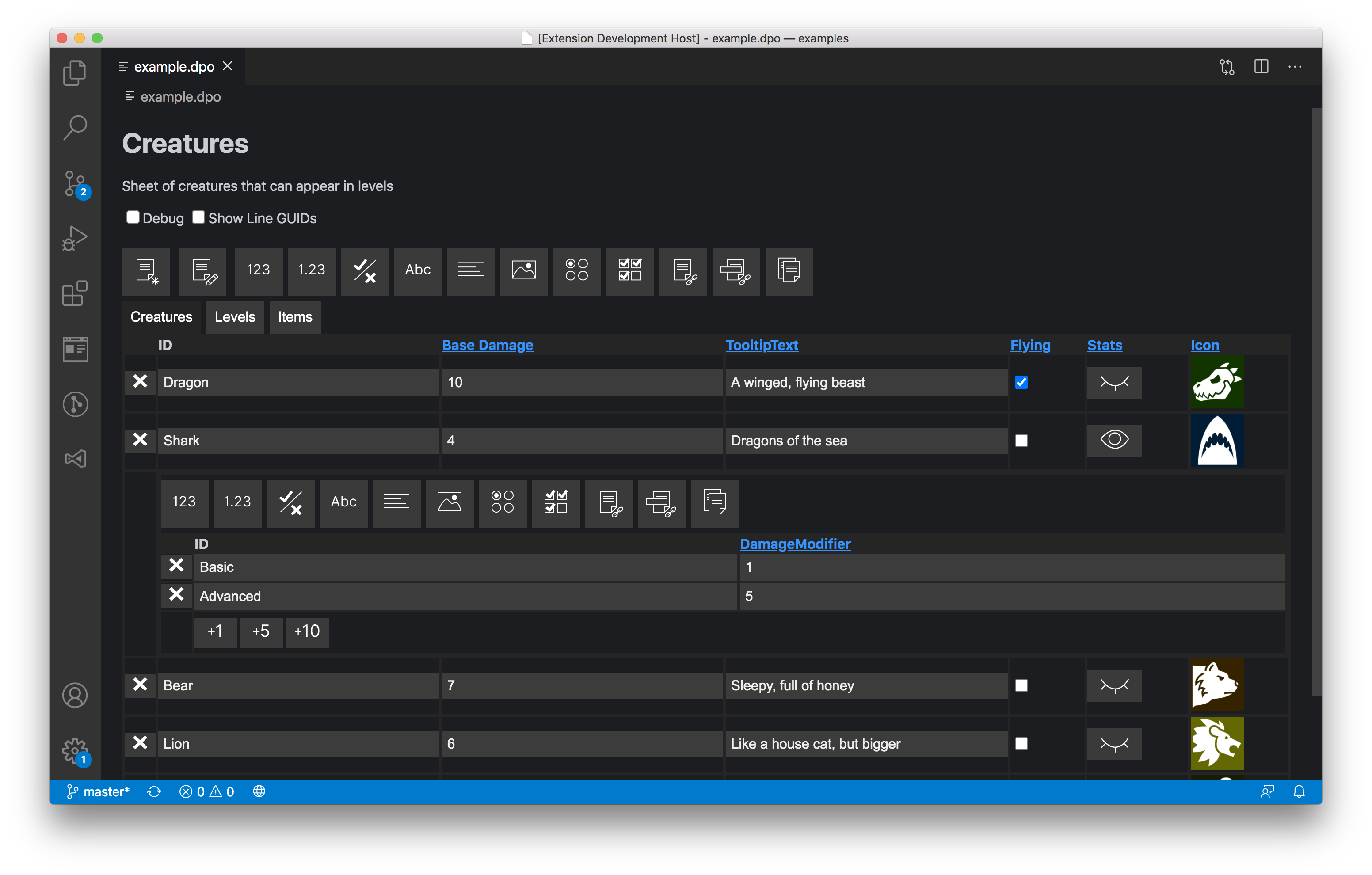
Depot is a structured data editor for Visual Studio Code that leverages Code's Custom Editor API to allow you to edit JSON data like a spreadsheet. Data you would normally store in raw JSON or XML can instead be stored, edited, and managed, all through a single Depot file.
