This code for use Font Awesome with Google Maps API and Google Places API using SVG markers and icon labels
There are 2 ways to quickly download and use the code
- Download the latest release.
- Clone the repo:
git clone https://github.com/Ramiz4ik/Font-Awesome-icons-for-google-maps.git.
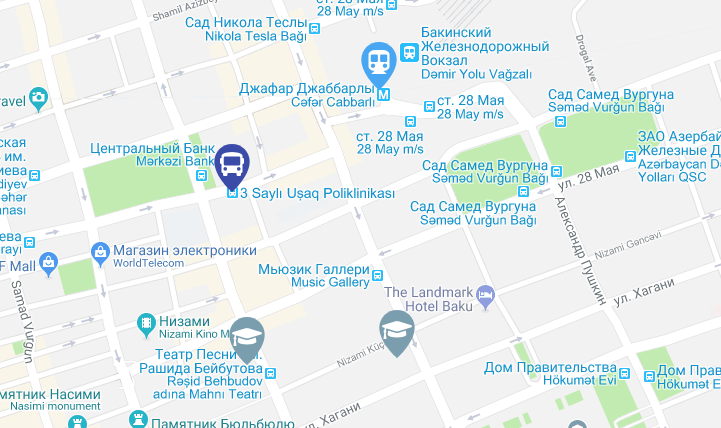
This code extends the Google Maps Marker Object to enable either an image or SVG marker to be used with the icon placed on top as a label.
First, install the Font Awesome CDN and Google maps Api and map-font-icons.js
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css">
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script src="map-font-icons.js"></script>All classes you can find on the site Font Awesome
<i class="fas fa-heart"></i>Explict styles to icons being used on a Google Map should be applied with .map-icon-label i CSS selector.
.map-icon-label i {
font-size: 24px;
color: #FFFFFF;
line-height: 55px;
text-align: center;
white-space: nowrap;
}Markers are created just like a normal Google Maps Marker, however, the class is extended for the map_icon_label property to add in markup for marker labels.
var marker = new Marker({
map: map,
position: new google.maps.LatLng(40.394508, 49.7148762),
icon: {
path: MAP_PIN,
fillColor: '#9C27B0',
fillOpacity: 1,
strokeColor: '',
strokeWeight: 0
},
map_icon_label: '<i class="fas fa-home"></i>'
});