Веб-сайт города Седона - это мой второй проект в рамках обучения професии. Проект состоит из 2-х страниц фиксированной ширины.
- Стандарты верстки: HTML5, CSS3, прогрессивное улучшение.
- Сетка: определена в макете.
- Адаптивность вёрстки: нет.
- Используемые фреймворки: нет.
- Кроссбраузерность: Chrome, Firefox, Safari, Edge, Internet Explorer 11.
- Типографика: частично определена в макете (прочее — на усмотрение разработчика).
- Используемые шрифты: Cuprum, PT Sans (есть в папке с макетом и на Google Fonts).
- Прочее: С макетом предоставлен styleguide.psd, содержащий прорисовку состояний элементов интерфейса. При любых расхождениях с макетами он должен иметь наивысший приоритет.
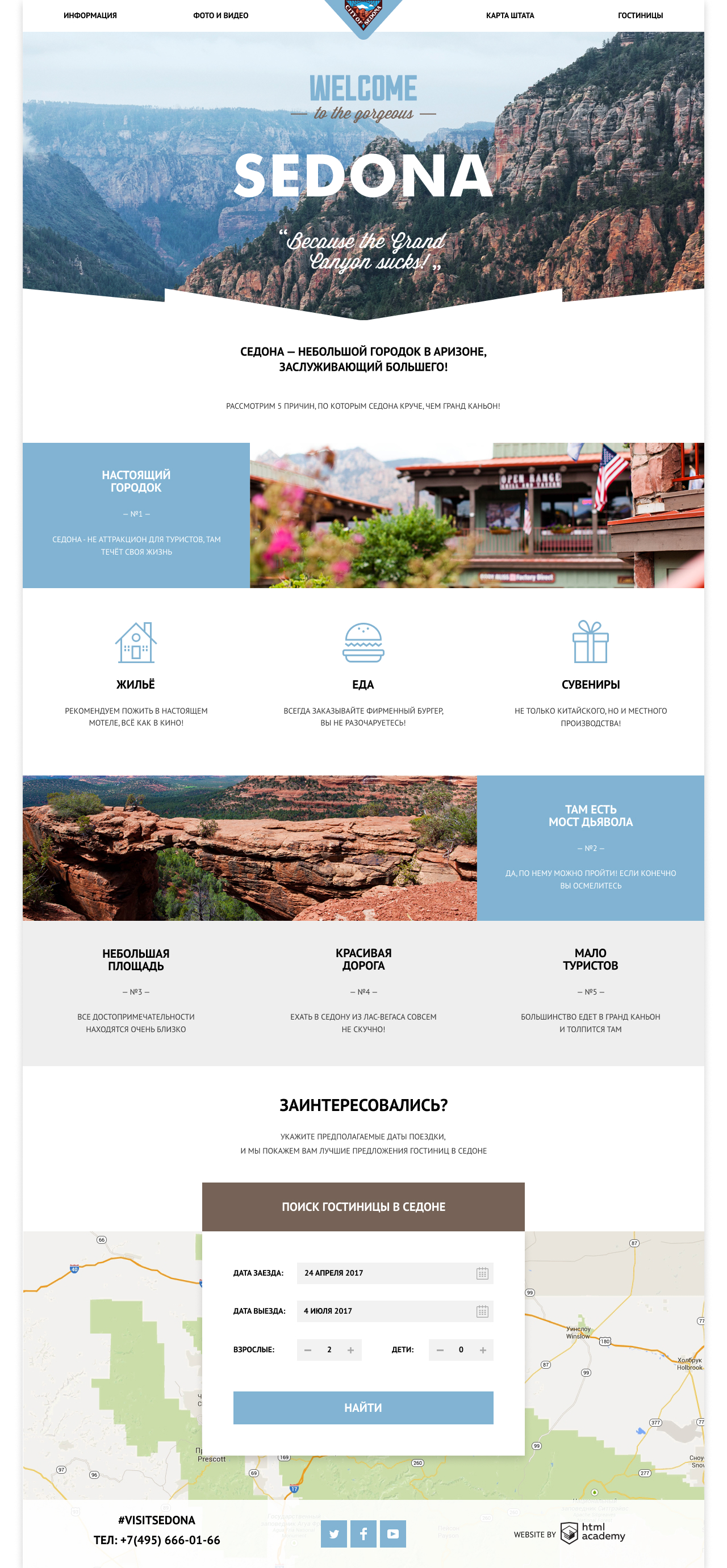
- Контентная область центрируется и не может быть уже макетной ширины.
- Логотип не является пунктом меню. Его нужно размечать отдельным элементом.
- Главное меню: пункт «Информация» не является ссылкой на главную страницу.
- Главное меню: четыре ячейки одинаковой ширины. Для первых двух пунктов выравнивание текста по левому краю, для двух последних — по правому.
- Ссылки в главном меню: кликабельным должен быть только текст.
- Слева и справа от контентной области должен быть серый фон, на который сайт бросает лёгкую тень.
- В трёх блоках футера контент расположен по центру.
- Логотип Академии в подвале ведёт на лендинг интенсива «HTML и CSS. Профессиональная вёрстка сайтов».
- Крупное фото: фотография занимает всю ширину, в её нижней части есть белая маска.
- По умолчанию форма поиска гостиницы должна быть открыта.
- Кнопка «Поиск гостиницы в Седоне» управляет отображением формы поиска гостиницы. Вёрстка блока с формой поиска гостиницы обязательна.
