Use cases • Setup • Contributors • License • Resources
This repository contains a template for a Netlify function that allows you to easily process any webhook coming from Kontent.ai.
This is a template to show a simple way to process webhooks coming from Kontent. It's currently written to process Delivery API Triggers, but can be easily extended/changed to support any desired scenario.
In its current form, the template will let you:
- specify which webhooks you want to process (types + operations)
- automatically lets you access the latest version of affected content through Kontent.ai Delivery API
The general example use case would be any type of content synchronization triggered by changes to the original content. Example scenarios might include website search, synchronizing content for recommendations, or caching, etc.
⚠ WARNING: The Netlify functions are currently stateless, so there is no way to store/access any previous context within the function.
-
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your account as well.
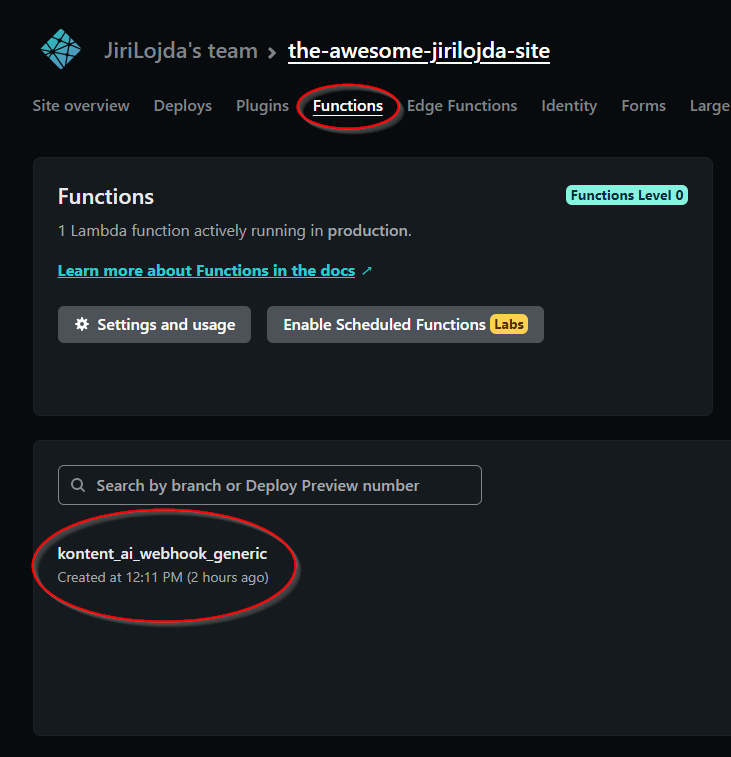
Once your project is deployed, navigate to the Functions tab and click your deployed function.
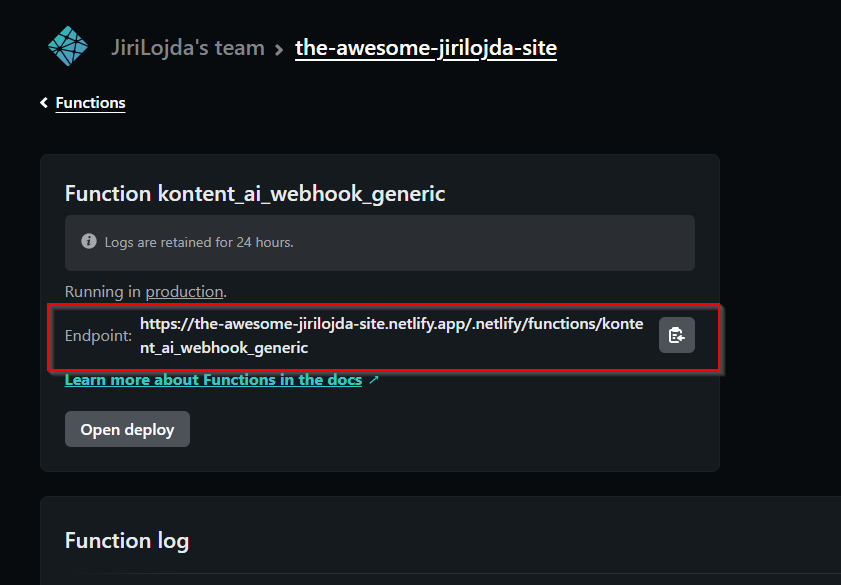
To continue the setup, you'll need to copy the function's Endpoint URL, i.e. the URL the function is listening on.
