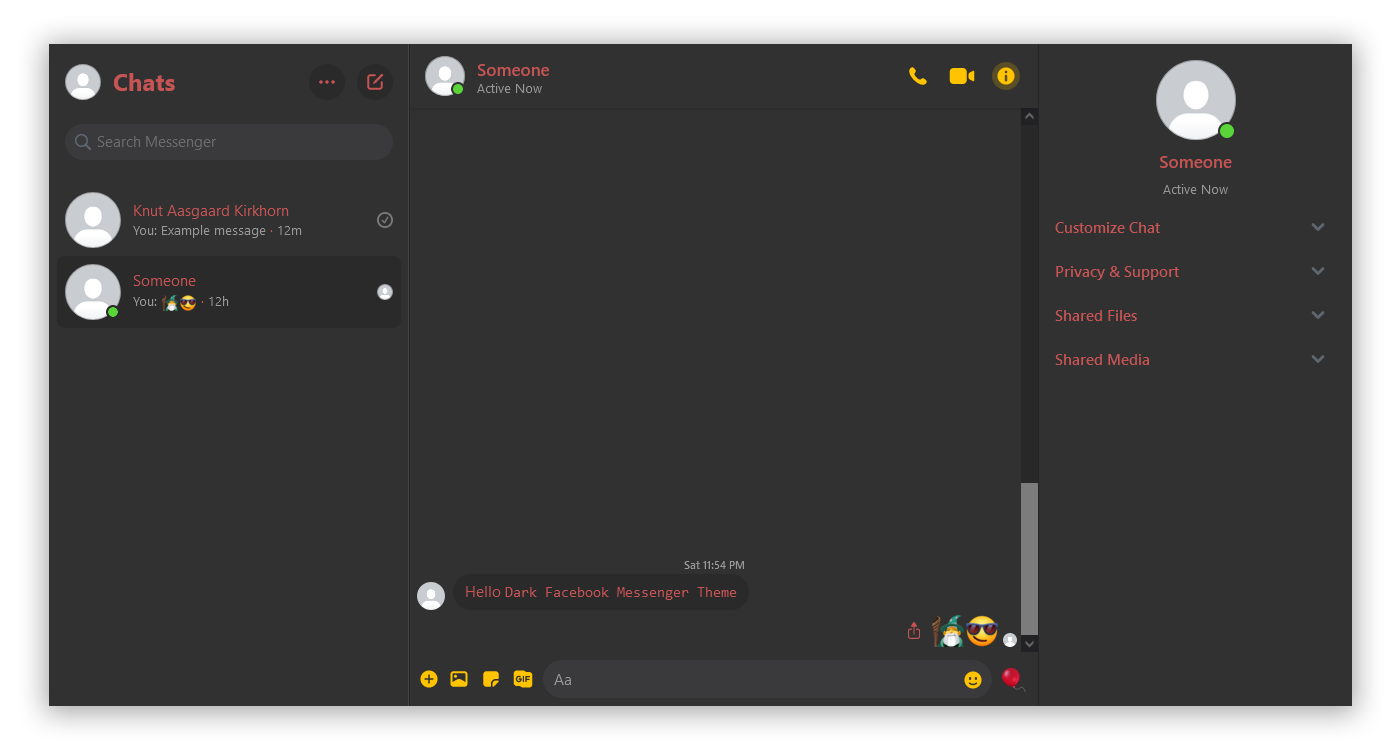
🕶️ Cool dark red Facebook Messenger theme
- Get the Stylus plugin:
- Click here to install the theme using Stylus.
- Click Install style and go to https://www.messenger.com or https://facebook.com/messages to view the result️️
- Get the Stylus plugin:
- Click the
Stylusplugin image → Manage → Write new style - Enter a name for the style. E.g:
Dark Facebook Messenger Theme - Copy this CSS into the textarea
- Click Save and go to https://www.messenger.com or https://facebook.com/messages to view the result️️
If you want to change the favicons of the websites as well as the css-style:
- Get the Greasemonkey plugin
- Click the
Greasemonkeyplugin image → New user script... - Copy this JavaScript code into the textarea
- Click the save icon or press Control + S and go to https://www.messenger.com or https://facebook.com/messages to view the result️️