一个基于 nuxt2.8 + koa2 + mongodb + vant 的SSR在线阅读webapp网站,访问环境 http://101.132.188.203:3001
目前代码项目还在不断完善中,本项目所用到的ui组件是有赞,参考ui是起点阅读,api接口是追书神器,实现SSR服务端渲染,后续代码会慢慢更新,欢迎交流,欢迎Issues。
nuxt2.8+vuex+better-scroll+sass+localStorage+koa2+mongoose+vant
项目运行需要安装 Mongodb 数据库,注册登录会用到, 项目中用 vuex 做了大量数据缓存,提升页面加载速度 项目过程中采了不少坑,如有疑问,尽可留言交流
2:进入根目录,在此目录下打开cmd窗口运行 npm i 安装依赖,然后 npm run dev 启动本地服务,打开http://localhost:3001
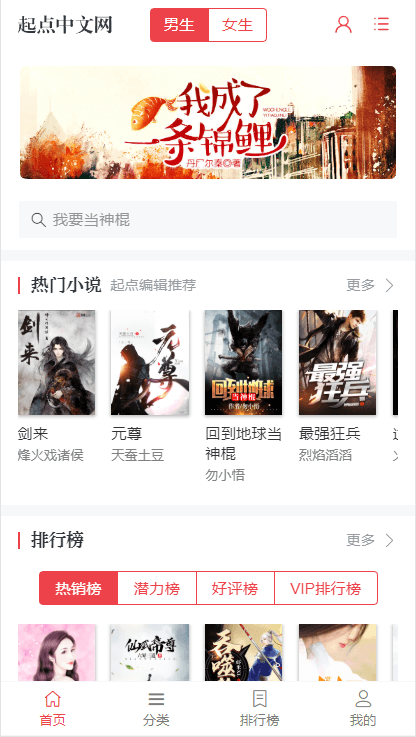
- 首页 / 男女频道
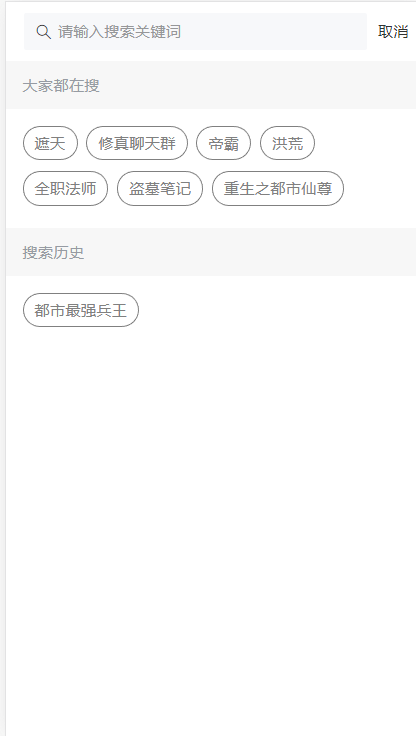
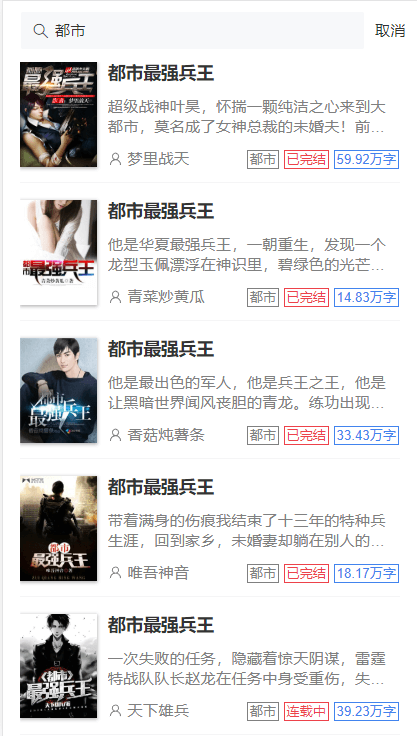
- 搜索页面和搜索详情页
- 图书分类
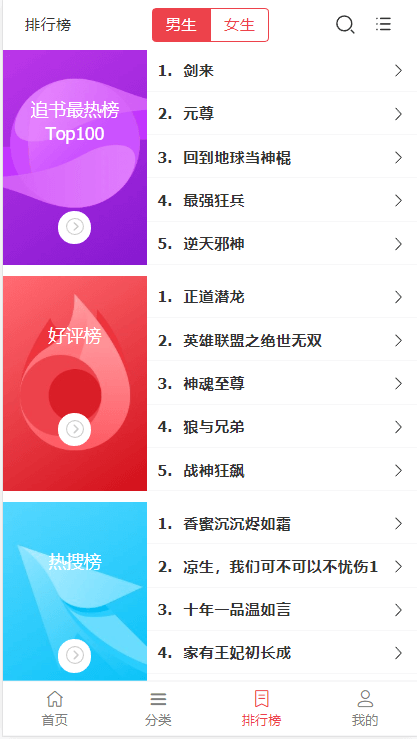
- 排行榜 / 排行榜详情
- 登录 / 注册
