This repository is The Carpentries' template for creating websites for Instructor Training workshops.
-
Please do not fork this repository directly on GitHub. Instead, please use GitHub's importer following the instructions below to create a website repository for your workshop.
-
Please do your work in your repository's
gh-pagesbranch, since that is what is automatically published as a website by GitHub. -
Once you are done, please send your repository's URL to The Carpentries' administrator. We build the list of workshops on our websites from the data included in your
index.htmlpage. We can only do that if you customize that page correctly and send us a link to your workshop website.
If you run into problems, or have ideas about how to make this process simpler, please get in touch. The pages on customizing your website, the FAQ, and the design notes have more detail on what we do and why.
-
Log in to GitHub. (If you do not have an account, you can quickly create one for free.) You must be logged in for the remaining steps to work.
-
Go to GitHub's importer.
-
Paste the url of this repo as the old repository to clone: https://github.com/carpentries/training-template.
-
Select the owner for your new repository. (This will probably be you, but may instead be an organization you belong to.)
-
Choose a name for your workshop website repository. This name should have the form
YYYY-MM-DD-ttt-site, e.g.,2016-12-01-ttt-miskatonic, whereYYYY-MM-DDis the start date of the workshop. for online workshops, chooseonlineassite -
Make sure the repository is public.
-
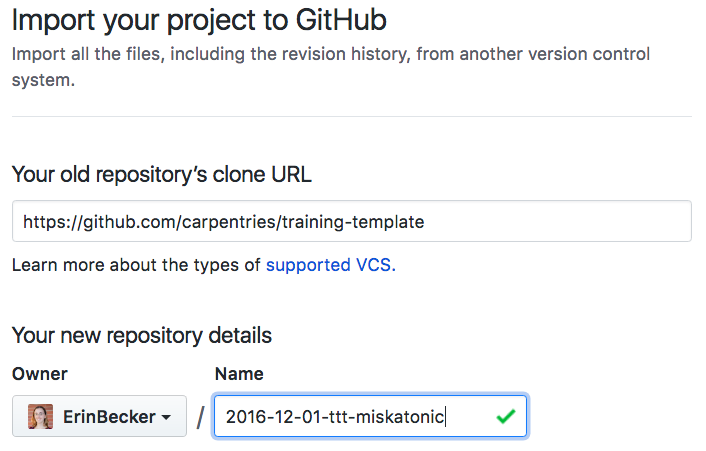
At this point, you should have a page like this:
You can now click "Begin Import". When the process is done, you will receive a message like "Importing complete! Your new repository gvwilson/2016-12-01-ttt-miskatonic is ready." and you can go to the new repository by clicking on the name.
Note: some people have had intermittent errors during the import process, possibly because of the network timing out. If you experience a problem, please re-try; if the problem persists, please get in touch.
-
Go into your newly-created repository, which will be at
https://github.com/your_username/YYYY-MM-DD-ttt-site. For example, if your username isgvwilson, the repository's URL will behttps://github.com/gvwilson/2016-12-01-ttt-miskatonic. -
Edit the header of
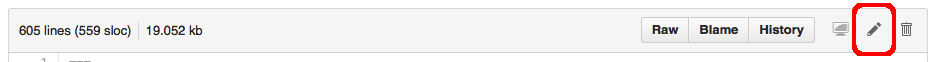
index.htmland_config.ymlto customize the list of instructors, workshop venue, etc. You can do this in the browser by clicking on it in the file view on GitHub and then selecting the pencil icon in the menu bar:Editing hints are embedded in
index.htmland_config.yml, and full instructions are in the customization instructions. -
Alternatively, if you are already familiar with Git, you can clone the repository to your desktop, edit
index.htmlthere, and push your changes back to the repository.git clone -b gh-pages https://github.com/your_username/YYYY-MM-DD-ttt-siteYou should specify
-b gh-pagesbecause the imported repository doesn't have amasterbranch.In order to view your changes once you are done editing, you must push to your GitHub repository:
git push origin gh-pagesNote: please do all of your work in your repository's
gh-pagesbranch, since GitHub automatically publishes that as a website. -
When you are done editing, go to the GitHub Pages URL for your workshop and preview your changes. In the example above, this is
https://gvwilson.github.io/2016-12-01-ttt-miskatonic.
Note: this template includes some files and directories that most workshops do not need, but which provide a standard place to put extra content if desired. See the design notes for more information about these.
Further instructions are available in the customization instructions. This FAQ includes a few extra tips (additions are always welcome) and these notes on the background and design of this template may help as well.
If you want to preview your changes on your own machine before publishing them on GitHub, you can do so as described below.
-
Install the software described below. This may require some work, so feel free to preview by pushing to the website.
-
Run the command:
$ jekyll serveand go to http://0.0.0.0:4000 to preview your site. You can also run this command by typing
make serve(if you have Make installed). -
Run the command
python bin/workshop_check.py index.htmlto check for a few common errors in your workshop's home page. (You must have Python 3 installed to do this.) If you have Make installed, you can also run this command by typingmake workshop-check.
In rare cases,
you may want to add extra pages to your workshop website.
You can do this by putting either Markdown or HTML pages in the website's root directory
and styling them according to the instructions give in
the lesson template.
If you do this,
you must also edit _config.yml to set these three values:
-
carpentryis "cp" (for The Carpentries). This determines which logo is loaded. -
titleis the title of your workshop (typically the venue and date). -
emailis the contact email address for your workshop, e.g.,gvwilson@miskatonic.edu.
Note: carpentry and emailduplicate information that's inindex.html`,
but there is no way to avoid this
without requiring people to edit both files in the usual case
where no extra pages are created.
If you want to set up Jekyll so that you can preview changes on your own machine before pushing them to GitHub, you must install the software described below. (Note: Julian Thilo has written instructions for installing Jekyll on Windows.)
-
Ruby. This is included with Linux and Mac OS X; the simplest option on Windows is to use RubyInstaller. You can test your installation by running
ruby --version. For more information, see the Ruby installation guidelines. -
RubyGems (the package manager for Ruby). You can test your installation by running
gem --version. -
Jekyll. You can install this by running
gem install jekyll.
You can check the formatting of your header by running bin/workshop_check.py
(which is invoked by make workshop-check).
You must have Python 3 installed in order to do this,
and you will also need the PyYAML module.
We are committed to offering a pleasant setup experience for our learners, Trainers, Instructors and workshop hosts. If you find bugs in our instructions, or would like to suggest improvements, please file an issue or mail us.