- Иконка календаря в поле ввода даты должна быть добавлена отдельным элементом, чтобы в будущем на неё программист мог повесить событие нажатия для открытия календаря с возможностью выбора даты.
- Блок карты: достаточная реализация — обычное изображение.
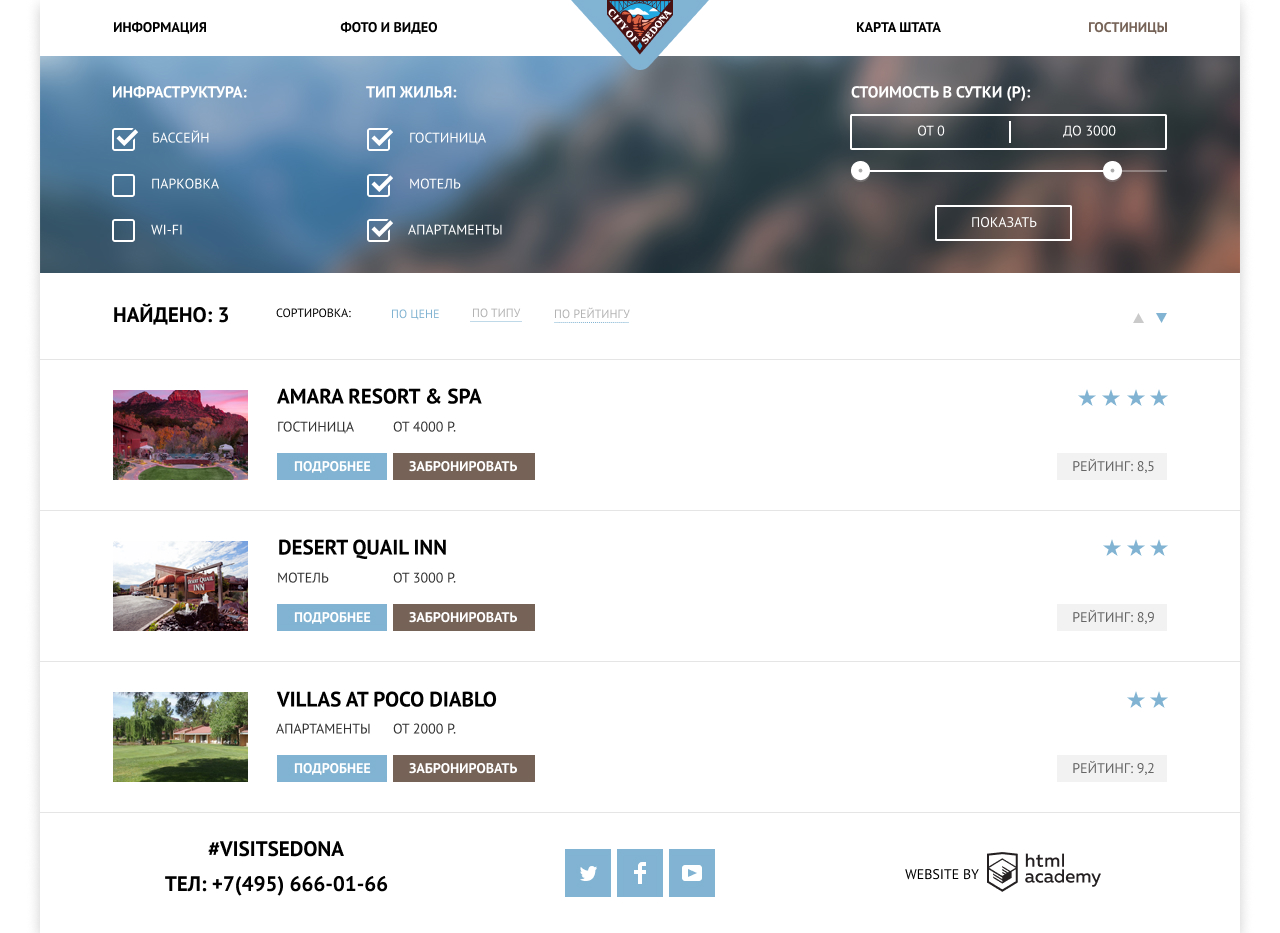
- Логотип — это ссылка на главную страницу.
- Главное меню и футер совпадают с главной страницей.
- Крупное фото: фотография занимает всю ширину, но отличается от главной страницы — она размыта и меньше по высоте.
- Фильтр: верстать с помощью формы, кнопка «Показать» отвечает за отправку формы на адрес https://echo.htmlacademy.ru/.
- Блок «Стоимость в сутки»: при взаимодействии с любым из маркеров в качестве указателя допускается использовать любой подходящий тип курсора. Делать маркеры интерактивными не обязательно, стоимость меняться не должна.
- При инициализации JS на форму добавляется класс, который её скрывает.
- Кнопка «Поиск гостиницы в Седоне» управляет отображением формы поиска гостиницы. Появление формы необходимо дополнить анимацией «выезда» сверху вниз относительно кнопки, а не окна браузера.
- Блок карты: интерактивная карта, которая тянется на всю ширину контейнера. Реализация по желанию.
- Фильтр: клик по кнопке «Показать» отправляет форму.
Проект по сложности 1 из 10. Но тем не менее я смог из него взять немало опыта. Это верстка меню фильтров, карточек отелей, выползающего меню, CSS анимация.