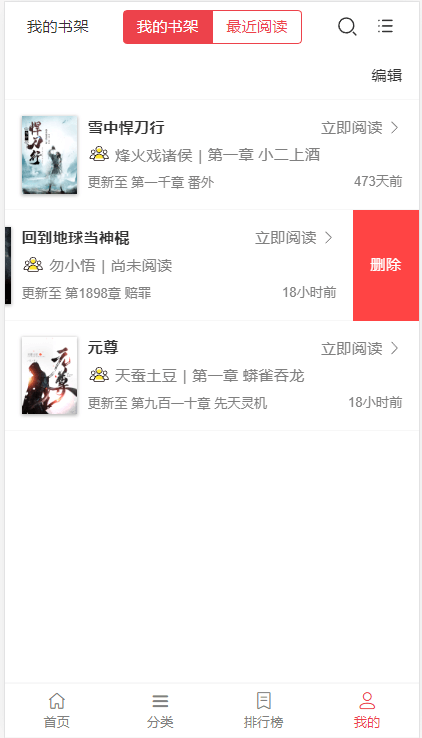
- 个人中心
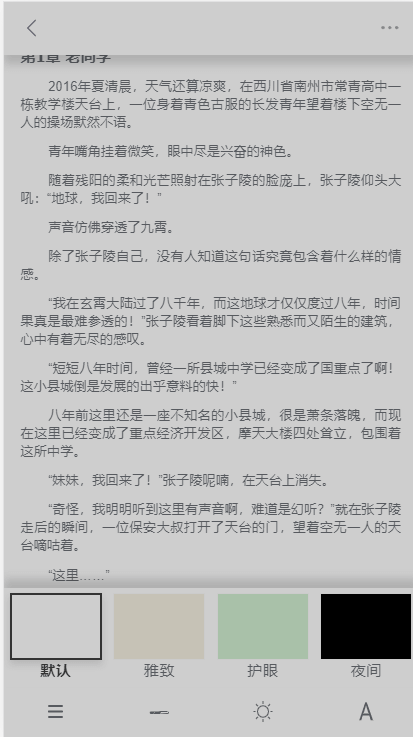
- 阅读页面
- 书籍详情
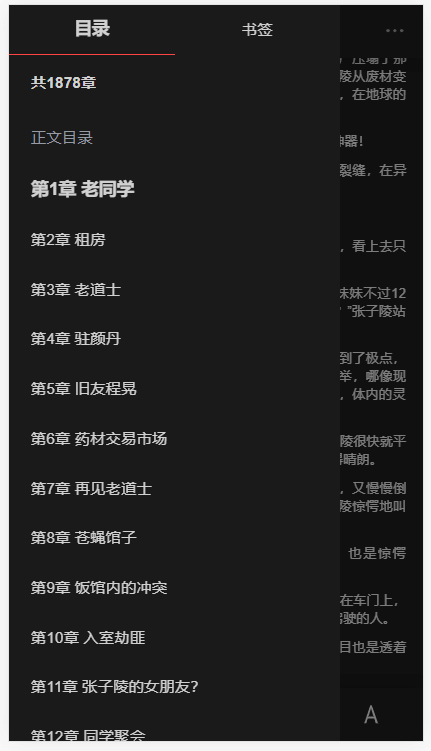
- 书籍目录
- 书籍评论
- 首页男女频道切换展示
- 搜索 / 模糊搜索 / 搜索历史(本地缓存)
- 书籍详情
- 书籍目录
- 书籍评论
- 加入我的书架,实时同步阅读进度(需要登录)
- 向左滑动删除我的书架书籍,实时同步阅读进度(需要登录)
- 阅读页面字体大小切换
- 阅读页面字体主题切换
- 阅读页面阅读目录切换 ,上一章,下一章....
- 书籍列表,vant的骨架屏
- 登录 / 退出登录
- 阅读进度条
- ......
- 书签
- 阅读历史本地缓存
- 书籍左右翻页
> 在目录下的nuxt.config.js文件下面的里加上这样一段代码,既可跨域,只适用于开发环境
proxy: {
'/zhuishu': {
target: 'http://api.zhuishushenqi.com',
ws: true,
changeOrigin: true, //是否跨域
pathRewrite: {
'^/zhuishu': ''
}
}
}
> 请求接口时这样写
newDetails(id) {
axios.get(`/zhuishu/details`)
....
}