Hugo Now
A Hugo port of Jekyll Now. The Hugo implementation is inspired by Hemingway.
Screenshots
Home Page
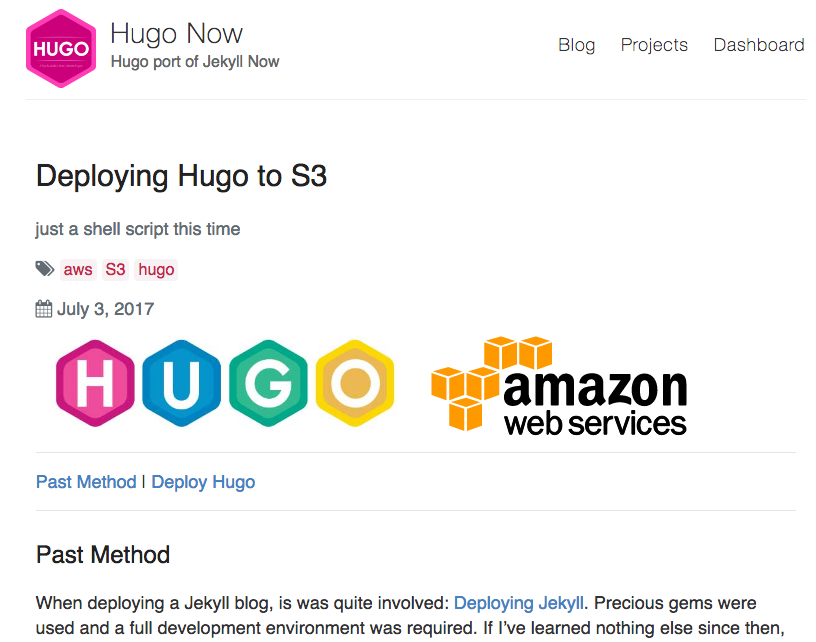
Posts
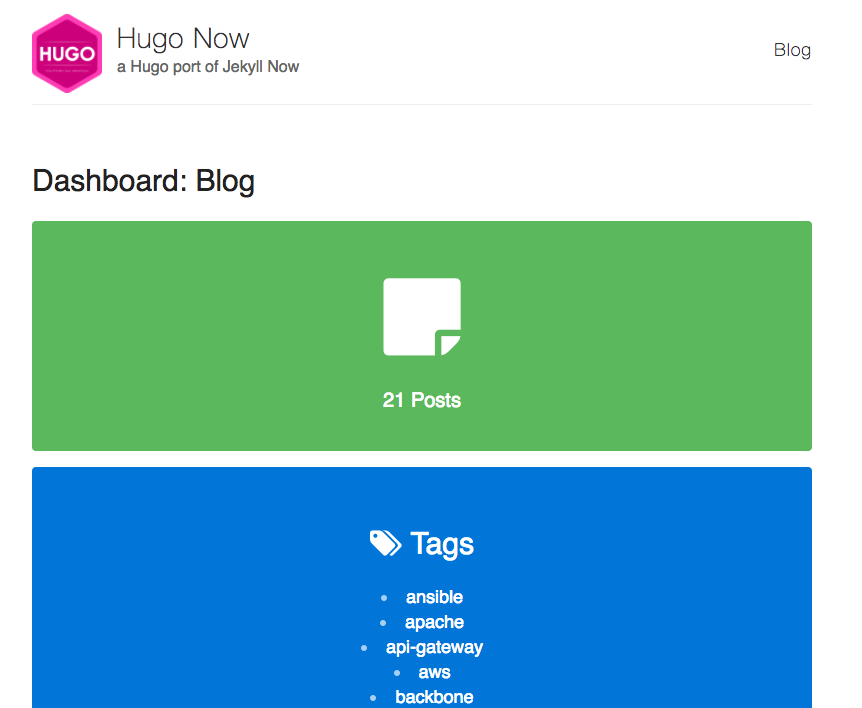
Dashboard
Projects
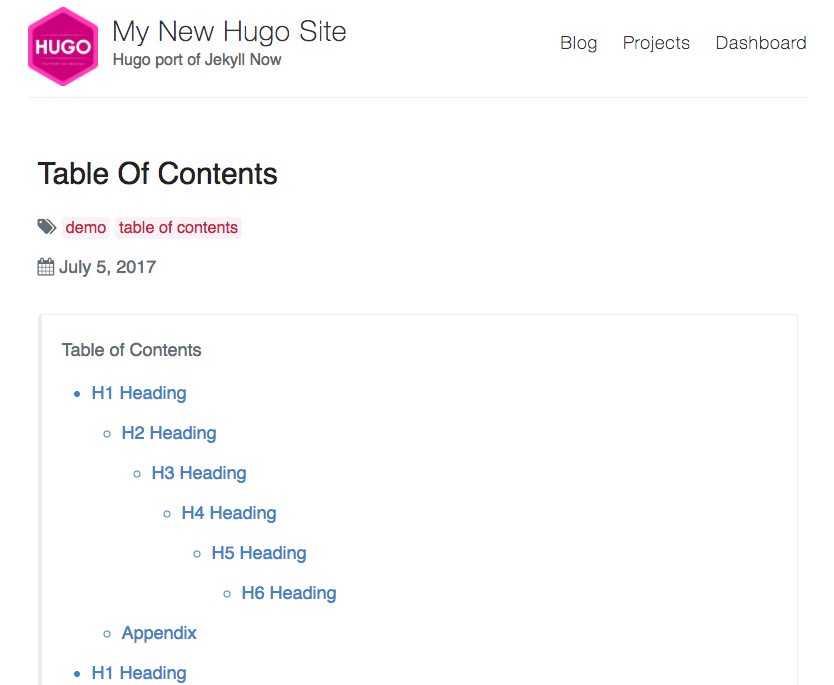
Table of Contents
Features
Bootstrap V4
Update from Bootstrap 3 to 4Font Awesome
Latest Font Awesome iconsProgressive Enhancement
Disabling Javascript should retain the same experience.Powerful Styling
Using the power of SASS to power our build pipeline. All major dependencies have .scss support.Modern Build Pipeline
Without Jekyll's Asset pipeline, a Hugo theme needs a build system. I opted for gulp.jsEmoji 😎
Support for emojis found here: Emoji CheatsheetAvailable for:
-
✅ tags
-
✅ titles
-
✅ posts / .Content
Syntax Highlighting
Rather then using a JS library like hightlight.js I opt for server-side rendering with Pygments to keep in line with progressive enhamcements. Here is Hugo's opinion on the matter:
I would argue site usability / robustness far out weighs build times.The advantage of server side is that it doesn’t depend on a JavaScript library and consequently works very well when read from an RSS feed.
Google Analytics
Configure Google Analytics with `GoogleAnalytics`Table of Contents
Headings are resolved into a styleable Table of Contents
Enabled via toc in your front matter:
toc: true
- true = show table of contents
- false = hide table of contents
Install
Add Hugo Now as a submodule:
git submodule add git@github.com:mikeblum/hugo-now.git themes/hugo-now
Your .gitmodules should now contain:
[submodule "themes/hugo-now"]
path = themes/hugo-now
