Codemirror 6 extensions that provide full JSON Schema support for @codemirror/lang-json & codemirror-json5 language modes

This is now a full-featured library for both json4 (aka json) and json5, but the APIs may still have breakages.
So far mostly tested with standard json4 schema specs. See
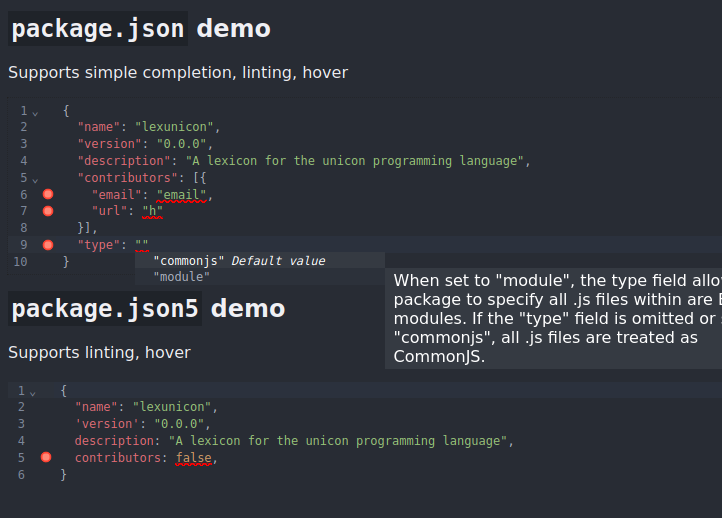
- ✅ validates json
- ✅ autocompletion
- ✅ hover tooltips from schema
- ✅ validates json5
- ✅ autocompletion
- ✅ hover tooltips
To give you as much flexibility as possible, everything codemirror related is a peer or optional dependency
Based on whether you want to support json4, json5 or both, you will need to install the relevant language mode for our library to use.
with auto-install-peers true or similar:
npm install --save @codemirror/lang-json codemirror-json-schema
without auto-install-peers true:
npm install --save @codemirror/lang-json codemirror-json-schema @codemirror/language @codemirror/lint @codemirror/view @codemirror/state @lezer/common
This sets up @codemirror/lang-json and our extension for you.
If you'd like to have more control over the related configurations, see custom usage below
import { EditorState } from "@codemirror/state";
import { jsonSchema } from "codemirror-json-schema";
const schema = {
type: "object",
properties: {
example: {
type: "boolean",
},
},
};
const json5State = EditorState.create({
doc: "{ example: true }",
extensions: [jsonSchema(schema)],
});This approach allows you to configure the json mode and parse linter, as well as our linter, hovers, etc more specifically.
import { EditorState } from "@codemirror/state";
import { linter } from "@codemirror/lint";
import { hoverTooltip } from "@codemirror/view";
import { json, jsonLanguage, jsonParseLinter } from "@codemirror/lang-json";
import { jsonCompletion jsonSchemaLinter, jsonSchemaHover } from "codemirror-json-schema";
const schema = {
type: "object",
properties: {
example: {
type: "boolean",
},
},
};
const state = EditorState.create({
doc: `{ "example": true }`,
extensions: [
json(),
linter(jsonParseLinter(), {
// default is 750ms
delay: 300
}),
linter(jsonSchemaLinter(schema)),
jsonLanguage.data.of({
autocomplete: jsonCompletion(schema),
}),
hoverTooltip(jsonSchemaHover(schema)),
];
})with auto-install-peers true or similar:
npm install --save codemirror-json5 codemirror-json-schema
without auto-install-peers true:
npm install --save codemirror-json5 codemirror-json-schema @codemirror/language @codemirror/lint @codemirror/view @codemirror/state @lezer/common
This sets up codemirror-json5 mode for you.
If you'd like to have more control over the related configurations, see custom usage below
import { EditorState } from "@codemirror/state";
import { json5Schema } from "codemirror-json-schema/json5";
const schema = {
type: "object",
properties: {
example: {
type: "boolean",
},
},
};
const json5State = EditorState.create({
doc: `{
example: true,
// json5 is awesome!
}`,
extensions: [json5Schema(schema)],
});This approach allows you to configure the json5 mode and parse linter, as well as our linter, hovers, etc more specifically.
import { EditorState } from "@codemirror/state";
import { linter } from "@codemirror/lint";
import { json5, json5ParseLinter, json5Language } from "codemirror-json5";
import {
json5SchemaLinter,
json5SchemaHover,
json5Completion,
} from "codemirror-json-schema/json5";
const schema = {
type: "object",
properties: {
example: {
type: "boolean",
},
},
};
const json5State = EditorState.create({
doc: `{
example: true,
// json5 is awesome!
}`,
extensions: [
json5(),
linter(json5ParseLinter(), {
// the default linting delay is 750ms
delay: 300,
}),
linter(json5SchemaLinter(schema)),
hoverTooltip(json5SchemaHover(schema)),
json5Language.data.of({
autocomplete: json5Completion(schema),
}),
],
});You can start with the deployed example to see a more comprehensive setup.
For more information, see the API Docs
- it only works with one json schema instance at a time, and doesn't yet fetch remote schemas. schema service coming soon!
- currently only tested with standard schemas using json4 spec. results may vary
- doesn't place cursor inside known insert text yet
- currently you can only override the texts and rendering of a hover. we plan to add the same for validation errors and autocomplete
- json5 properties on autocompletion selection will insert surrounding double quotes, but we plan to make it insert without delimiters
monaco-json and monaco-yaml both provide json schema features for json, cson and yaml, and we want the nascent codemirror 6 to have them as well!
Also, json5 is slowly growing in usage, and it needs full language support for the browser!
- working GeoJSON spec linter & completion
- working variables json mode for
cm6-graphql, alamonaco-graphql - json5 support for
graphiqlas a plugin! - perhaps use @lezer to make a json5 language service for monaco-editor + json5?
- json5 + json4 json schema features for all!