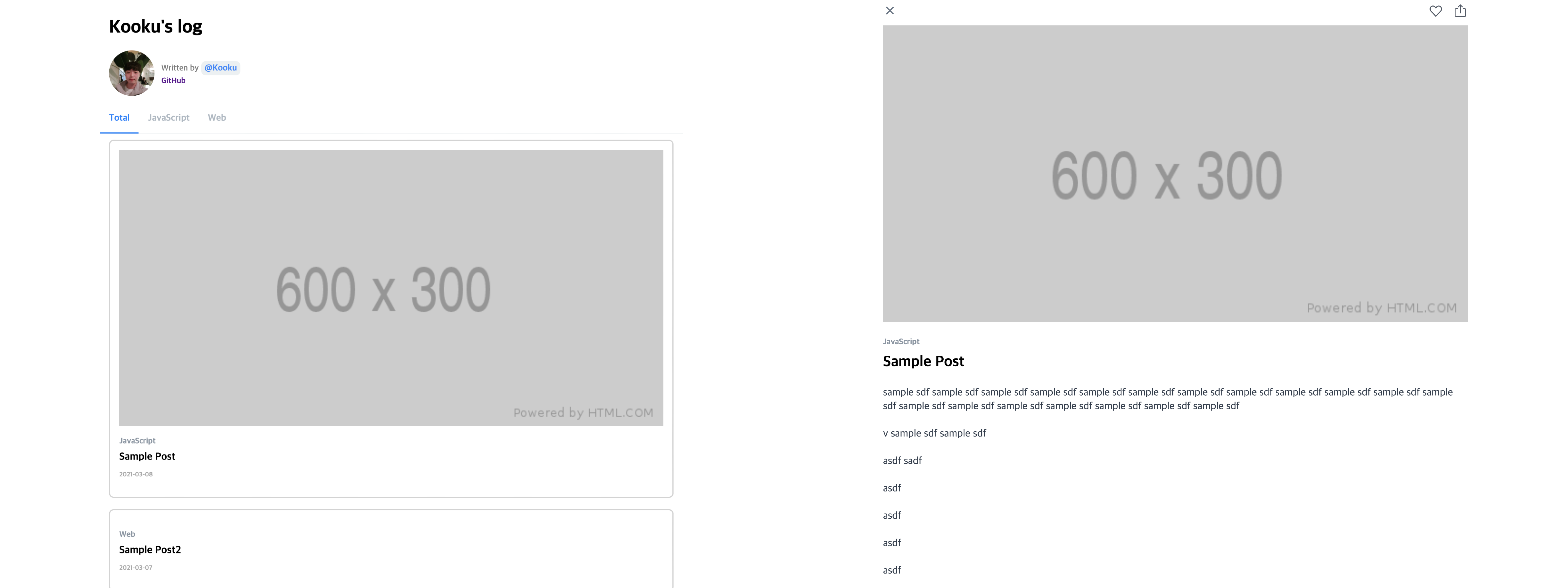
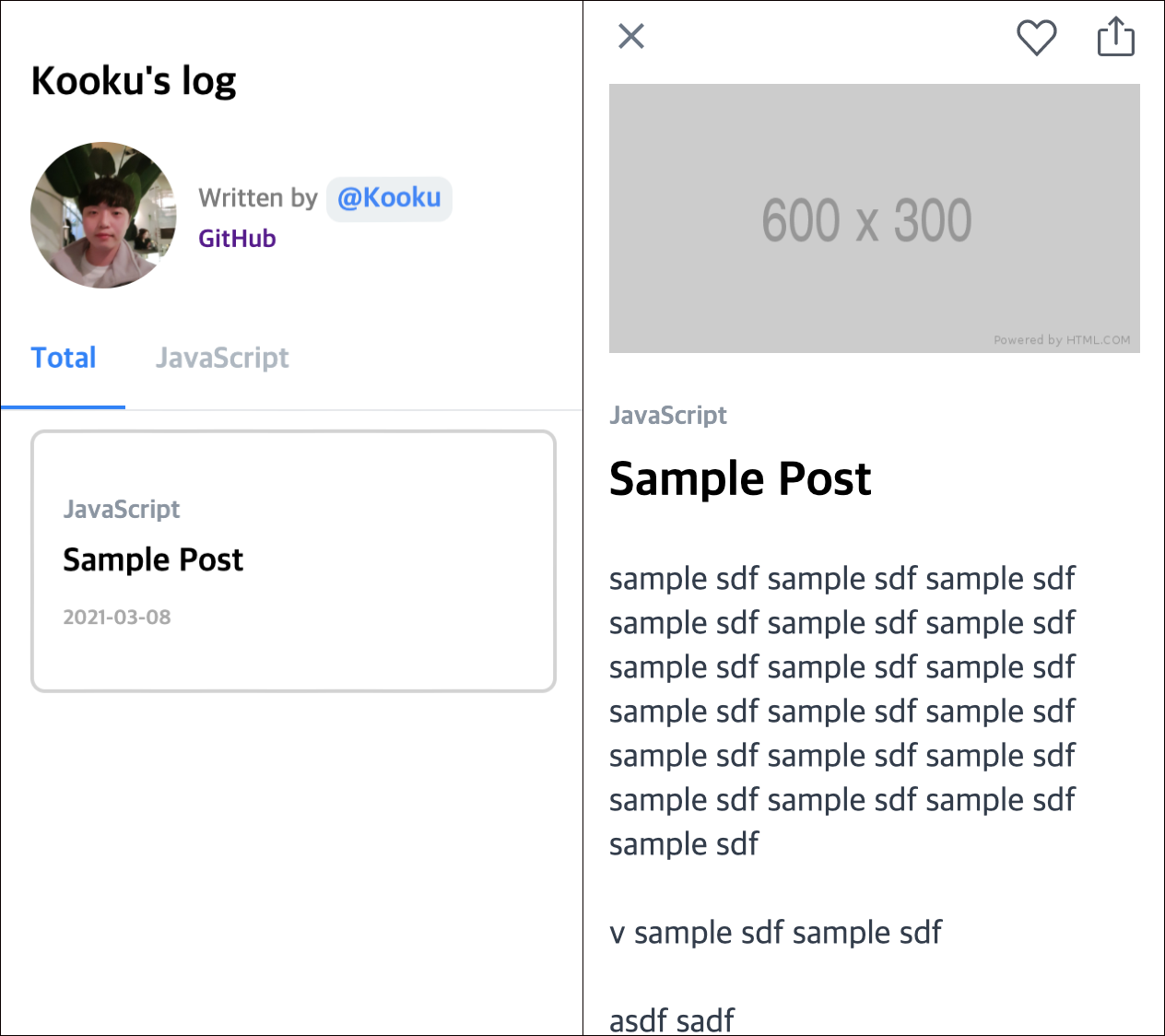
Blog Template with next.js & emotion & netlify-cms
Blog Template based on Next.js
In this template
- netlify-cms
- Configurable
- Enhance UX
- Shared Link
fork this repository
$ yarn
$ yarn dev
