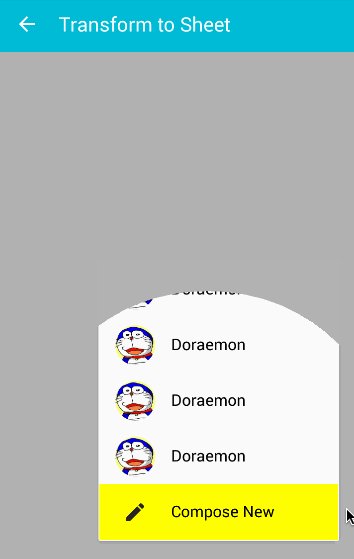
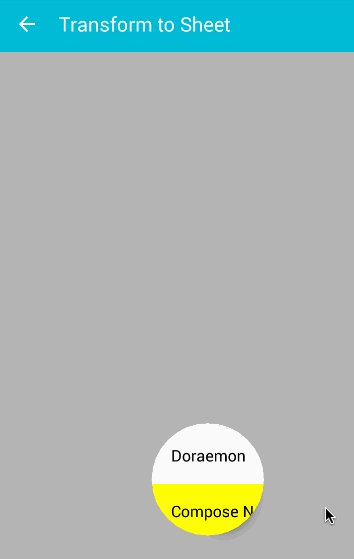
This library supports Floating Action Button transformation in Material Design Guideline.

Add the dependency (jcenter) to your build.gradle.
dependencies {
compile 'konifar:fab-transformation:1.0.0'
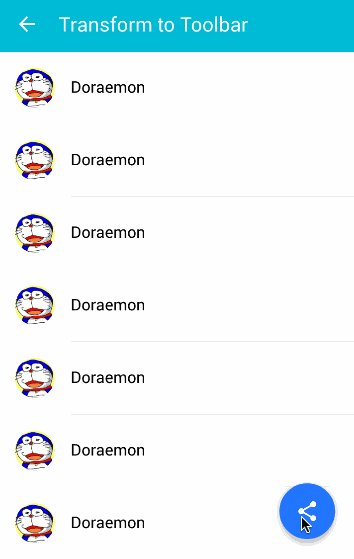
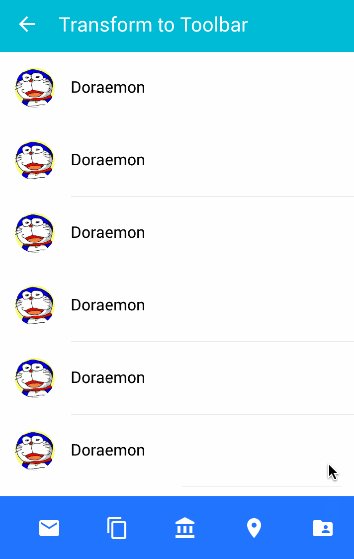
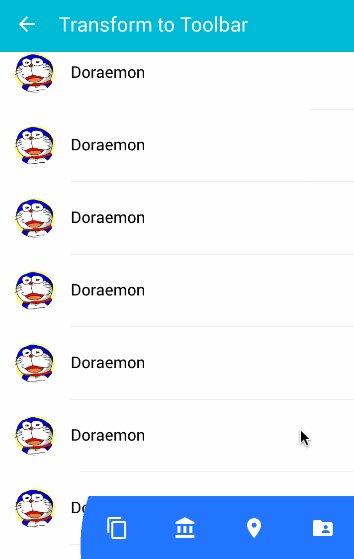
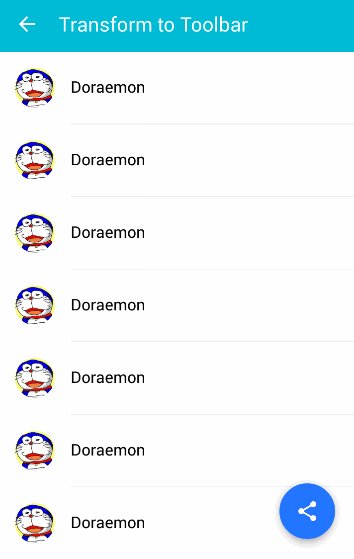
}This is footer toolbar transformation example.
- Put Floating Action Button and transform view in your layout.
- Wrap transform view in Circular reveal container.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Any Fab is OK. (Third party library, your custom view and so on) -->
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
style="@style/FabMargin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_share_white_24dp"
app:backgroundTint="@color/blue_accent200"
app:borderWidth="0dp" />
<!-- You must wrap transform view in Circular reveal container -->
<io.codetail.widget.RevealFrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<!-- Transform view -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_footer"
android:layout_width="match_parent"
android:layout_height="@dimen/footer"
android:background="@color/blue_accent200"
android:visibility="invisible">
<!-- Put view you like -->
</android.support.v7.widget.Toolbar>
</io.codetail.widget.RevealFrameLayout>
</RelativeLayout>FabTransformation.with(fab)
.transformTo(toolbarFooter);FabTransformation.with(fab)
.transformFrom(toolbarFooter);FabTransformation.with(fab)
.overlay(overlayView)
.duration(500)
.setListener(new FabTransformation.OnTransformListener() {
@Override
public void onStartTransform() {
//
}
@Override
public void onEndTransform() {
//
}
})
.transformFrom(toolbarFooter);Android 2.3+
This library use following libraries.
Yusuke Konishi (konifar) - yahpeycoy0403@gmail.com
The MIT License (MIT)
Copyright (c) 2015 Yusuke Konishi
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.