- Visual Studio Code 1.48+
Download as a Visual Studio Code Extension Here
- Edit data normally stored as raw JSON in a spreadsheet style interface
- A Depot file contains its data model, making the file itself portable to any other program
- Because the file uses JSON with newlines, you can easily track changes to data values or the model itself through source control
If you use or find value in Depot, we'd love it if you could sponsor the project! Click the link below or navigate here to choose a tier to support this project at.
- Install Depot as an extension in VS Code or through the Visual Studio Marketplace
- Once installed, use the "Create a new Depot file" command to create a new Depot file in your workspace.
- Click on the file, create a new sheet, and start working!
You can also manually create a Depot file by creating a file with this as its contents and giving it a .dpo extension:
{
"sheets":[]
}
Note that once Depot is installed, the extension will try to open any file with .dpo through the Depot editor. If you want to manually create a Depot file, I suggest creating the file as a .txt file, adding the above contents, then changing the file's extension to .dpo.
You can also use a custom file extension for Depot by editing your settings.json file and adding the following line:
{
"workbench.editorAssociations": {
"*.foo" : "depot.data",
"*.bar" : "depot.data"
}
}
"workbench.editorAssociations": [
{
"viewType": "depot.data",
"filenamePattern": "*.foo"
},
{
"viewType": "depot.data",
"filenamePattern": "*.bar"
}
]
In the above example, clicking on a file with .foo or .bar would also open that file for editing in Depot.
depot.defaults.newFileName allows you to set the default name for a new Depot file created through the Command Palette command.
Depot is meant as a way to allow people to edit data for their applications and programs in a manner that is common for data editing (spreadsheets) but also structured and indexable (JSON).
A Depot file is special because it contains not only its data, but also stores its data model inside itself. This means any given Depot file can be loaded and used anywhere, as the file itself contains the instructions for reading it. This also means the file can perform validation of itself at edit time, making sure that variables are within defined ranges or point to other valid sheets and lines.
Additionally, because Depot uses JSON with newlines, your data can be easily versioned through things like Git. Any changes to the data model or data itself will be reflected in the Depot file, with the same accuracy as normal source control.
Lastly, Depot could not exist without the work done by Nicholas Canasse on CastleDB. Depot is heavily inspired by CastleDB, but with the goal of bringing structed data editing to the IDE itself instead of needing to use another program. If you're familiar with CastleDB, you can read more about the similarites and differences between it and Depot here.
A Depot file (.dpo) is just JSON, but unlike normal JSON it's organized through Sheets, Lines, and Columns.
Read more about sheets on the wiki here
At the highest level, a Depot file consists of some number of sheets. These sheets are invididual collections of structured data, with the added benefit that they can also reference each other.
A given sheet also has some number of lines. You can think of a sheet's lines as entries in the database defined by the sheet. Lines have data based on what columns are in the sheet it is a part of.
For a deeper dive on columns and their types, click here
Columns define the fields of a sheet that a line can have data for. Columns can be specific primitive types (string, bool, int, etc.), but can also be other special types unique to Depot:
For more in-depth documentation on Depot, you can read the wiki here.
- When the sheet a line reference field references is deleted, the line value goes to "", the default values are cleared, and the sheet is reset to "".
- When the linw a line reference field references is deleted the lines that pointed to that line get their linked value set to "". Defaults that pointed to that get pointed to ""
- If the sheet column is modified for a line reference field, the defaults and values stay as their old values but display an error that they link to an unreachable value
Read the Changelog for older versions and minor releases
- Launched Github Sponsor Profile! Read more on the Changelog.
- Optimizations and Quality of Life
- Improves performance when working with large data files
- Adds in ability for any line to be copied (see specifics in Changelog)
- Adds
depot.openWithSchemaEditingOnto settings to allow you to disable schema editing by default - Filepicker no longer assumes text files
- Fixes compilation issues on fresh clone
Image samples in the example folder are from game-icons.net under the CC BY 3.0 license