Amazon Connect Chat Interface is a light interface to create a customer widget for getting started with Amazon Connect chat. This package contains some lightweight components to render chat out of the box in your website, with a thin layer on top of ChatJS to manage your chat session.
An example of how you can add this package to an html page is described in the local-testing folder. You can see other examples in this GitHub repo as well.
Importing this file into your project will place a ChatInterface object on the window, which contains a method to initiateChat.
To initiate the chat, you will pass in some details about your Connect instance, the requesting user, and the API Gateway generated
via the getting started process.
To make local modifications to this package and test them on your webpage, simply make your edits and run npm install && npm run dev-build to produce the
Webpack built file and the sourcemaps. You can import these in the same fashion as the getting started examples.
To build the production version of this package, simply run npm install && npm run build. These will generate a minified built file, with console logs stripped and other Webpack optimizations.
Import this into your package as is described in the GitHub examples.
The logger is provided by amazon-connect-chatjs package, you can configure it in this file: src/utils/log.js.
- By default, the logger is activated in this package with
INFOlevel. If you want to deactivate it, you can setconfig.loggerConfig.useDefaultLoggertofalse. - There are three log levels available - DEBUG, INFO, ERROR.
- If you want to use your own logger, you can add them into
customizedLogger, and addcustomizedLoggerobject as the value ofglobalConfig.loggerConfig.customizedLogger, then set the lowest logger level.globalConfig.loggerConfig.useDefaultLoggeris not required. - If you want to use the default logger provided by Chat-js, you can set the logger level, and set
useDefaultLoggerto true.globalConfig.loggerConfig.customizedLoggeris not required. - If you not only provide your own logger, but also set
useDefaultLoggerto true, your own logger will be overwritten by the default logger. - How we define log level?
- DEBUG: Print meta data, we can use it to print api response data;
- INFO: Print the information regarding the current state, or the most recent user event.
- ERROR: Print the error messages caused by UI issue, API issue or network issue.
// Add your own logger function here
var customizedLogger = {
debug: (data) => {// customize logger function here},
info: (data) => {// customize logger function here},
error: (data) => {// customize logger function here}
}
var globalConfig = {
loggerConfig: {
// You can provide your own logger here, otherwise
// this property is optional
customizedLogger: customizedLogger,
// There are three levels available - DEBUG, INFO, ERROR. Default is INFO
level: connect.LogLevel.INFO,
// Choose if you want to use the default logger
useDefaultLogger: true
}
};
connect.ChatSession.setGlobalConfig(globalConfig);
To customize the theme, determine which aspect(s) of the chat interface you would like to modify, make your changes and build the file as described above.
Occasionally, a component will pull a style value from src/theme/defaultTheme.js, so it is important to be aware of this source of customization.
See below sections for high level description of each major component.
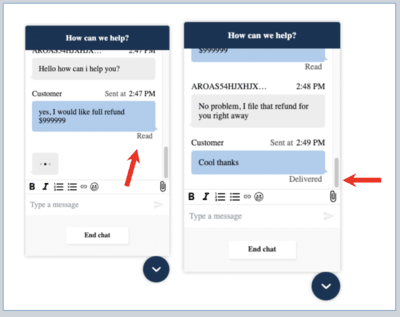
Render and send read/delivered message receipts with feature enabled in your connect instance. Related files are listed below.
index.js: enable/disable or set throttling time for sending message-receiptsChatTranscriptor.js+Utils.js: update the model to parse API response and find read/delivered receiptChatMessage.js: usereact-intersection-observerto send read receipt and handle display logicChatSession.js: add read/delivered eventHandlers for ChatJs handshake and sending receipt for last messageChatJs: use latest version with updated feature configuration
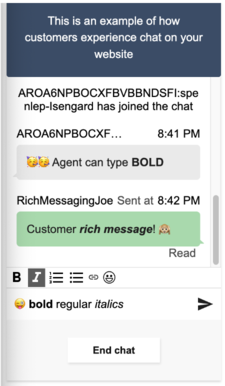
Send and receive messages with rich text formatting. Render the rich toolbar used to apply markdown styling and display the emoji picker.
Enable/disable feature by updating the initiateChat() config:
connect.ChatInterface.initiateChat({
...backendEndpoints,
// ...
featurePermissions: {
ATTACHMENTS: false,
},
+ supportedMessagingContentTypes: "text/plain,text/markdown", // default: "text/plain"
});Referencing PR#92, the following additions are needed for rich messaging support:
ChatInitiator.js: passinput.supportedMessagingContentTypesto StartChat requestChatTranscriptor.js: implement<RichMessageRenderer />for markdown messagesChatComposer.js+Model.js: implement<RichTextEditor />and the toolbar, passingContentType: "text/markdown"in sendMessage eventRichMessageComponents: currently uses pre-built components with draft-js, emoji-mart and markdown-draft-js
Learn more about chat duration: https://docs.aws.amazon.com/connect/latest/APIReference/API_StartChatContact.html#connect-StartChatContact-request-ChatDurationInMinutes
You can set custom chat duration by updating the initiateChat() config:
connect.ChatInterface.initiateChat({
...backendEndpoints,
// ...
+ chatDurationInMinutes: 1500, // min 60, max 10080 - default 1500 (25 hours)
// ...
});A commonly requested feature for the Connect Chat Interface is to play a sound when a new message is received from the agent. This can be done via the 
onMessage event.
An implementation might look like the following, in the constructor of ChatSession.js (although you can set this up anywhere you have access to the ChatJs chatSession object):
const audioObj = new Audio('my-notification-sound.mp3');
this.session.onMessage(event => {
const { chatDetails, data } = event;
if (data.ParticipantRole === "AGENT") {
audioObj.play();
}
});Note that for larger audio files you may need to more gracefully handle when the audio is actually available to play: https://developer.mozilla.org/en-US/docs/Web/API/HTMLAudioElement/Audio#determining_when_playback_can_begin.
High level overview of some of the major components below, to help understand the chat interface.
Chat.js serves as the top level UI wrapper for the chat experience. It contains the styling for the Header, and invokes the ChatTranscriptor, ChatComposer, and ChatActionBar.
For example, we can update the Header background color by updating the background to red in Chat.js.
const HeaderWrapper = styled.div`
background: #3F5773;
text-align: center;
padding: 20px;
color: #fff;
border-radius: 3px;
`
Before:
After:
The Chat Transcriptor is responsible for rendering the transcript of the Chat in the widget. It handles typing events, sent messages, received messages, and scrolling.
Make changes here to update message bubbles, chat background, and more.
The action bar covers the UI underneath the chat input area. For the default chat widget experience, it contains the functionality to end a chat and close the chat window.
A customization to the action bar background in this file to palette.lightGreen might look as follows:
The chat composer is responsible for the editable text area where the customer constructs and sends their messages.
Changes can be made here for the hint text ("Type a message"), as well as the edit container styles.
Example changing FormattedMessage hint text to "What's on your mind?":
Interactive messages are rich messages that present a prompt and pre-configured display options for a customer to choose. These messages are powered by Amazon Lex and configured through Amazon Lex using a Lambda. Learn more
Currently the max number of list picker options that return from server(via Lex) is 6(10 for panel picker), but our customers would like to provide more options to their end customers. In order to achieve this goal, we have implemented the idea of "Show more" and "Previous options" buttons in our interactive message UI. These changes will require customers to provide some new data when they configure the interactive message so that they are able to use this new feature. Learn more about setting up action buttons