The customizable Commitizen plugin (or standalone utility) to help achieve consistent commit messages like the AngularJS team.
Suitable for large teams working with multiple projects with their own commit scopes. It allows you to select the pre-defined scopes or commit types. It works perfectly with https://github.com/semantic-release/semantic-release.
You have two ways to use cz-customizable. Originally, this project started as a commitizen plugin (Option 1). We introduced the second option to run this cz-customizable in standalone mode (Option 2), just like any NodeJS script. It's recommended to use Option 2 for simplicity. The way you configure is shared between both options.
-
install commitizen in case you don't have it:
npm install -g commitizen. Make sure you have the latest version of commitizen installed globally. -
configure
commitizento usecz-customizableas plugin. Add those lines to yourpackage.json:
...
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
Use cz-customizable without commitzen.
- npm install
npm install cz-customizable --save-dev - add a new script to your
package.json:
"scripts" : {
...
"commit": "./node_modules/cz-customizable/standalone.js"
}
- See options below how to create and where you could put your
.cz-config.jsfile. - now run:
npm run commit.
- Copy contents of
https://github.com/leonardoanalista/cz-customizable/blob/master/cz-config-EXAMPLE.jsand paste into a new file.cz-config.js
cz-customizablewill first look for a file called.cz-config.jsor.config/cz-config.jsin the project root, near yourpackage.json- If no config found, it will look for
.cz-config.jsor or.config/cz-config.jsin your home directory - alternatively add the config location in your
package.json:
...
"config": {
"commitizen": { // not needed for standlone usage
"path": "node_modules/cz-customizable"
},
"cz-customizable": {
"config": "config/path/to/my/config.js"
}
}
Note: option one allows you to have your config away from root directory. It also gives you a change to define any name to your .cz-config.js.
This is suitable when your team is not ready to roll cz-customizable across all teams but you still would like to use it for your own commits, no matter the project.
Steps:
- create config file:
- create a file called
.cz-config.jsin your git repository root (*Asumptions: you do a global git ignore on~/.gitignore_globalfor.cz-config.js). Or; - create a file called
.cz-config.jsyour home directory.
- create a file called
- npm install -g commitizen
- npm install -g cz-customizable. Make sure you have version
>v5.6.x - create global commitizen config file
.czrc:echo '{ "path": "cz-customizable" }' > ~/.czrc - now run:
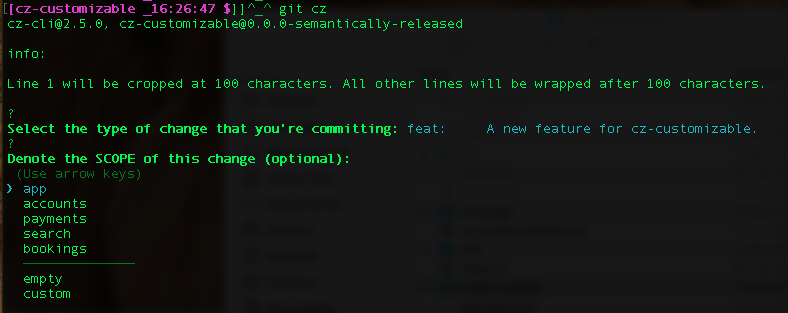
npx git-czorgit cz.
Notes:
- you should commit your
.cz-config.jsfile to your git when applicable.
Hopefully this will help you to have consistent commit messages and have a fully automated deployment without any human intervention.
Here are the options you can set in your .cz-config.js:
-
subjectLimit: {number, default 100}: This is the subject limit. Example:
this is a new featureorfix a bug -
subjectSeparator: {string, default ': '}: This is the subject separator. Example:
feat: this is a new feature -
typePrefix: {string, default ''}: This is the commit type prefix. Example: config:
{ typePrefix: '[' }, result:[feat: this is a new feature -
typeSuffix: {string, default ''}: This is the commit type suffix. Example: config:
{ typePrefix: '[', typeSuffix: ']', subjectSeparator: ' ' }, result:[feat] this is a new feature -
scopes: {Array of Strings}: Specify the scopes for your particular project. Eg.: for some banking system: ["acccounts", "payments"]. For another travelling application: ["bookings", "search", "profile"]
-
scopeOverrides: {Object where key contains a Array of String}: Use this when you want to override scopes for a specific commit type. Example bellow specify scopes when type is
fix:scopeOverrides: { fix: [ {name: 'merge'}, {name: 'style'}, {name: 'e2eTest'}, {name: 'unitTest'} ] } -
allowCustomScopes: {boolean, default false}: adds the option
customto scope selection so you can still type a scope if you need. -
allowBreakingChanges: {Array of Strings: default none}. List of commit types you would like to the question
breaking changeprompted. Eg.: ['feat', 'fix']. -
skipQuestions: {Array of Strings: default none}. List of questions you want to skip. Eg.: ['body', 'footer'].
-
appendBranchNameToCommitMessage: If you use
cz-customizablewithcz-customizable-ghooks, you can get the branch name automatically appended to the commit message. This is done by a commit hook oncz-customizable-ghooks. This option has been added oncz-customizable-ghooks, v1.3.0. Default value istrue. -
ticketNumberPrefix: {string, default 'ISSUES CLOSED:'}: Set custom prefix for footer ticker number.
-
breakingPrefix: {string, default 'BREAKING CHANGE:'}: Set a custom prefix for the breaking change block in commit messages.
-
footerPrefix: {string, default 'ISSUES CLOSED:'}: Set a custom prefix for the footer block in commit messages. Set to empty string to remove prefix.
-
breaklineChar: {string, default '|'}: It gets replaced with \n to create the breakline in your commit message. This is supported for fields
bodyandfooterat the moment. -
upperCaseSubject: { boolean, default false }: Capitalizes first subject letter if set to
true -
askForBreakingChangeFirst: { boolean, default false }: It asks for breaking change as first question when set to
true
- (https://github.com/commitizen/cz-cli)
- (https://github.com/leonardoanalista/corp-semantic-release)
- (https://github.com/semantic-release/semantic-release)
- (https://github.com/uglow/cz-customizable-ghooks)
-
backticks If you wish to have backticks in your content, for example "feat: `string`", the commit preview will be "feat: \`string\`". Don't worry because on your
git logwill be "feat: `string`" as desired. -
multiline contents on the body of the message Body is the only place where you can use a
pipeto break lines. E.g.: you type this:my items are:| - item01| - item 02, which will become:
my items are:
- item01
- item 02
- if you add a new config property, please remember to update files
README.mdandindex.d.ts. - add or update relevant tests
- Favor non-breaking changes when possible
- Send preliminary PR if you would like to start a discussion
- Be polite, respectful and understanding that we are all here after working hours spending time to build something useful to all.
- We promise to extend courtesy and respect to everyone involved in this project regardless of gender, gender identity, sexual orientation, disability, age, race, ethnicity, religion, or level of experience
Leonardo Correa