-
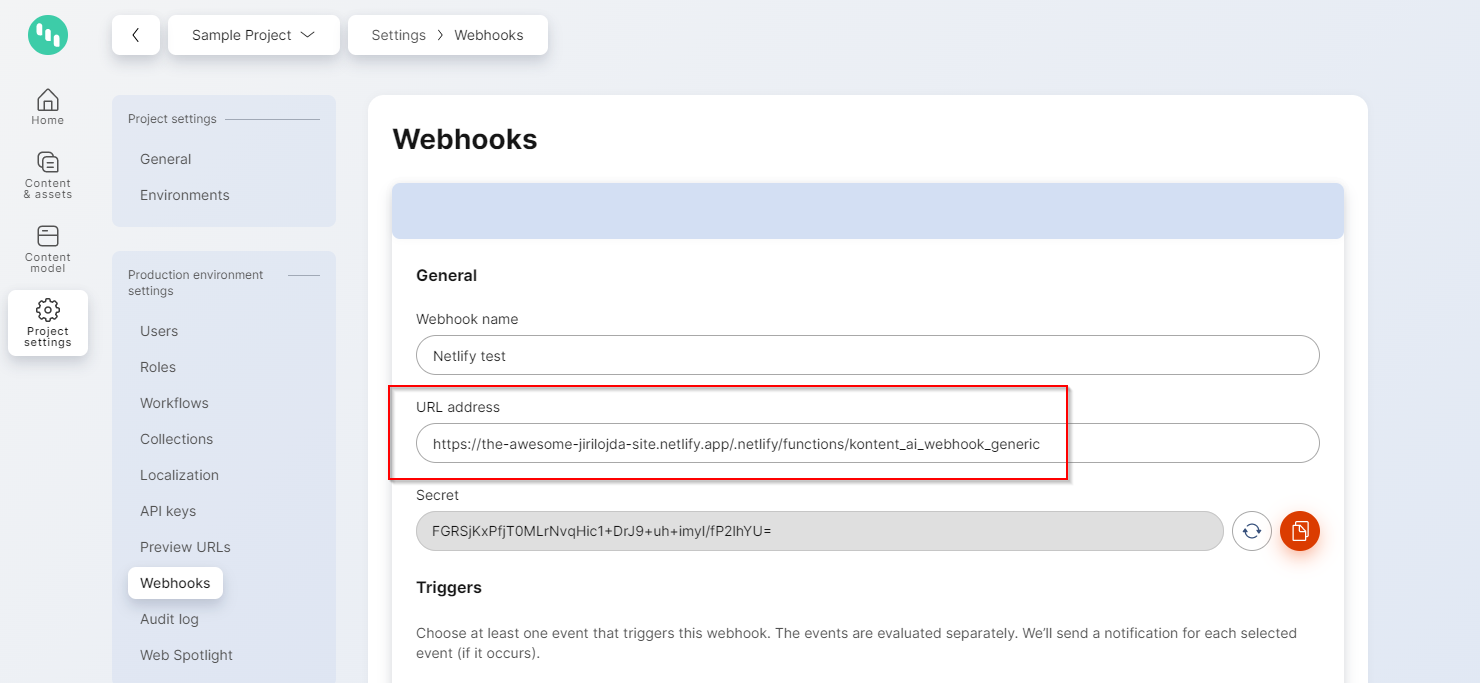
The next step is creating a new webhook in Kontent.ai.
You'll insert your copied netlify function endpoint url into the URL address field, like on the image below.
After naming your webhook and setting up the URL, your webhook Secret is going to be generated. Copy the secret, set your desired triggers, and save the webhook.
-
In order to make the functions reusable and configurable, we are going to be leveraging Netlify's environment variables.
⚠ WARNING: Since the variables are being evaluated at build-time, you'll have to rebuild your site in order to propagate any change you make to any of your variables.
There is a webhook validation mechanism implemented for Kontent's webhooks. The secret we generated in the previous step while creating a new webhook is used to ensure integrity of the webhook's payload, i.e. it confirms the payload was not tampered with during its journey.
You'll need to share this secret with your netlify function so that the integrity check can be performed.
