A repo containing themes for SDH-CssLoader, a CSS loader for the Steam Deck.
- Some experience in JSON and CSS
- Installed the CSS loader
- (Optional) Installed a Chromium-based browser
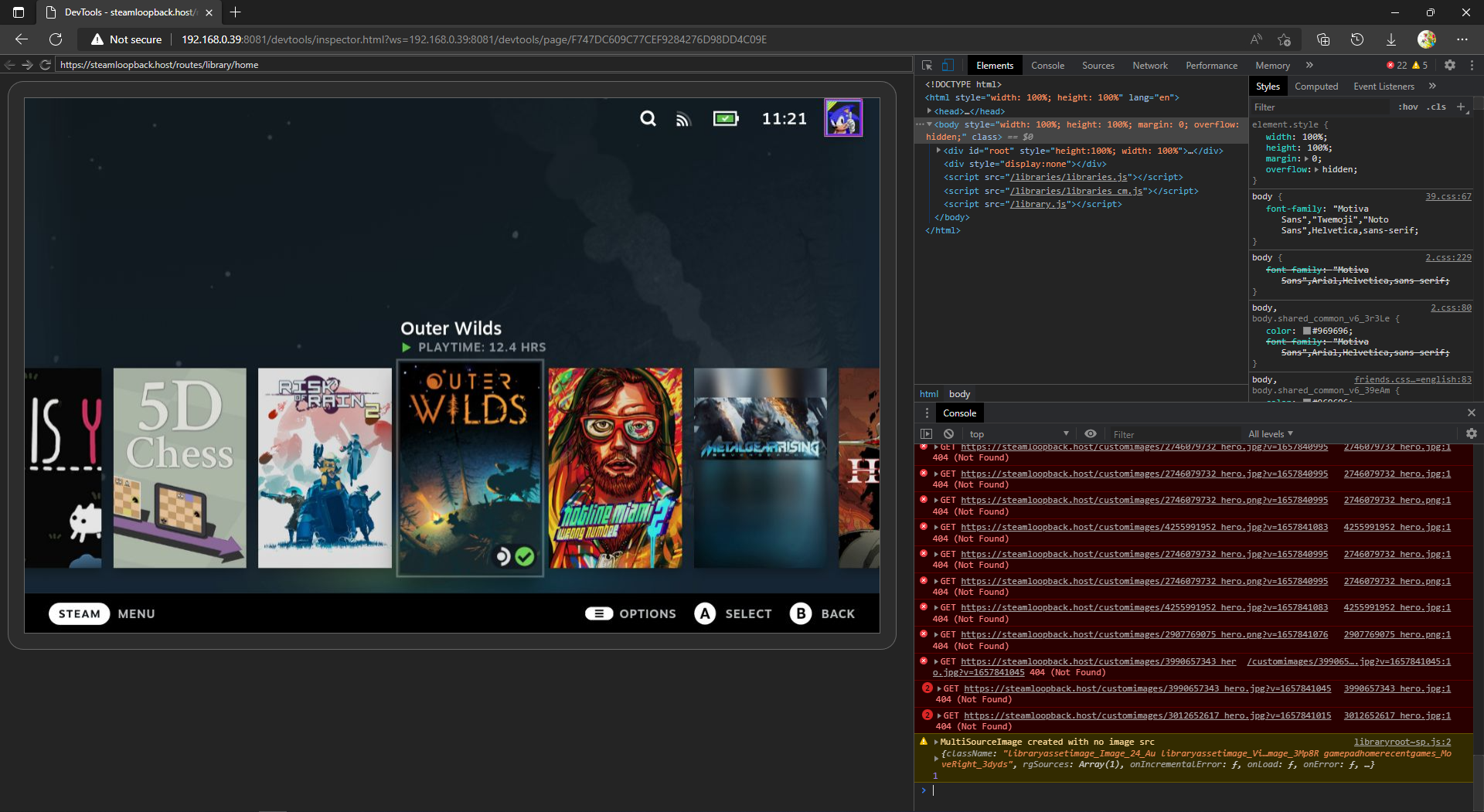
The CEF debugger is very useful for creating themes, as it allows you to play around directly with the style of the Steam Deck UI.
The debugger allows you to access the multiple tabs that are used for the UI. A few common ones are:
SP- The main UI of the Steam DeckQuickAccess- The Quick Access overlayMainMenu- The Steam menu overlay
- Turn on the "Allow Remote CEF Debugging" setting in the Decky settings.
- Open a Chromium-based browser (ex. Google Chrome, Microsoft Edge, Brave)
- Go to the inspect page of your browser (ex. chrome://inspect, edge://inspect, brave://inspect)
- Under "Discover network targets", click "Configure", and enter "{DECK_IP}:8081"
- You can find the IP of your Steam Deck by going into your internet settings, selecting the current connected network, and looking at the
IP Addressfield
- You can find the IP of your Steam Deck by going into your internet settings, selecting the current connected network, and looking at the
- Wait a few seconds, and you will see multiple tabs appear under "Remote Target"
- After selecting a tab, you should be able to see the HTML and CSS used for that specific tab, like the screenshot above
- Turn on the "Allow Remote CEF Debugging" setting in the Decky settings.
