著書「基礎から学ぶ React/React Hooks(C&R研究所)」のサンプルコード集のページです。
各サンプルコードは一部を除きCodeSandbox上にあります。CodeSandbox画面右上にある「Fork」をクリックすると、内容をコピーした新しいSandBoxが作成され自由に編集できるようになります。
補足情報などもこのページで更新していく予定です。

CHAPTER1 Reactを始めるために必要なJavaScriptの知識
テキスト「いいね」とだけ表示されるLikeButtonコンポーネント
デスクトップ上などに空のindex.htmlファイルを作成し、以下のサンプルコードを貼り付けて動作確認にご利用下さい。
p129
<!DOCTYPE html>
<html>
<head>
<title>いいねボタン</title>
<meta charset="UTF-8" />
<script
crossorigin
src="https://unpkg.com/react@17/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"
></script>
<!-- babelを読み込むことで、JSXを使うことができるようになる -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<!-- Reactコンポーネントが表示されるDOMコンテナ -->
<div id="likesButtonContainer"></div>
<script type="text/babel">
const LikeButton = () => {
return "いいね";
};
const domContainer = document.querySelector("#likesButtonContainer");
ReactDOM.render(<LikeButton />, domContainer);
</script>
</body>
</html>クリックで、ボタン上のテキストの「いいね前」と「いいね済」がトグルするLikeButtonコンポーネント
デスクトップ上などに空のindex.htmlファイルを作成し、以下のサンプルコードを貼り付けて動作確認にご利用下さい。
p132
<!DOCTYPE html>
<html>
<head>
<title>いいねボタン</title>
<meta charset="UTF-8" />
<script
crossorigin
src="https://unpkg.com/react@17/umd/react.development.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="likesButtonContainer"></div>
<script type="text/babel">
const LikeButton = () => {
const [liked, setLiked] = React.useState(false);
const toggleLiked = () => setLiked(!liked);
return (
<button className="likeButton" onClick={toggleLiked}>
{liked ? 'いいね済' : 'いいね前'}
</button>
);
};
const domContainer = document.querySelector("#likesButtonContainer");
ReactDOM.render(<LikeButton />, domContainer);
</script>
</body>
</html>文字列の入力状態を保持するNameInputコンポーネント
デスクトップ上などに空のindex.htmlファイルを作成し、以下のサンプルコードを貼り付けて動作確認にご利用下さい。
p135
<!DOCTYPE html>
<html>
<head>
<title>NameInput</title>
<meta charset="UTF-8" />
<script
src="https://unpkg.com/react@17/umd/react.development.js"
crossorigin
></script>
<script
src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"
crossorigin
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="nameInputContainer"></div>
<script type="text/babel">
const NameInput = () => {
const [name, setName] = React.useState("〇〇");
const handleOnChange = (event) => setName(event.target.value);
return (
<div>
<input type="text" onChange={handleOnChange} />
<p>こんにちは、{name}さん</p>
</div>
);
};
const domContainer = document.querySelector("#nameInputContainer");
ReactDOM.render(<NameInput />, domContainer);
