A d3-geo Vue.js Library.
D3 (Data-Driven Documents or D3.js) is a JavaScript library for visualizing data using web standards. D3 helps you bring data to life using SVG, Canvas and HTML. D3 combines powerful visualization and interaction techniques with a data-driven approach to DOM manipulation, giving you the full capabilities of modern browsers and the freedom to design the right visual interface for your data. D3.js
D3 uses GeoJSON or TopoJSON to represent geographic features in JavaScript. It provides Geographic projections, shapes and math. d3-geo
Vue is a progressive framework for building user interfaces. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. Vue.js
To quickly create a Vue.js application please follow this tutorial. After the application is generated as a boilerplate you can easily integrate vue-d3-geo in it. Vue.js
It includes d3-geo features and provides several use-cases/examples as Vue.js library. D3.js is pure javascript library and to use it with frameworks like Vue.js, React or Angular it is needed to wrap the library in a certain format of a specific framework.
vue-d3-geo does not provide all the features of d3-geo but provide the several features as example. It is recommend to fork this project and generate your own feature
-
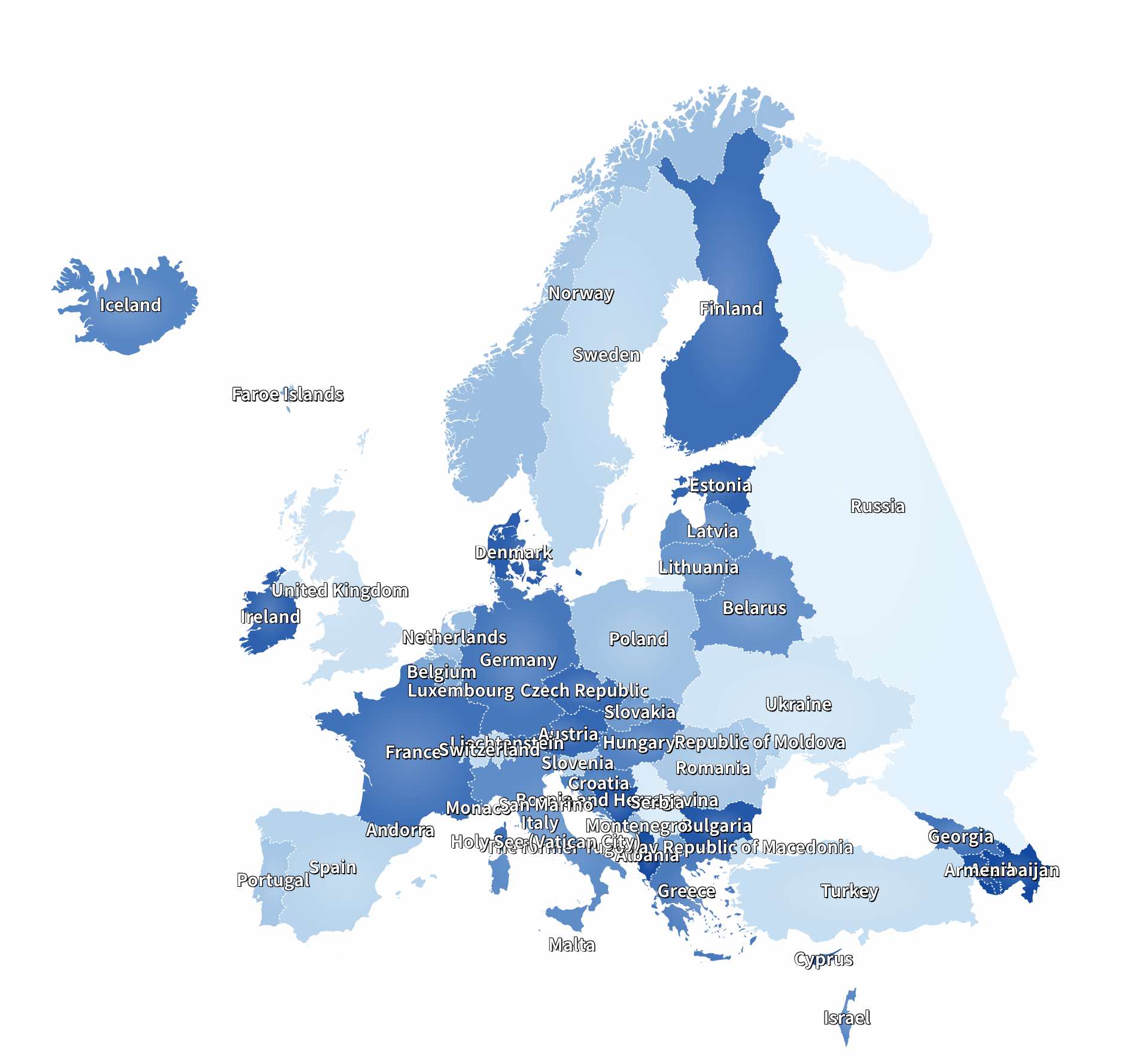
D3GeoStatic: Static View will draw single-layer geometry shapes such as a state, a continent. You can use your own geojson/topojson to show anything you want.