# open localhost:3000You can write...
- update config at
/meta-config.ts
export default {
title: "Kooku's log",
author: 'Kooku',
introduction: 'Development Blog',
siteUri: '',
profile: '/profile.png',
social: {
github: 'kooku94', // Your GitHub account
medium: '', // Your Medium account
facebook: '' // Your Facebook account
}
};4. Publish with netlify
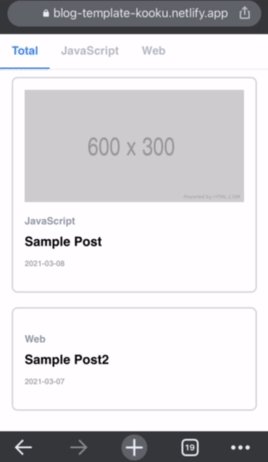
5. Add post with Netlify CMS
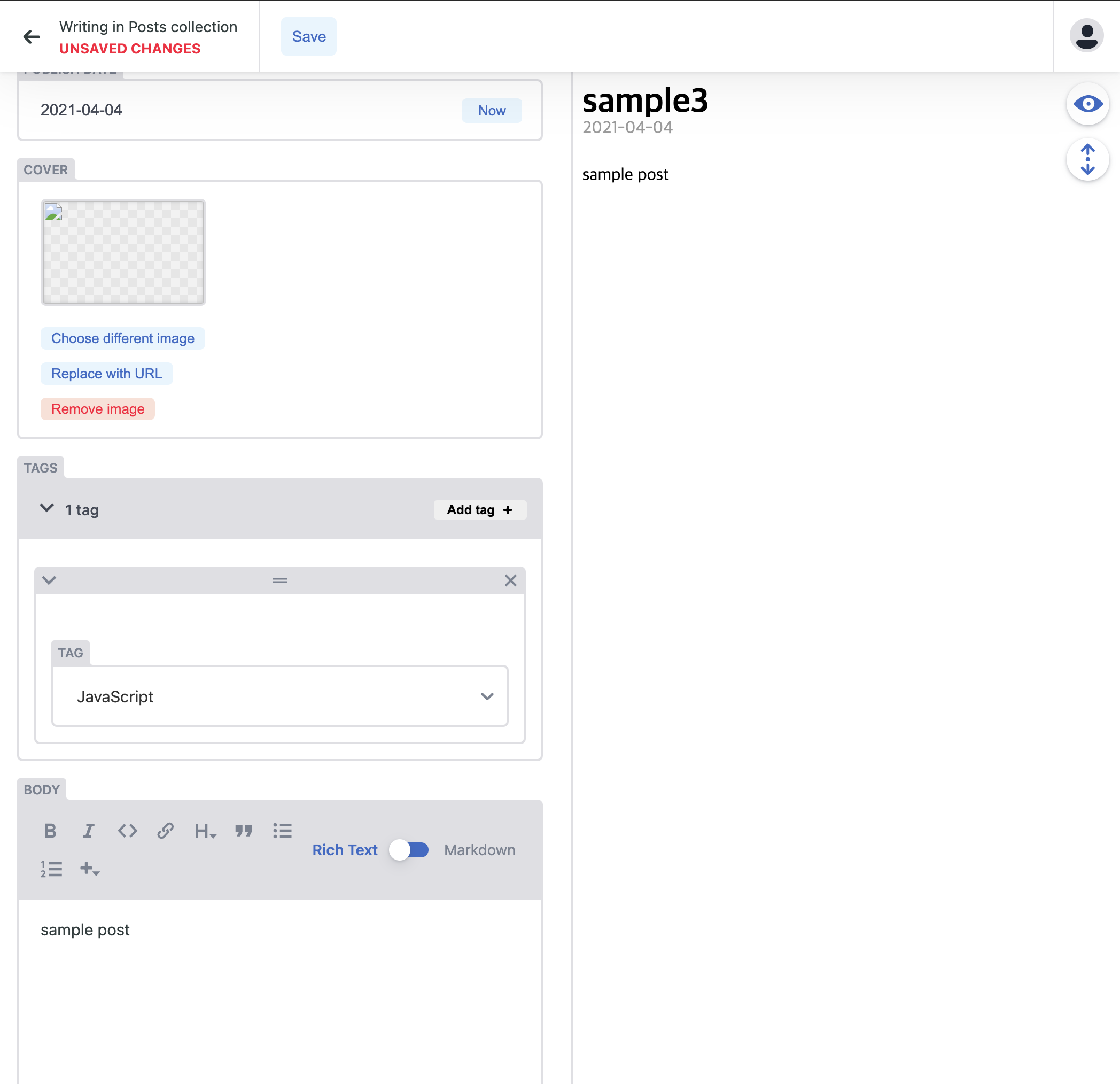
you can posting with netlify cms..
if you want customize cms tool, edit /public/admin/config.yml
Project by @Kooku