RATreeView (iOS 7.0+, tvOS 9.0+)
👷 Project created and maintained by Rafał Augustyniak. You can find me on twitter (@RaAugustyniak).
Introduction
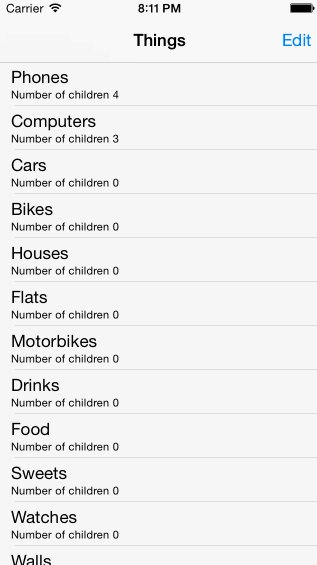
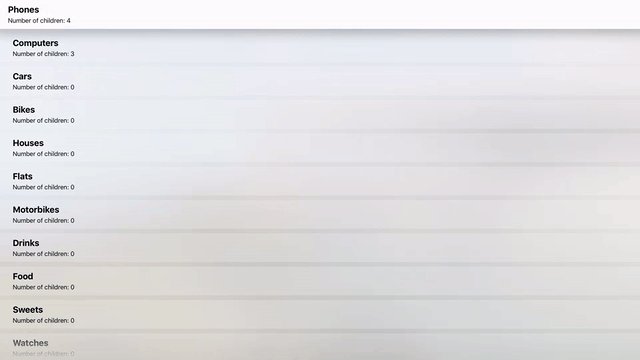
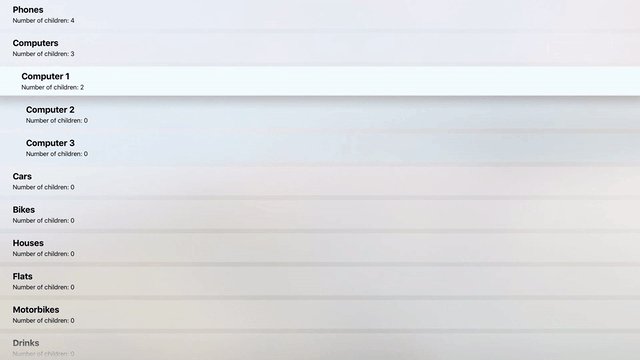
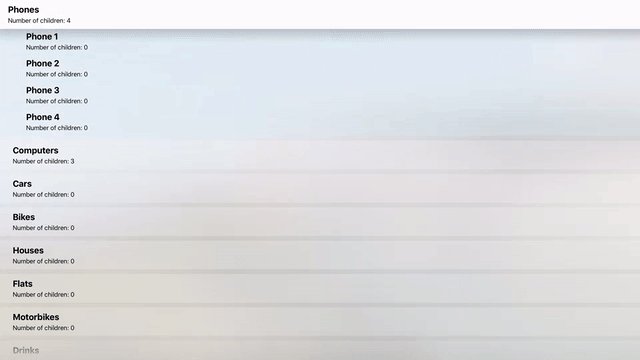
| iOS | tvOS |
|---|---|
 |
 |
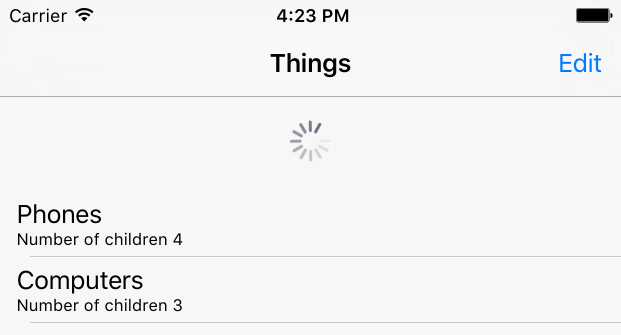
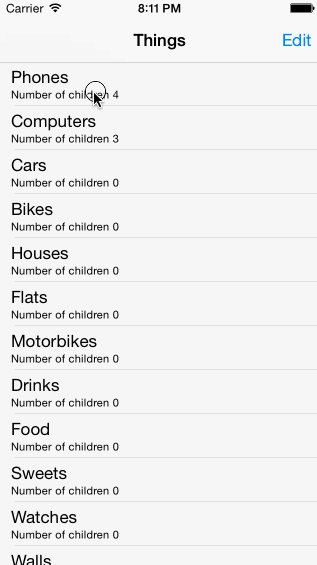
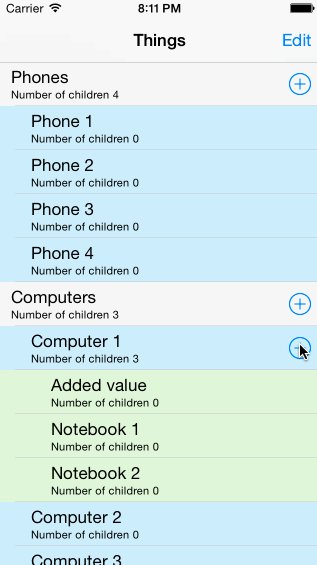
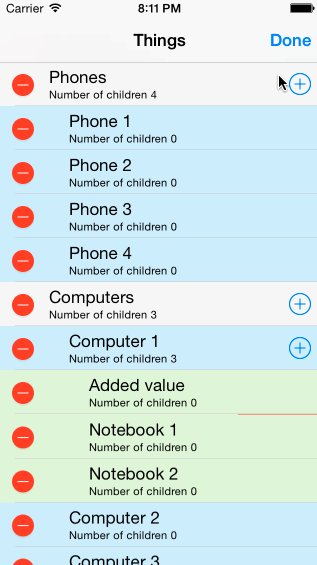
RATreeView is a class designed to provide easy and pleasant way to work with tree views on iOS and tvOS. It works as a wrapper for the UITableView, defining its own delegate and data source methods which make working with tree data structures really easy.
