Backstory • Ecosystem • Examples • Documentation
A recommended way to start a Nue project
This project is the "Hello, world" application for Nue. It currently shows only the power of the Nue JS UI library. Eventually this project demonstrates all the features of the whole toolset, like rich HTML pages written with Markdown- like syntax and universal hot reloading.
The recommended way to get started is to clone a create-nue repository and play with it:
# clone the repository
git clone https://github.com/nuejs/create-nue.git
# cd to your newly created app
cd create-nue
# install dependencies
npm install
# Build demo site and start a HTTP server
npm run start
# Open the demo on the browser
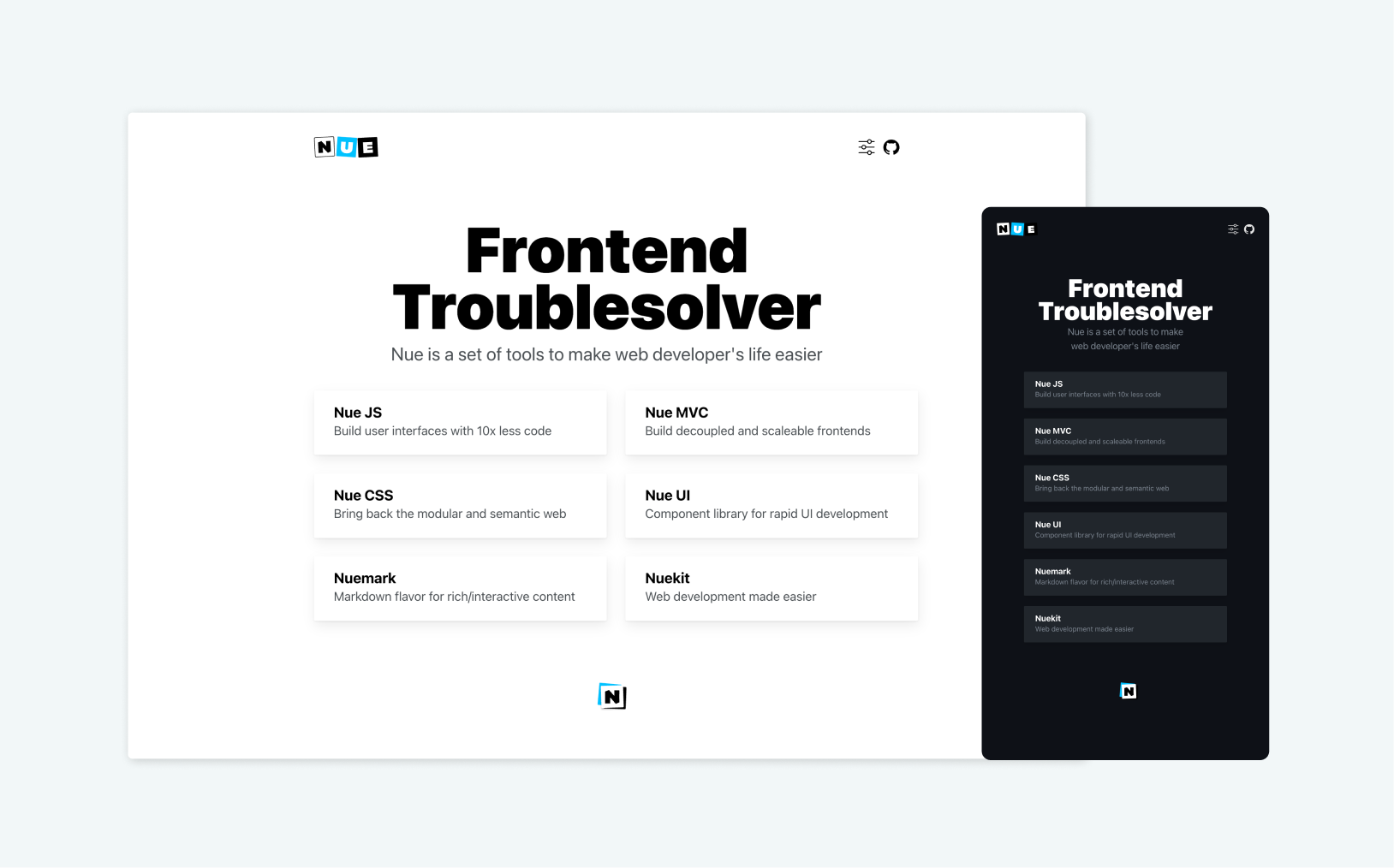
open "http://localhost:8080"In above we created a demo website under my-nue-app/www and serve it on port 8080. It looks like this:
-
Separation of concerns: the content (
src/content.data) is separated from the layout (src/layout.nue,src/components.nue) and styling (www/css/*) -
The 14kb rule: the first TCP packet contains all the necessary to render the first contentful paint: the HTML code and primary CSS (
www/css/primary.css) -
Progressive enhancement: all JavaScript and secondary CSS is loaded after the content and primary styling is loaded with CSS
fetchpriorityset to "low". -
Reactive islands: the static content is enhanced with two reactive components (aka "islands"): theme switcher dialog and a dialog launcher component. These islands are rendered as Web Components. The logic is found at
www/setup.js
Please check the contents of the src and scripts folders to see how Nue JS server-side rendering and compilation works. The source code should be easy to read.
You can make changes to the files under the src folder and run npm run render or npm run compile to see it live on the demo.
Users of Bun can run bun --bun <script>. For example: bun --bun minify
You can run the following scripts with npm run <script> or bun --bun <script>.
-
minify: creates a bundled and minified nue.js script (
www/nue.js) from the files undernode_modules/nuejs/src -
render: creates
www/index.htmlusing Nue server-side rendering -
compile: compiles client-side nue- components (
src/islands.nue) under thewwwfolder -
serve: starts a web server under the
wwwdirectory -
start: run them all: minify, render, compile, and serve