url = git@github.com:mikeblum/hugo-now.git
Remember to commit your .gitmodules
Configure
config.toml
baseurl = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
# theme
theme = "hugo-now"
# Comment the themesDir option if you use this theme in production
themesDir = "../.."
# google analytics
GoogleAnalytics = "UA-XXXXXX"
[taxonomies]
category = "categories"
tag = "tags"
[params]
description = "Hugo port of Jekyll Now"
author = "Hugo Now"
keywords = ["hugo-now", "hugo"]
avatar = "/images/hugo.png"
displayauthor = false
# pygments
PygmentsUseClasses = true
PygmentsCodeFences = true
# pagination
paginate = 10
paginatePath = "page"Content
Use SVG rather than PNG / JPG- they style better and take less bandwidth
Pygments styles use SASS- PygmentsStyle is configured by changing the
sass/style.scss - Defaults to
defaultPygments style - see Pygments Styles
- PygmentsStyle is configured by changing the
Build
Hugo
hugo server
You can go to localhost:1313 and this theme should be visible.
SASS
Build SASS updates by running gulp (development) or gulp dist (production)
Update includes.html with the appropriate CSS file (default is style.min.css):
<!-- CSS -->
<link rel="stylesheet" href="/css/style.min.css">
Javascript
Hugo Now supports Bootstrap JS but Github Pages and others disable Javascript. This is available for sites hosted on S3 and elsewhere.
Build JS updates by running gulp (development) or gulp dist (production)
Update javascript.html with the appropriate JS files (defaults are bootstrap dependencies).
License
Hugo Now is licensed under the MIT License.
Author
Credits
is based on Hemingway created by Asuka Suzuki.