- 미션은 기능 요구사항, 프로그래밍 요구사항, 과제 진행 요구사항 세 가지로 구성되어 있다.
- 세 개의 요구사항을 만족하기 위해 노력한다. 특히 기능을 구현하기 전에 기능 목록을 만들고, 기능 단위로 커밋 하는 방식으로 진행한다.
기본적으로 1부터 9까지 서로 다른 수로 이루어진 3자리의 수를 맞추는 게임이다.
- 같은 수가 같은 자리에 있으면
스트라이크, 다른 자리에 있으면볼, 같은 수가 전혀 없으면낫싱이란 힌트를 얻고, 그 힌트를 이용해서 먼저 상대방(컴퓨터)의 수를 맞추면 승리한다.- 예) 상대방(컴퓨터)의 수가 425일 때
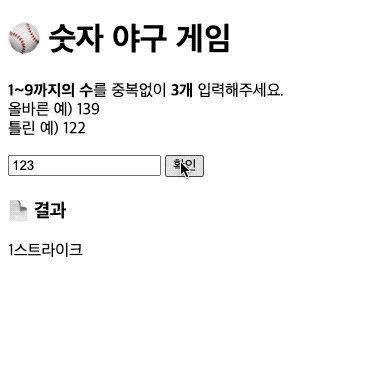
- 123을 제시한 경우 : 1스트라이크
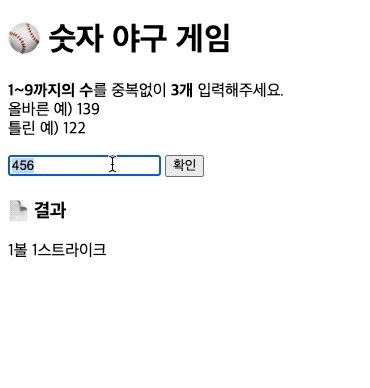
- 456을 제시한 경우 : 1볼 1스트라이크
- 789를 제시한 경우 : 낫싱
- 예) 상대방(컴퓨터)의 수가 425일 때
- 위 숫자 야구게임에서 상대방의 역할을 컴퓨터가 한다. 컴퓨터는 1에서 9까지 서로 다른 임의의 수 3개를 선택한다. 게임 플레이어는 컴퓨터가 생각하고 있는 3개의 숫자를 입력하고, 컴퓨터는 입력한 숫자에 대한 결과를 출력한다.
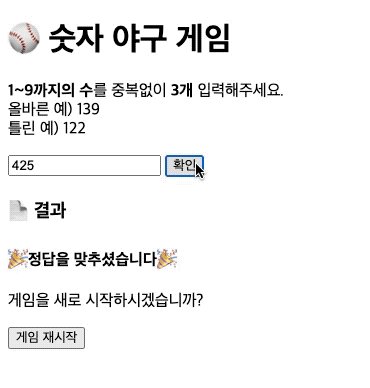
- 이 같은 과정을 반복해 컴퓨터가 선택한 3개의 숫자를 모두 맞히면 게임이 종료되고, 재시작 버튼이 노출된다.
- 게임이 종료된 후 재시작 버튼을 클릭해 게임을 다시 시작할 수 있다.
- 사용자가 잘못된 값을 입력한 경우
alert으로 에러 메시지를 보여주고, 다시 입력할 수 있게 한다.
play(컴퓨터의 랜덤 값, 유저의 입력 값) 메서드를 만들어 게임을 진행한다.play메서드는String으로 결과값을 return 한다.- 스트라이크와 볼이 같이 있는 경우 볼을 먼저쓰고, 스트라이크를 쓴다.
index.js에서 아래의 function 또는 class 형태를 활용한다.
export default function BaseballGame() {
this.play = function (computerInputNumbers, userInputNumbers) {
return "결과 값 String";
};
}
export default class BaseballGame {
play(computerInputNumbers, userInputNumbers) {
return "결과 값 String";
}
}
// 예시
play(123, 456); // '낫싱'
play(123, 345); // '1볼'
play(123, 432); // '2볼'
play(123, 312); // '3볼'
play(123, 145); // '1스트라이크'
play(123, 134); // '1볼 1스트라이크'
play(123, 132); // '2볼 1스트라이크'
play(123, 124); // '2스트라이크'-
컴퓨터의 랜덤 값은 반드시 JavaScript의
Math.Random대신MissionUtils라이브러리의Random.pickNumberInRange를 사용해 구한다.MissionUtils라이브러리 스크립트는index.html에 이미 포함되어 전역 객체에 추가되어 있으므로, 따로import하지 않아도 구현 코드 어디에서든 사용할 수 있다.
// ex) const randomNumber = Random.pickNumberInRange(1, 9);
- 외부 라이브러리(jQuery, Lodash 등)를 사용하지 않고, 순수 Vanilla JS로만 구현한다.