-
D3GeoDoubleLayer: Static View will draw double-layer geometry shapes such as a continent. By clicking a country in the continent the view will zoom-in to the specific country and to show provinces. Of course your geojson need to contain the countries and the provinces information*
-
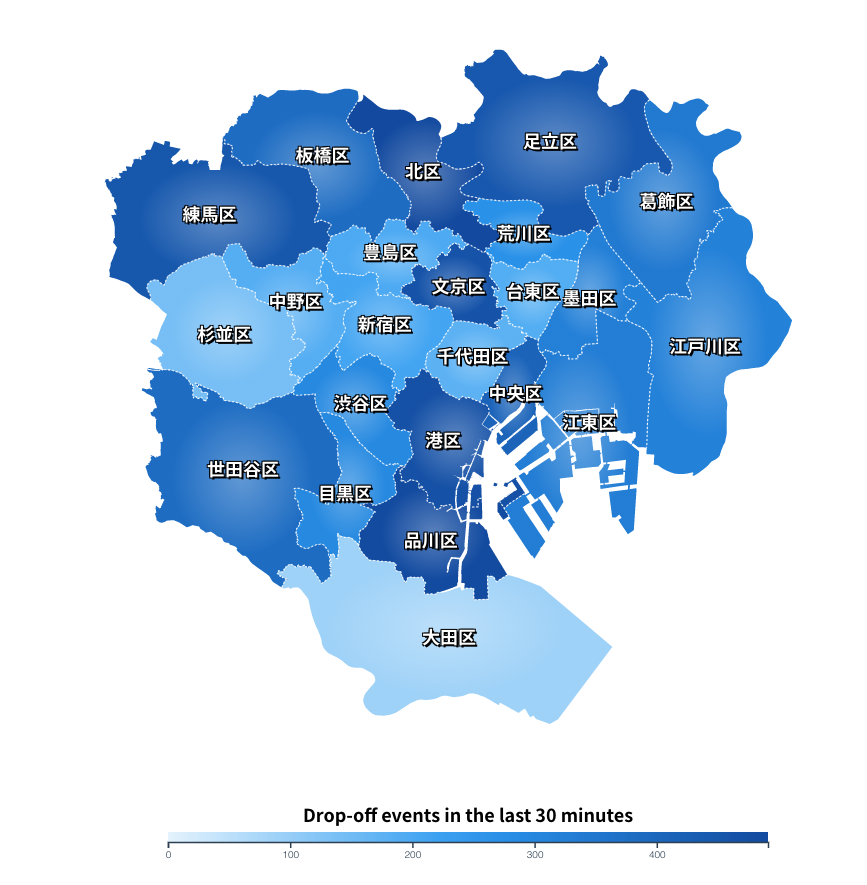
D3GeoEvents: Events View will draw single-layer or double-layer geometry shapes. The point for this feature is to show event-driven information in a geospatial view such as real-time analytics result visualized on a map as a real-time monitoring dashboard. Please check the demo step below to see some examples with mock-up streaming data. AWS AppSync and AWS IoT can be used in these use cases to feed real-time streaming information to your Vue application - this topic is out of scope and will be provided as another artifact.