</script>
</body>
</html>CHAPTER4 Reactの基本をマスターしよう
CHAPTER5 React Hooksを基礎から理解する
CHAPTER6 TODOアプリを作成にチャレンジしよう
CodeSandbox上のサンプルコードは、ローカルに作成したモックサーバーを起動させていないとエラーが出るので注意して下さい。ローカルのモックサーバーの作成手順は次の通りです。
ローカル環境でJSON Serverを利用したモックサーバーを作成する方法は次の通りです。
デスクトップ上にlocalServerディレクトリを作成し、次の内容のdb.jsonファイルを格納します。
{
"todos": [
{
"id": 1,
"content": "Create React app をインストールする",
"done": true
},
{
"id": 2,
"content": "JSON Server仮のAPIを作成する",
"done": false
},
{
"id": 3,
"content": "Chakra UIをインストールする",
"done": false
}
]
}JSON Server をインストールします。
(yarnがインストールされていることが前提です。)
# localServerディレクトリに移動
$ cd localServer
# 開発時のみ必要なライブラリなので、インストール時にdevオプションをつける
$ yarn add json-server --dev
モックサーバーを起動します。
# --port 3100(3100は任意の番号)でポート番号を指定
# http://localhost:3100/todos/
$ npx json-server --watch db.json --port 3100
モックサーバーが起動している状態で、CodeSandbox上のサンプルコードにアクセスして下さい。
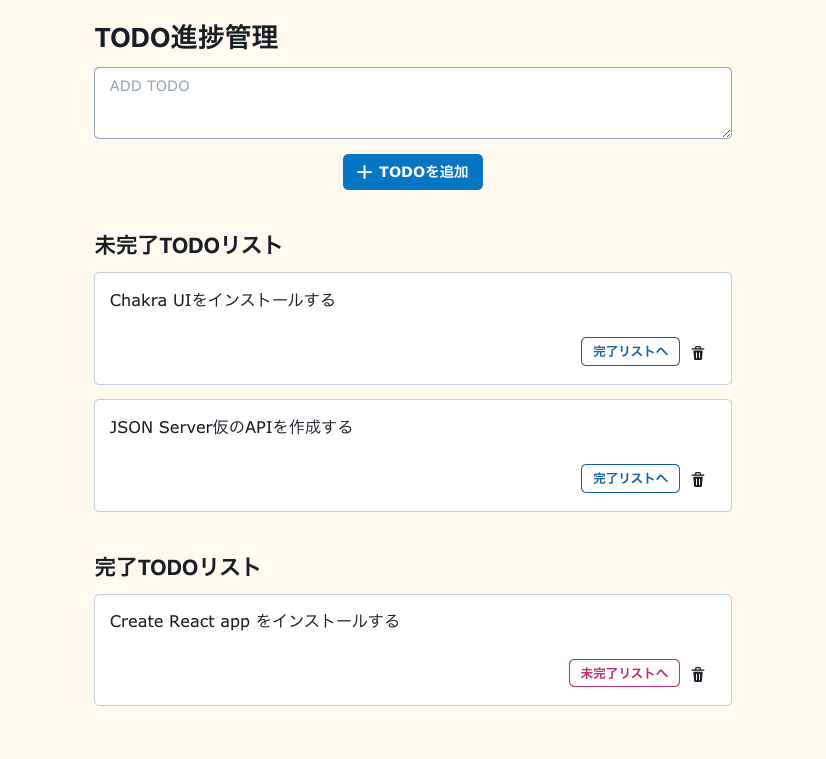
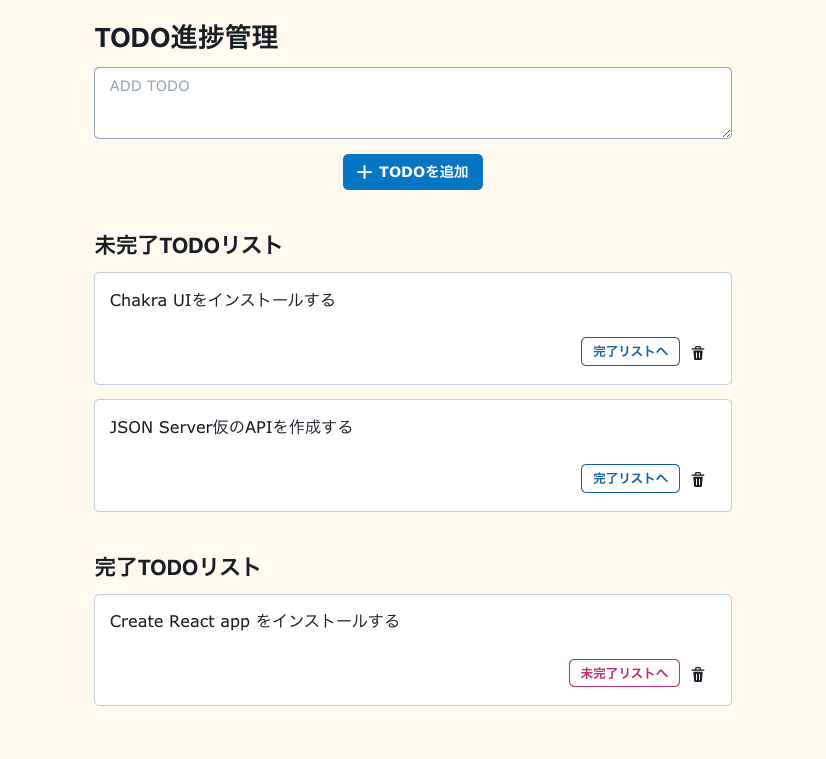
ローカルに作成したモックサーバーを起動させていないとCodeSandbox上でエラーが出てTODOアプリは表示されません。 => ローカルにモックサーバーを作成する
TODOアプリ作成の進捗①〜⑨ごとに分割しています。
CHAPTER7 Chakra UIでアプリにデザインを組み込む
Chakra UIでTODOアプリにデザインを組み込もう
p346
# Chakra UIをインストール
$ yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
p347
# chakra-ui iconをインストール
$ yarn add @chakra-ui/icons
CodeSandboxでChakra UIを利用したい場合は、CodeSandboxのDependenciesから、@chakra-ui/react、@emotion/react、@emotion/styled、@chakra-ui/icons、framer-motionを選択してインストールします。(CodeSandbox上のサンプルコードについては、すでにインストールされています。)
モックサーバーが起動している状態で、CodeSandbox上のサンプルコードにアクセスして下さい。
ローカルに作成したモックサーバーを起動させていないとCodeSandbox上でエラーが出てTODOアプリは表示されません。 => ローカルにモックサーバーを作成する
このリポジトリはCHAPTER6、CHAPTER7で紹介しているTODOアプリのソースコードです(完成形)。
以下の内容でrootディレクトリ直下にdb.jsonを作成して下さい。
p286
{
"todos": [
{
"id": 1,
"content": "Create React app をインストールする",
"done": true
},
{
"id": 2,
"content": "JSON Server仮のAPIを作成する",
"done": false
},
{
"id": 3,
"content": "Chakra UIをインストールする",
"done": false
}
]
}p287
# プロジェクトのrootへ移動(プロジェクト名は任意)
$ cd todo-app
$ yarn
# yarn start で todo-appを起動
# http://localhost:3000/
$ yarn start
# モックサーバーを起動
# --port 3100(3100は任意の番号)でポート番号を指定
# http://localhost:3100/todos/
$ npx json-server --watch db.json --port 3100
| DESKTOP |
MOBILE |
 |
 |
- OS: macOS Mojave
- ブラウザ: Google Chrome
- エディタ: visual Studio Code3
- Node.js: v14.15.4
- npm: 6.14.8
- Yarn: 1.7.0
- React: v17.0.2
- Create React App v4.0.3
- Chakra UI v1.6.4
こちらのページで紹介しているサンプルコードはご自由にご活用下さい。ただし、サンプルコードの運用結果にまつわるあらゆる損害・障害については一切責任を負いませんのであらかじめご了承下さい。