- Open a Chromium-based browser (ex. Google Chrome, Microsoft Edge, Brave)
- Connect to {DECK_IP}:8081 in the browser
- You need to be on the same network as your Steam Deck
- You can find the IP of your Steam Deck by going into your internet settings, selecting the current connected network, and looking at the
IP Addressfield
- Select a tab
- After selecting a tab, you should be able to see the HTML and CSS used for that specific tab, like the screenshot above
Themes are folders with CSS files and a single theme.json inside. The theme.json determines how everything will be displayed, and any dropdown options if the theme has them. The CSS loader loads themes from /home/deck/homebrew/themes.
For a simple theme, like the image above, theme.json should look something like this:
{
"name": "Clean Gameview",
"author": "SuchMeme",
"target": "Library",
"manifest_version": 2,
"description": "this is an example description",
"inject": {
"shared.css": ["SP"]
}
}- The name element describes the theme name. This is also used as the folder name for the theme store.
- The author element describes the theme author.
- An optional field
"version": "v1.0"can be added. If no version field is found, the version defaults tov1.0. - The manifest version tells the CSS Loader which version of
themes.jsonyou are using. The current version is2. - An optional field
"description": ""can be added to show a text description in the theme store. - The inject tab is a dictionary of relative CSS file paths as keys, and a list of tabs you want the CSS to be injected into.
- The target field describes what part of the UI your theme themes. This is only useful for submitting a theme. The following options are available, but more can be added through creating an issue:
- System-Wide
- Background
- Keyboard
- Home
- Background
- Library
- Store
- Friends and Chat
- Media
- Downloads
- Settings
- Lock Screen
- Other
A complex theme is a theme with patches. Patches are displayed as dropdown menus that apply additional CSS depending on the selection. The theme.json for a complex theme should look something like this:
{
"name": "Colored Toggles",
"version": "v1.2",
"author": "SuchMeme",
"target": "System-Wide",
"description": "this is an example description",
"manifest_version": 2,
"inject": {
"shared.css": [
"QuickAccess", "SP", "MainMenu"
]
},
"patches": {
"Theme Color": {
"default": "Orange",
"type": "dropdown",
"values": {
"Orange": {},
"Lime": {
"colors/lime.css": ["QuickAccess", "SP", "MainMenu"]
},
"Red": {
"colors/red.css": ["QuickAccess", "SP", "MainMenu"]
},
"Magenta": {
"colors/magenta.css": ["QuickAccess", "SP", "MainMenu"]
},
"Gradient RGB": {
"colors/gradient_rgb.css": ["QuickAccess", "SP", "MainMenu"]
},
"Gradient Deck": {
"colors/gradient_deck.css": ["QuickAccess", "SP", "MainMenu"]
}
}
}
}
}The patches section is a dictionary of patch names as key. The value is a dictionary where keys are it's options and their value is the applied CSS, similar to the "inject" section. The special key "default" is required to indicate a default option.
Patches allow for choosing between a dropdown, a checkbox (toggle), or a slider for patch selection using the type field.
"type": "dropdown"
This is the default value. This type gives a dropdown of all keys in the values dictionary. Choosing an option injects only the CSS specified within the selected value.
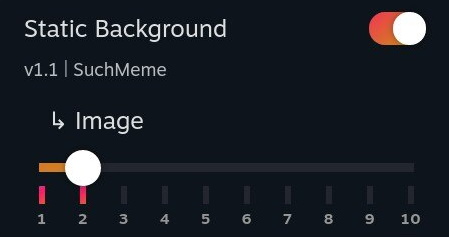
"type": "slider"
This type gives a slider with the labels of the points of all keys in the values dictionary. Choosing an option injects only the CSS specified within the selected value.
"type": "checkbox"
This type represents the values field as a toggle. This type is unique in the sense that it limits what options you can put in the values dictionary. You need to have a Yes and a No option in the values dictionary, otherwise the type falls back to a dropdown. When the toggle is on, Yes is selected, otherwise No is selected.
A pull request to this repository has a specific template to adhere to. Please make sure your theme adheres to these requirements.
- Fork this repository
- Clone the forked repository to your PC using your favorite Git tool
- Create a preview image and place it in the
images/{AUTHOR}folder- Preferably upload an image in the .jpg format
- Create a JSON file named
{AUTHOR}-{THEME_NAME}.jsonin the themes folder with the following content:repo_url: Required, points to another GitHub repository with the themerepo_subpath: Optional, defaults to '.', indicates the subpath to the folder containing the themerepo_commit: Required, the commit in the Git repo you want to releasepreview_image_path: Required. This image is displayed in the browse themes UI of the plugin and must be located in this repository
- (Optional) Test your theme submission using
py main.pyin the repository folder- Python and Git CLI need to be installed
- If you are missing Python libraries, type
pip install -r requirements.txt - If the script throws no exception, you are ready to commit
- Make a commit with the image and JSON files
- (Optional) Repeat steps 3 through 6 for any additional themes you would like to add to your pull request
- Create a pull request from your fork to this repository
Here is an example {AUTHOR}-{THEME_NAME}.json file:
{
"repo_url": "https://github.com/suchmememanyskill/Steam-Deck-Themes",
"repo_subpath": "Clean Gameview",
"repo_commit": "d9f160",
"preview_image_path": "images/SuchMeme/Clean Gameview.jpg"
}If you need any help creating or submitting a theme, please use the Steam Deck Homebrew Discord server. Please use the CSS-Loader Support thread in the #support-plugins channel.
If you created a theme and would like to upgrade it to the latest manifest version, please follow this guide.
To upgrade a version 1 themes.json, all options of a patch need to be put in a values dictionary, and a manifest_version field should be added to the root of the .json with value 2. Please see Making a theme compatible with the CSS loader for an example.