-
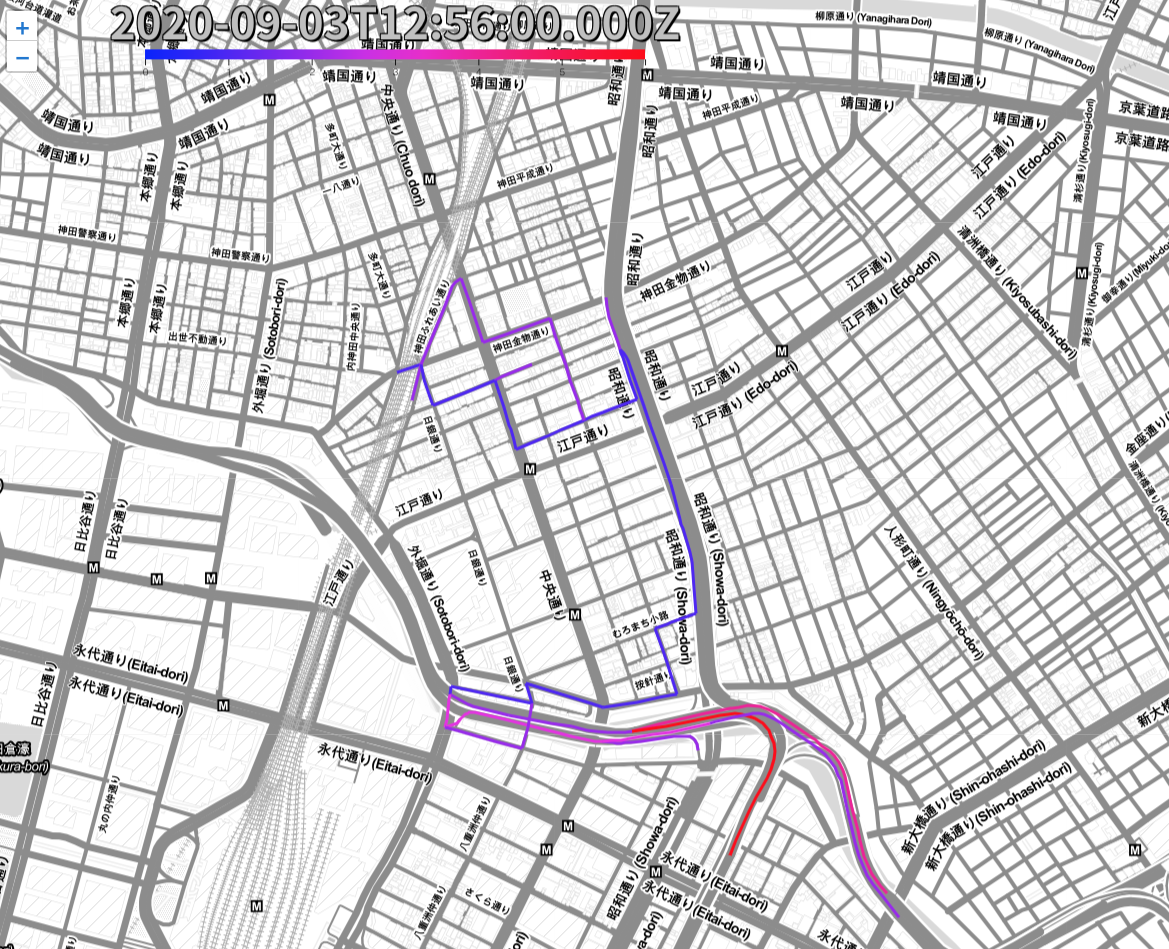
D3GeoLeaf: Draw geometry shapes on top of the Leaflet view. Leaflet is an open-source JavaScript library for interactive maps. The use-cases include drawing a road's or subway's geometry shapes with statistical values. Normally used in monitoring dashboard.
node.js installation live-server installation
live-server command will prompt you the link to call in the browser.
$ cd vue-d3-geo/demo
$ live-server
npm install --save vue-d3-geo
<template>
<div>
...
<d3-geo-static
id="01"
topojson-path="data/tokyo_23_blocks_districts_final.json"
>
</d3-geo-static>
....
</div>
</template>
<template>
<div>
...
<d3-geo-double-layer
id="01"
topojson-path="data/tokyo_23_blocks_districts_final.json"
>
</d3-geo-double-layer>
....
</div>
</template>
<script>
...
import * as d3geo from 'vue-d3-geo';
import 'vue-d3-geo/dist/vue-d3-geo.css';
export default {
...
components: {
...
D3GeoDoubleLayer: d3geo.D3GeoDoubleLayer,
D3GeoEvents: d3geo.D3GeoEvents,
D3GeoStatic: d3geo.D3GeoStatic,
}
}
</script>
Fork this repo and add your own components under src/components
npm run serve
npm run build
npm run lint
- https://qiita.com/coppieee/items/dcf120d6b8eef68ecb34
- https://cli.vuejs.org/guide/build-targets.html
- https://github.com/awaigand/vue-cli-target-lib-example/
http://www.geonet.ch/basic-leaflet-map-with-d3-overlay/ https://shimz.me/blog/d3-js/3517 http://bl.ocks.org/shimizu/749df041c1945aef78fd992c7dfbe0e1 https://travishorn.com/interactive-maps-with-vue-leaflet-5430527353c8