent | PullRequest Dashboard | GitHub is happy with an unique user agent |
| debug | false | Debug mode |
| protocol | https | Http protocol of GitHub |
| host | api.github.com | Host of GitHub |
| auth.token | xxx | Personal GitHub API token. Blogpost |
You can define multiple repositories
| Setting | Example | Description |
|---|---|---|
| cronInterval | 1 * * * * * | Click here for available cron patterns |
| id | github-repository-name | Must be the GitHub repository name |
| label | repository-label | The label of the repository which is displayed in the widget |
| owner | kj187 | The owner of the repository |
| state | open | The state of pull requests, could be open or closed |
- First release
Do you know that I also created some other Dashing-JS widgets? Try out