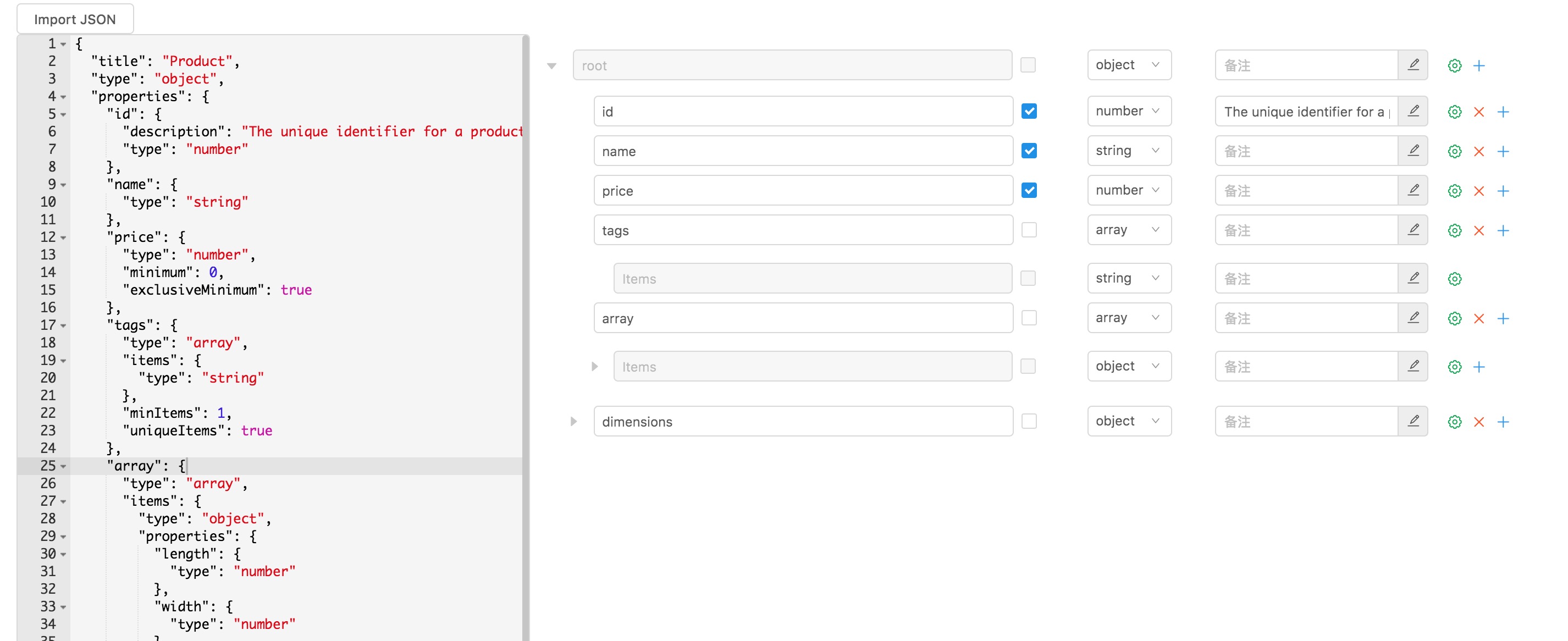
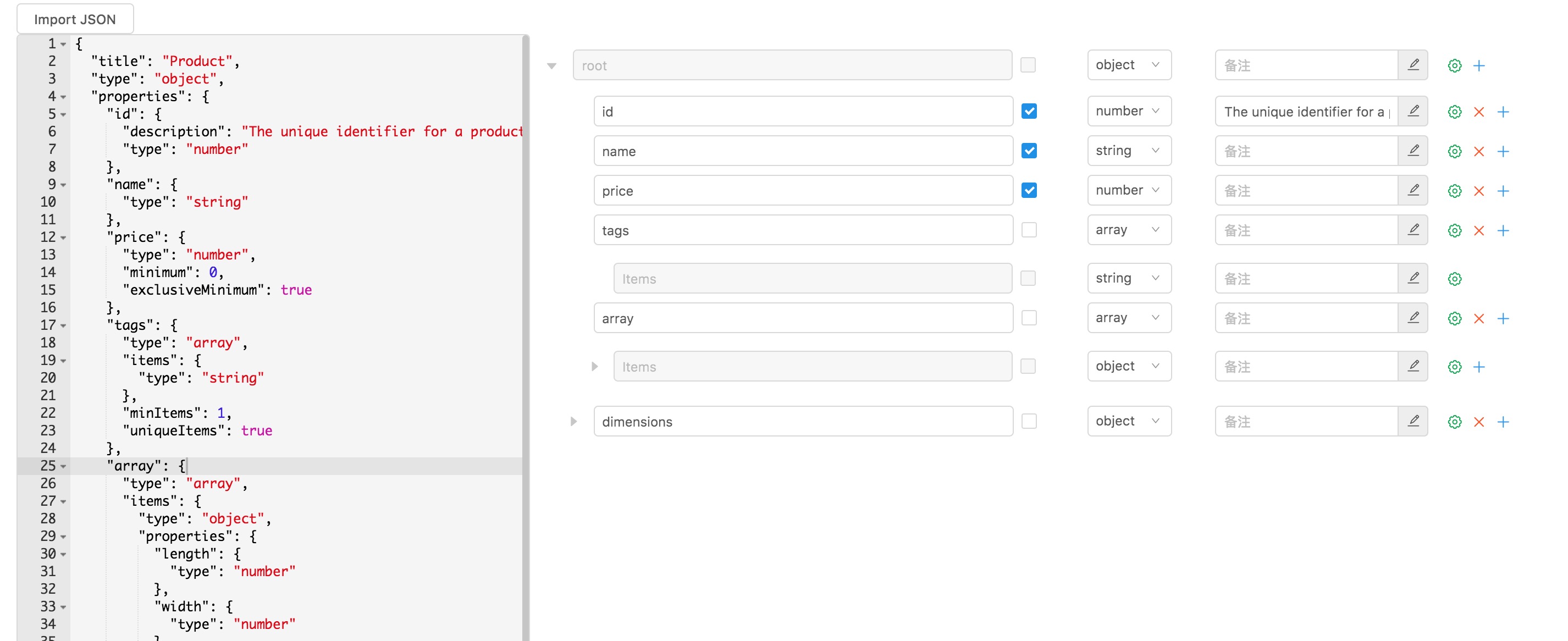
json-schema-editor-visual
A json-schema editor of high efficient and easy-to-use, base on React.

npm install json-schema-editor-visual
const option = {}
import 'antd/dist/antd.css'
require('json-schema-editor-visual/dist/main.css')
const schemaEditor = require("json-schema-editor-visual/dist/main.js");
const SchemaEditor = schemaEditor(option)
render(
<SchemaEditor />,
document.getElementById('root')
)
| name |
desc |
default |
lg |
language, support en_US or zh_CN |
en_US |
| name |
type |
default |
desc |
data |
string |
null |
the data of editor |
onChange |
function |
null |
|
showEditor |
boolean |
false |
|
https://github.com/zyqwst/json-schema-editor-vue