RATreeView is highly customizable and has a lot of features.
Installation
CocoaPods
CocoaPods is the recommended way to add RATreeView to your project.
- Add additional entry to your Podfile.
pod "RATreeView", "~> 2.1.2"- Install Pod(s) running
pod installcommand. - Include RATreeView using
#import <RATreeView.h>.
###Source files
- Downloaded the latest version of the library using link.
- Copy content of the downloaded (and unzipped) zip file into your project by dragging it into Project's navigator files structure.
Requirements
- Xcode 5
- iOS 7 or newer/tvOS 9 or newer
Usage
Check out the demo for example usage of library. Make sure you read the RATreeView documentation on Cocoa Docs.
Basics
-
Add following import in file of your project when you want to use RATreeView:
// In case you are using RATreeView with CocoaPods #import <RATreeView.h>// In case you are using RATreeView by simply copying // source files of the RATreeView into your project #import "RATreeView.h"
-
Simplest way to initialize and configure RATreeView:
RATreeView *treeView = [[RATreeView alloc] initWithFrame:self.view.bounds]; treeView.delegate = self; treeView.dataSource = self; [self.view addSubview:treeView]; [treeView reloadData];
-
Implement required methods of the RATreeView's data source:
- (NSInteger)treeView:(RATreeView *)treeView numberOfChildrenOfItem:(id)item { return item ? 3 : 0; }
- (UITableViewCell *)treeView:(RATreeView *)treeView cellForItem:(id)item treeNodeInfo:(RATreeNodeInfo *)treeNodeInfo { // create and configure cell for *item* return cell }
- (id)treeView:(RATreeView *)treeView child:(NSInteger)index ofItem:(id)item { return @(index); }
Adding Pull to Refresh control
Adding pull to refresh gesture is really easy using RATreeView and standard UIRefreshControl control.
UIRefreshControl *refreshControl = [UIRefreshControl new];
[refreshControl addTarget:self action:@selector(refreshControlChanged:) forControlEvents:UIControlEventValueChanged];
[treeView.scrollView addSubview:refreshControl];Documentation
Documentation is available on CocoaPods.
TODO
- Better delegate callbacks in case of recursive collapse and expand operations.
- Improved documentation.
- Unit tests.
- Re-order rows feature.
Author
RATreeView was created by Rafał Augustyniak. You can find me on twitter (@RaAugustyniak).
Release Notes
Information about newer versions of the library can be found in the releases section of the repository.
Version 1.0.2
- Fixed bug in select and deselect operations.
- Fixed bug in recursive expand operation (via @Arrnas).
Version 1.0.1
- Fixed bug in recursive expand operation.
Version 1.0.0
- Improved performance.
- Added recursive expand operation. It can be performed by using
expandRowForItem: expandChildren:withRowAnimation:method. Default behavior is non recursive expand. - Added recursive collapse operation. It can be performed by using
collapseRowForItem: expandChildren:withRowAnimation:method. Default behavior is non recursive collapse. - Fixed bug in
itemForRowAtPoint:method when passed point isn't inside any cell.
Version 0.9.2
- Fixed bug in
endUpdatesmethod.
Version 0.9.1
- Fixed behaviour of treeView:willSelectRowForItem: delegate method.
Version 0.9.0
- Added possiblity to change content of the RATreeView dynamically. Possible row operations:
- additions
- deletions
- repositions
- Added additional 'cell accessing' methods.
- Removed
RATreeNodeInfoclass. - Added additional instance methods in RATreeView which substitute functionality provided by
RATreeNodeInfoclass. - Bug fixes.
License
MIT licensed, Copyright (c) 2014 Rafał Augustyniak, @RaAugustyniak