- 자바스크립트 코드 컨벤션을 지키면서 프로그래밍 한다.
- indent(인덴트, 들여쓰기) depth를 3이 넘지 않도록 구현한다. 2까지만 허용한다.
- 예를 들어 while문 안에 if문이 있으면 들여쓰기는 2이다.
- 힌트: indent(인덴트, 들여쓰기) depth를 줄이는 좋은 방법은 함수(또는 메소드)를 분리하면 된다.
- 함수(또는 메소드)가 한 가지 일만 하도록 최대한 작게 만들어라.
- 변수 선언시
var를 사용하지 않는다.const와let을 사용한다. import문을 이용해 스크립트를 모듈화하고 불러올 수 있게 만든다.- 함수(또는 메소드)의 길이가 15라인을 넘어가지 않도록 구현한다.
- 함수(또는 메소드)가 한 가지 일만 잘 하도록 구현한다.
- 미션은 javascript-baseball-precourse 저장소를 Fork/Clone해 시작한다.
- 기능을 구현하기 전에 javascript-baseball-precourse/docs/README.md 파일에 구현할 기능 목록을 정리해 추가한다.
- Git의 커밋 단위는 앞 단계에서 README.md 파일에 정리한 기능 목록 단위로 추가한다.
- AngularJS Commit Message Conventions 참고해 commit log를 남긴다.
- 과제 진행 및 제출 방법은 프리코스 과제 제출 문서 를 참고한다.
- 미션 구현을 완료한 후 GitHub을 통해 제출해야 한다.
- GitHub을 활용한 제출 방법은 프리코스 과제 제출 문서 를 참고해 제출한다.
- GitHub에 미션을 제출한 후 우아한테크코스 지원 플랫폼 에 접속하여 프리코스 과제를 제출한다.
- 자세한 방법은 링크 를 참고한다.
- Pull Request만 보내고, 지원 플랫폼에서 과제를 제출하지 않으면 최종 제출하지 않은 것으로 처리되니 주의한다.
- 요구사항에 명시된 출력값 형식을 지키지 않을 경우 기능 구현을 모두 정상적으로 했더라도 0점으로 처리된다.
- 기능 구현을 완료한 뒤 아래 가이드에 따라 테스트를 실행했을 때 모든 테스트가 성공하는 지 확인한다. 테스트가 실패할 경우 0점으로 처리되므로, 반드시 확인 후 제출한다.
- 테스트 실행에 필요한 패키지 설치를 위해
Node.js버전14이상이 필요하다. - 다음 명령어를 입력해 패키지를 설치한다.
// {폴더 경로}/javascript-baseball-precourse/ 에서
npm install- 설치가 완료되었다면, 다음 명령어를 입력해 테스트를 실행한다.
// {폴더 경로}/javascript-baseball-precourse/ 에서
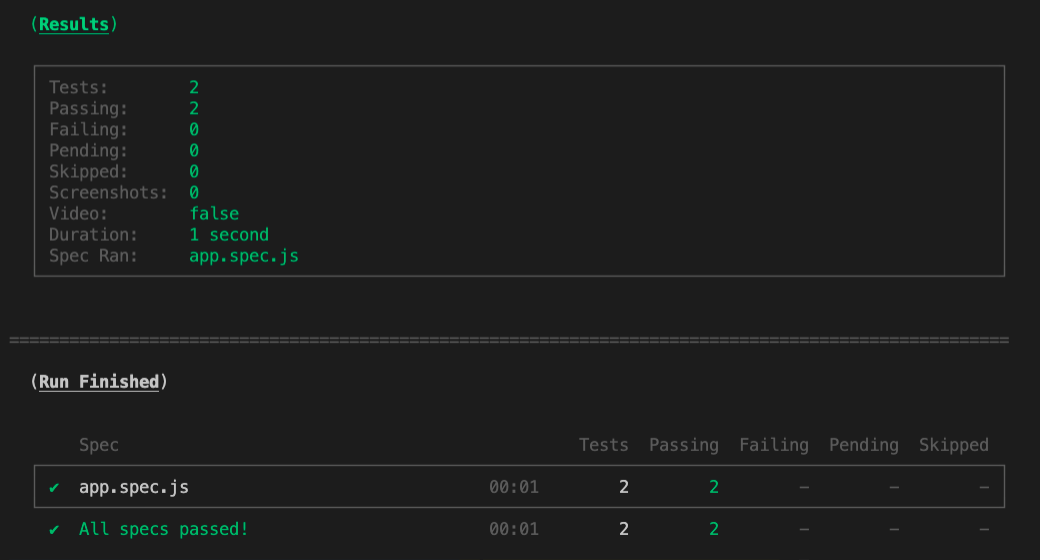
npm run test- 아래와 같은 화면이 나오며 모든 테스트가 pass한다면 성공!
미션 진행이 어렵다면 아래 링크를 참고한다.