RecyclerViewDivider
A RecyclerView's divider that can be customized with simple properties or advanced ones.
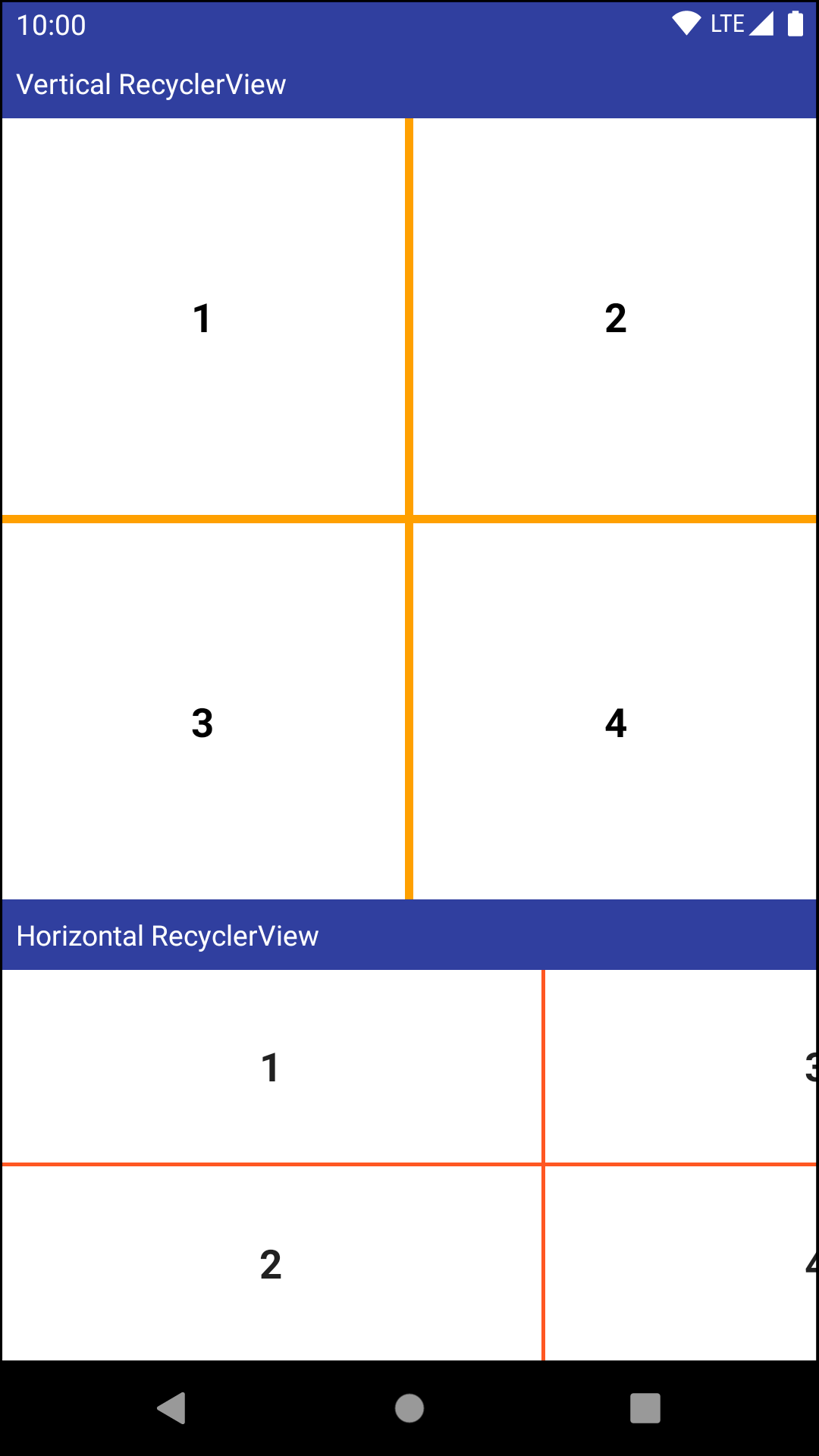
It supports completely LinearLayoutManager, GridLayoutManager and partially StaggeredGridLayoutManager.
Usage
If you want to use the basic version of this divider you can just add this line of code after your setAdapter() method:
RecyclerViewDivider.with(context).build().addTo(recyclerView);Customization
All dividers in the app have default values in xml resources:
- Color → R.color.recycler_view_divider_color (default is #CFCFCF)
- Size → R.dimen.recycler_view_divider_size (default is 1dp)
- Margin size → R.dimen.recycler_view_divider_margin_size (default is 0dp)
It can be customized in code with properties equals for each divider:
- color(int) → change color
- drawable(Drawable) → change drawable
- tint(int) → change drawables' tint
- size(int) → change height for an horizontal divider, width for a vertical one
- marginSize(int) → change left/right margin for an horizontal divider, top/bottom for a vertical one
Example with all general properties set:
RecyclerViewDivider.with(context)
.color(color)
// OR
.drawable(drawable)
.tint(tint)
.size(size)
.marginSize(marginSize)
.hideLastDivider()
.build()
.addTo(recyclerView);It can also use custom factories to have a different logic for each divider:
- visibilityFactory(VisibilityFactory) → set visibility
- drawableFactory(DrawableFactory) → set color/drawable
- tintFactory(TintFactory) → set tint
- sizeFactory(SizeFactory) → set size
- marginFactory(MarginFactory) → set margin
Example with all factories set:
RecyclerViewDivider.with(context)
.visibilityFactory(new VisibilityFactory() {
@Override
public int displayDividerForItem(int groupCount, int groupIndex) {
if (groupCount % groupIndex == 0) {
return SHOW_ITEMS_ONLY;
}
return SHOW_ALL;
}
})
.drawableFactory(new DrawableFactory() {
@Override
public Drawable drawableForItem(int groupCount, int groupIndex) {
return position % 2 == 0 ? new ColorDrawable(Color.BLACK) : new ColorDrawable(Color.BLUE);
}
})
.tintFactory(new TintFactory() {
@Override
public int tintForItem(int groupCount, int groupIndex) {
return position == 0 ? Color.YELLOW : Color.GRAY;
}
})
.sizeFactory(new SizeFactory() {
@Override
public int sizeForItem(@Nullable Drawable drawable, int orientation, int groupCount, int groupIndex) {
return position % 2 == 0 ? 45 : 78;
}
})
.marginFactory(new MarginFactory() {
@Override
public int marginSizeForItem(int groupCount, int groupIndex) {
return position % 2 == 0 ? 10 : 10 * 2;
}
})
.build()
.addTo(recyclerView);You can also use this divider as a simple space between RecyclerView's items:
Example of divider as space:
RecyclerViewDivider.with(context).asSpace().build().addTo(recyclerView);Compatibility
Android SDK: RecyclerViewDivider requires a minimum API level of 9
Integration
You can download a jar from GitHub's releases page or grab it from jcenter() or mavenCentral().
Gradle
dependencies {
compile 'com.github.fondesa:recycler-view-divider:1.3.3'
}Maven
<dependency>
<groupId>com.github.fondesa</groupId>
<artifactId>recycler-view-divider</artifactId>
<version>1.3.3</version>
<type>pom</type>
</dependency>