https://github.com/lianginx/chatgpt-vue
https://kodakjerec.github.io/yourChatGPT/
A chat dialogue using Vue3 + Typescript + Tailwind CSS framework, utilizing OpenAI’s gpt-4 model API, supporting continuous dialogue.
- Enter Settings and import an API key.
- Create a new Chat and start chatting.
- Prompts import/export prompts if you want.
- Transcription can record your voice and translate it into the desired language.
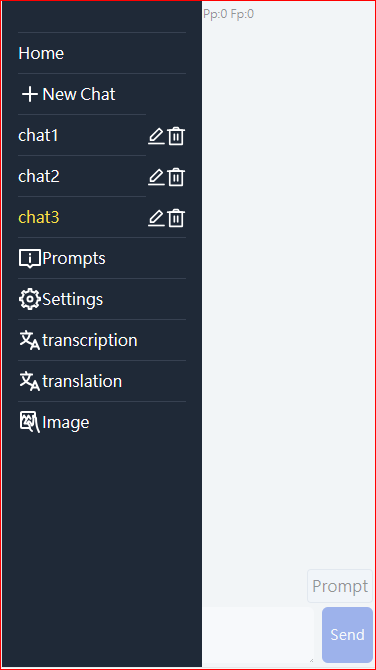
"+New Chat": This option allows you to add a new chat log.
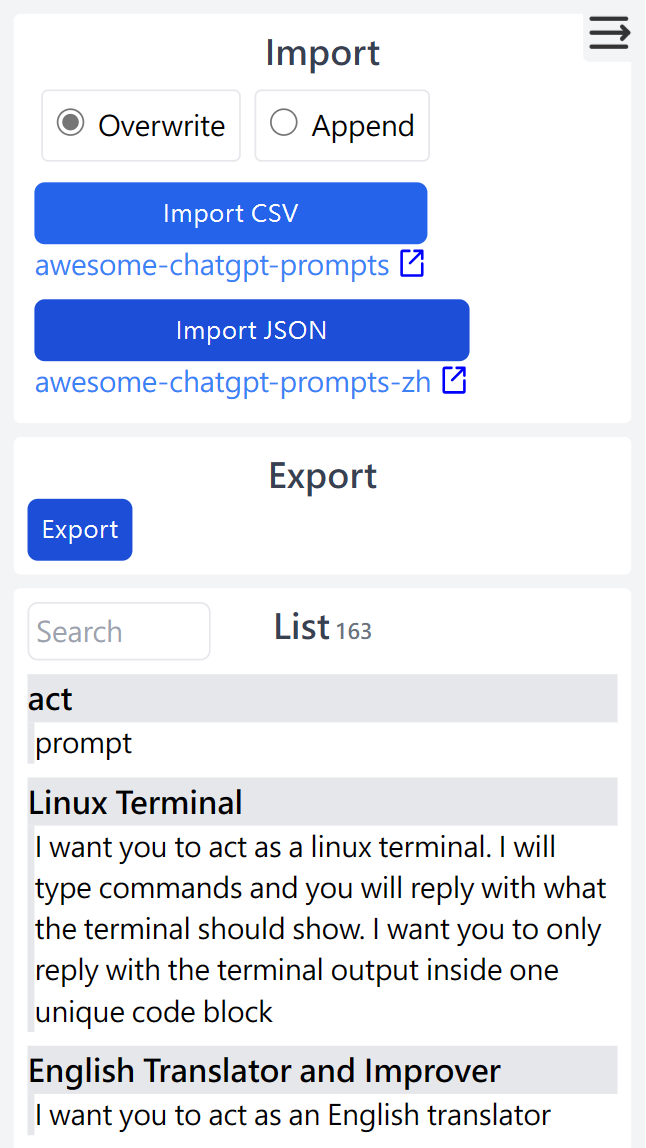
"Prompts": Use this for importing/exporting prompts.
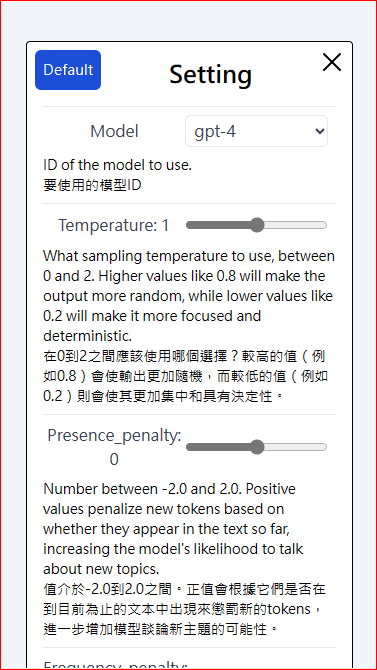
"Settings": Login with Google, manage your API key and adjust all other settings.
