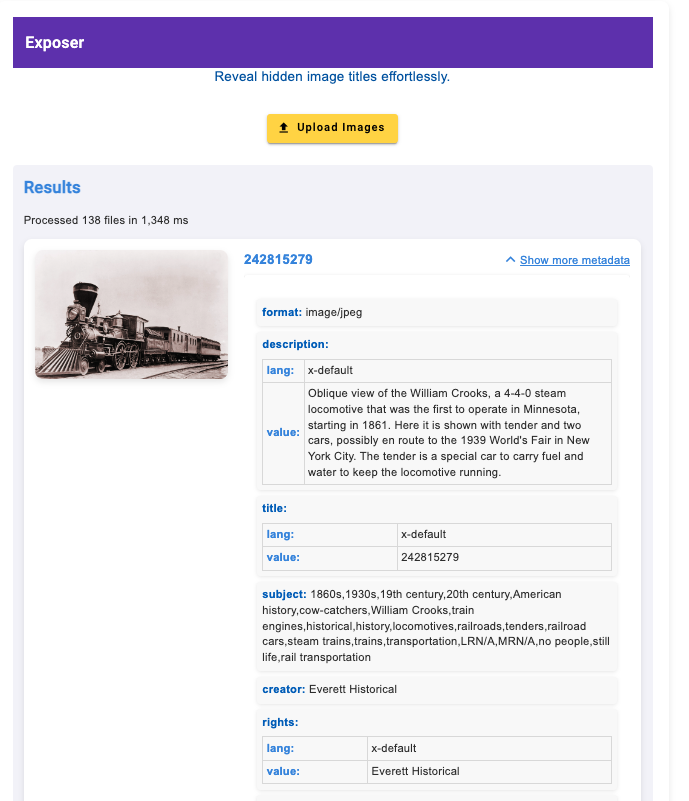
Exposer is an Angular application that allows users to upload images and reveal hidden metadata effortlessly. The application extracts and displays detailed metadata from uploaded images, including EXIF, IPTC, and XMP tags.
- Upload multiple images at once
- Extract and display detailed metadata from images
- Display metadata in a readable format, including sub-tables for nested objects
- Show the total number of files processed and the time taken
-
Clone the repository:
git clone https://github.com/kmesiab/metadata-exposer.git cd exposer -
Install dependencies:
npm install
-
Run the application:
ng serve
-
Open your browser and navigate to
http://localhost:4200.
- Click the "Upload Images" button to select one or more images from your file system.
- The application will extract and display metadata for each uploaded image.
- Click "Show more metadata" to expand and view detailed metadata for each image.
src/app/components/image-uploader/: Contains the image uploader component.src/app/services/metadata.service.ts: Contains the service for extracting metadata from images.src/assets/: Contains static assets, including the screenshot image.
- Angular
- exifr (for extracting metadata)
- Angular Material (for UI components)
Contributions are welcome! Please open an issue or submit a pull request.
This project is licensed under the MIT License.