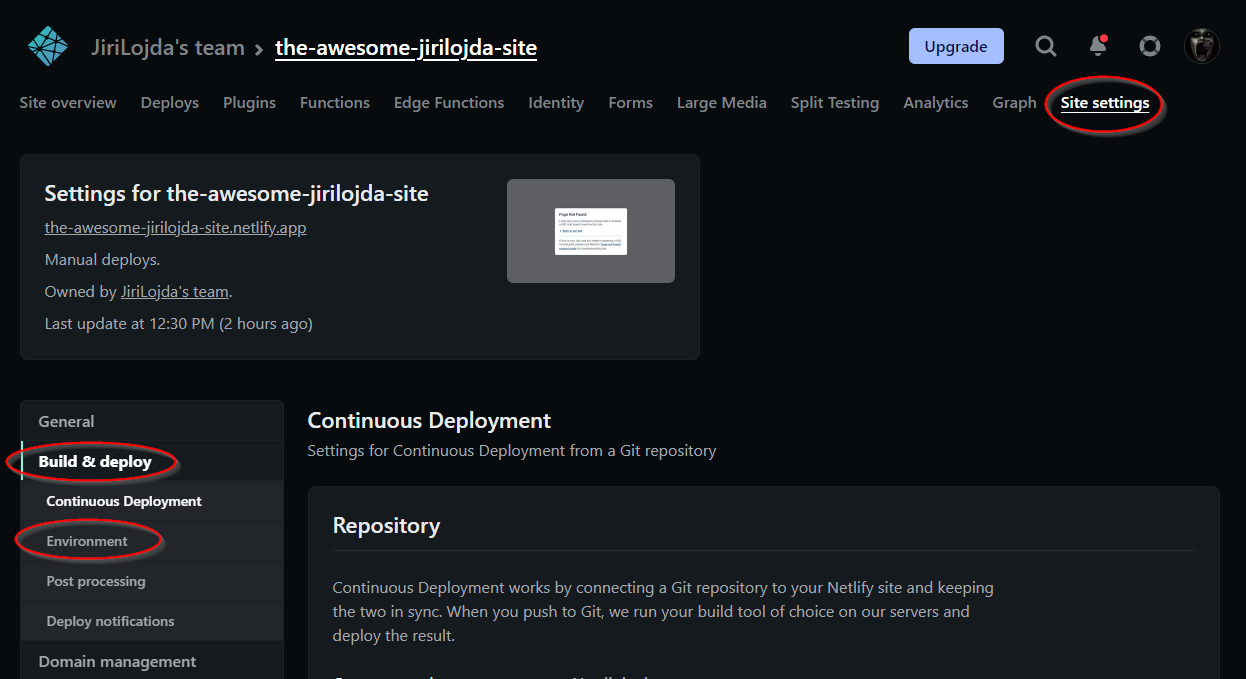
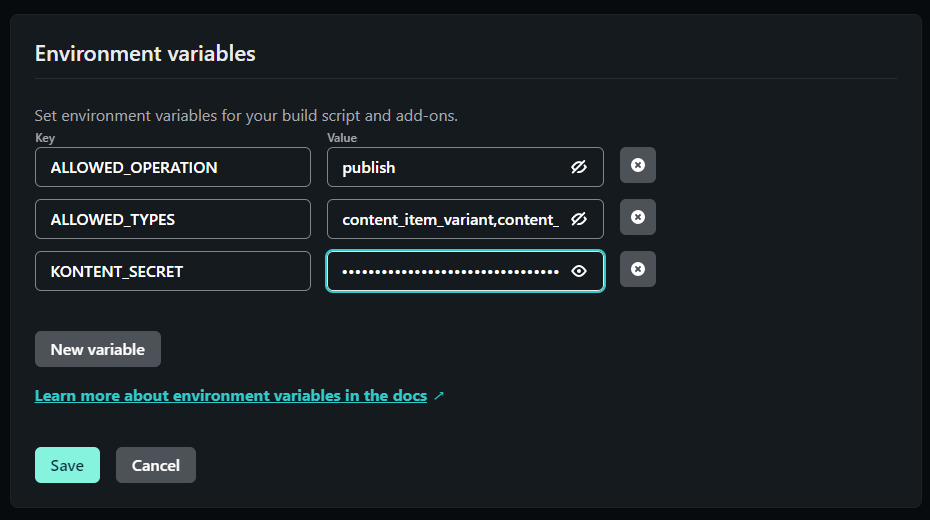
The environment variables can be found under Site settings -> Build & deploy -> Environment.
Here, you'll be able to create your variables. This example uses
- ALLOWED_OPERATIONS as a list of operations the function will accept (string, multiple values delimited by comma
,) - ALLOWED_TYPES as a list of event types the function will accept (string. multiple values delimited by comma
,) - KONTENT_SECRET as the generated webhook secret you obtained from the previous step
In the context of your function, the environment variables can be accessed through
process.env.YOUR_VARIABLE. - ALLOWED_OPERATIONS as a list of operations the function will accept (string, multiple values delimited by comma
-
As mentioned above, the function has to be refreshed for the variable changes to take place. Navigate under Deploys and redeploy the site manually by clicking the Trigger Deploy button.
After your function has been redeployed (takes no time at all), it should be ready for receiving and filtering webhooks. You can observe the real-time Function log on the same screen you'd find your function's endpoint (Functions -> your function).
We have collected notes on how to contribute to this project in CONTRIBUTING.md.