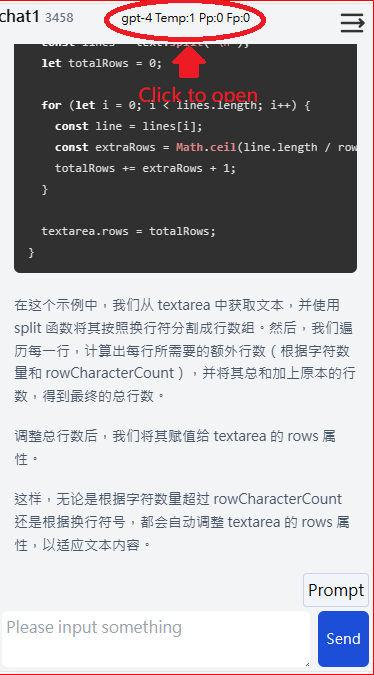
In the chat log, click on the words in the middle-top to open the settings dialog. Here, you can adjust settings for your ChatGPT Model and other preferences.
There are two styles of import supported. You can download prompt files from other sites.
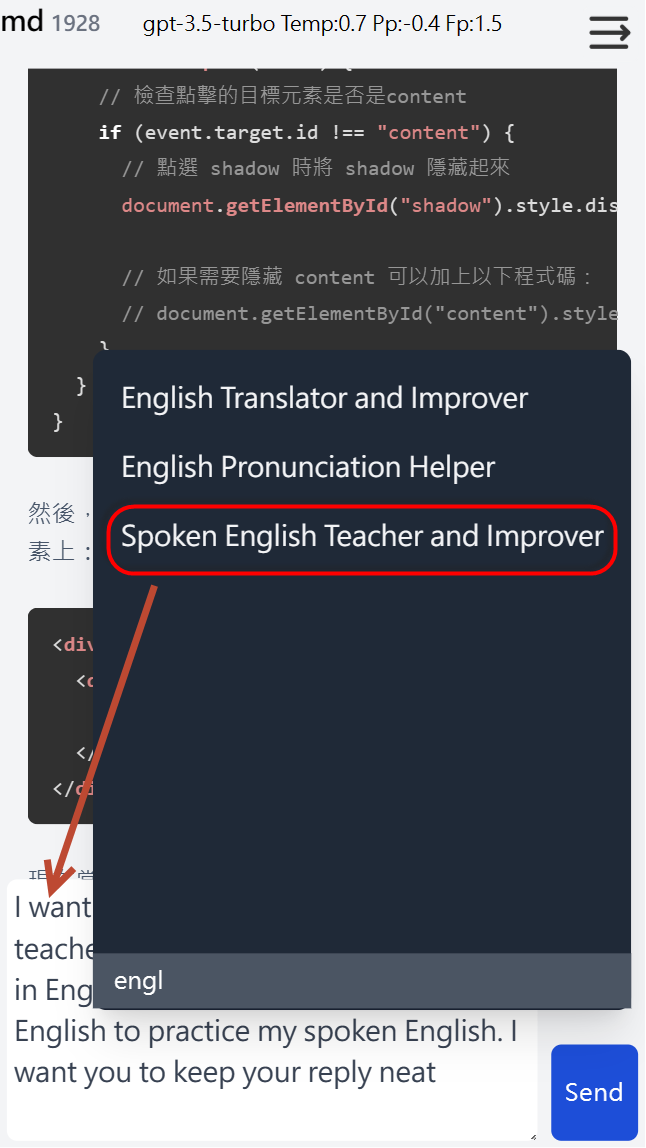
In the chat log, when you scroll to the bottom of the screen, you'll see a "Prompt" button above the Send button. Click on "Prompt", and a widget will appear. Type in your search keyword and then click on 'prompt'; this will import your prompt into the chat.
npm i
npm run devor
yarn
yarn devfinally:
VITE v3.2.5 ready in 294 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose- This system uses the gpt-4 model.
- All logs are stored locally in local-Storage.
If you have connected with Google-account, you can easily synchronize your logs across different devices.
This project is licensed under the MIT license.