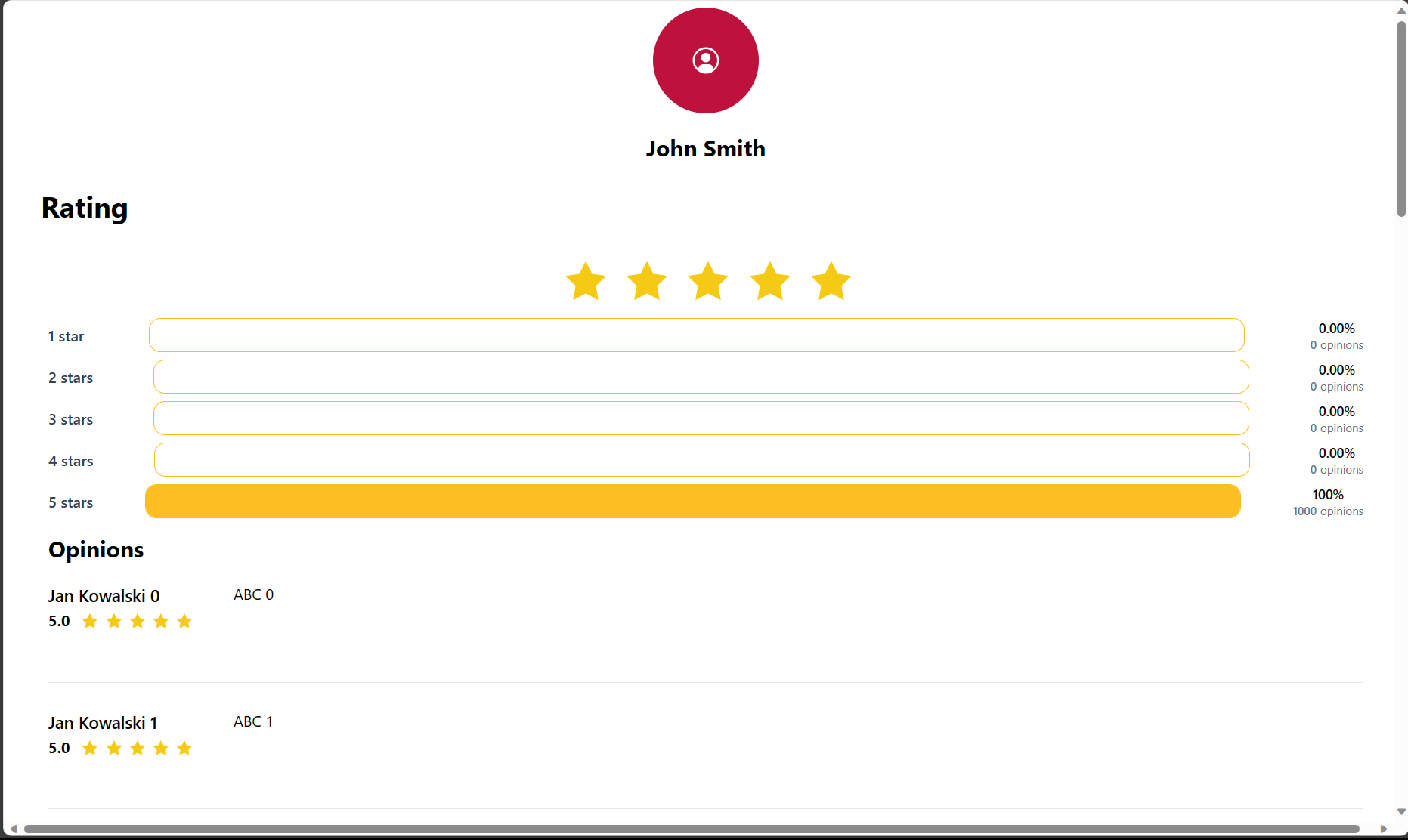
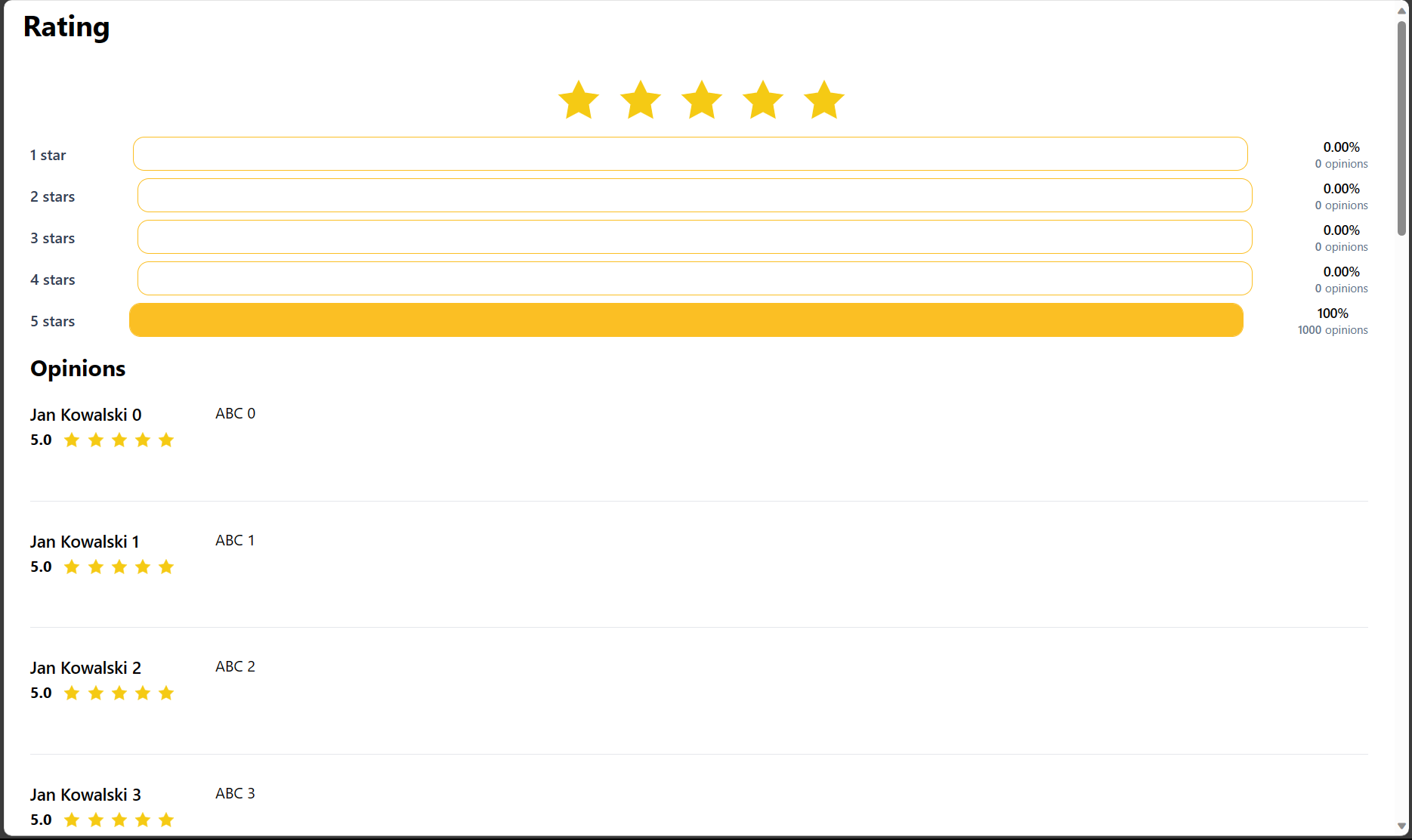
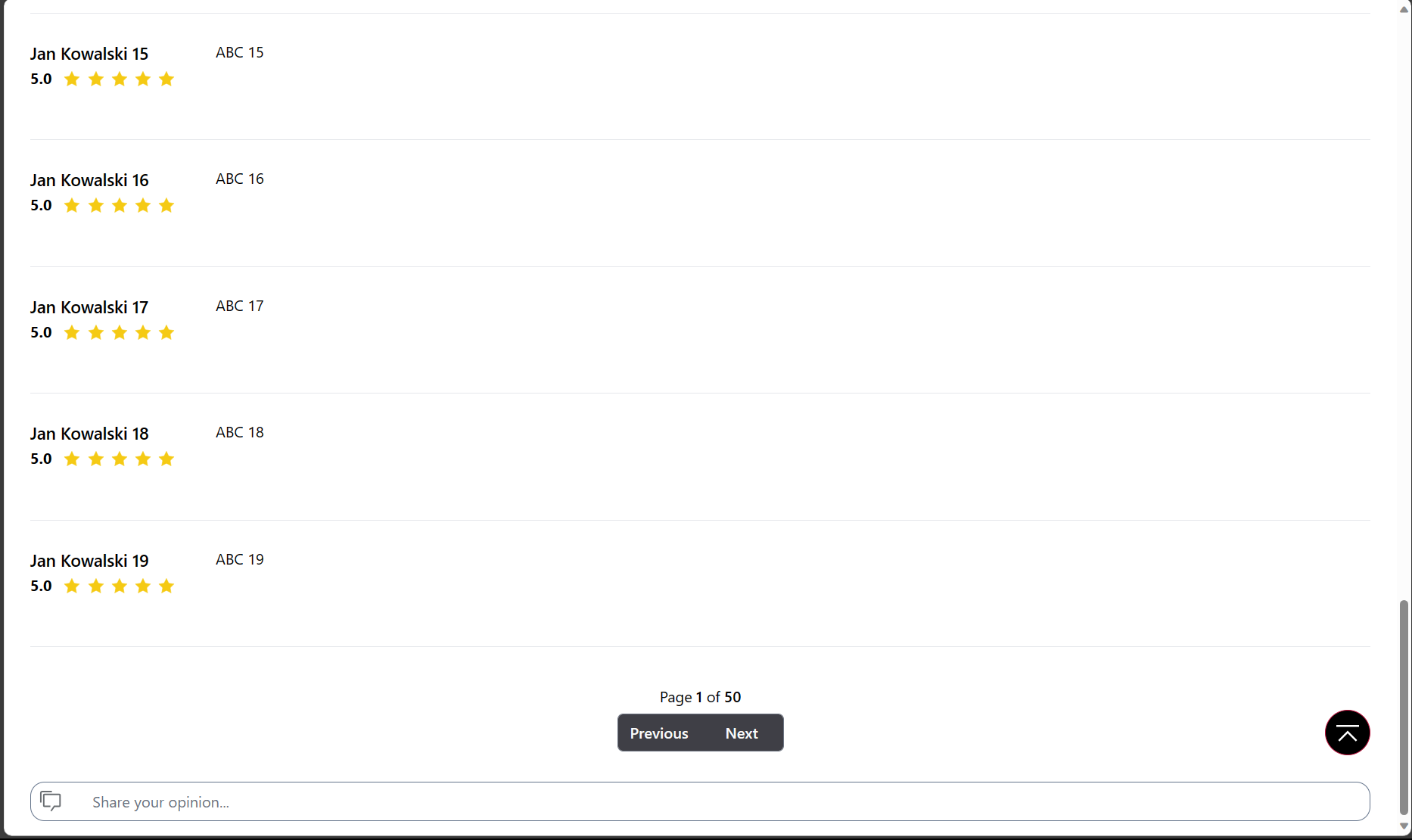
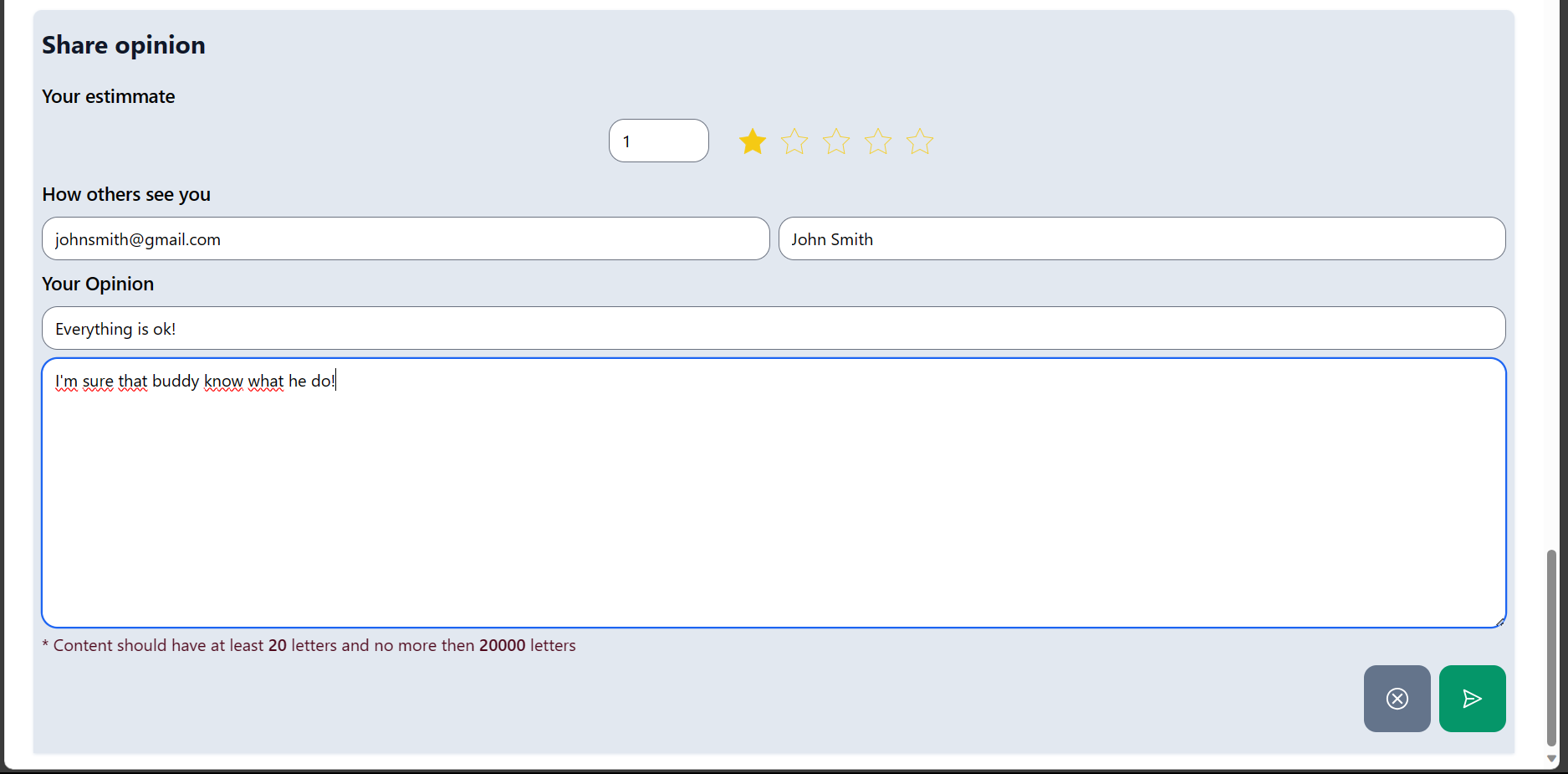
Is the opinions board component publicly avaiable on NPM, your customers etc. can use to estimate whatever: user profile, car, bike, photo, product. Ready out of the box for Svelte
Yes due to license, you can also buy me a tea
Download from npm
$ npm install @opinions-board/svelte- tailwindcss - When haven't preset install in simply way via
$ npx svelte-add@latest tailwindcssthen/or go to your tailwind.config.cjs and set like:
/** @type {import('tailwindcss').Config}*/
const config = {
content: ['./node_modules/flowbite-svelte/**/*.{html,js,svelte,ts}', "./node_modules/@opinions-board/svelte/**/*.{html,js,svelte,ts}"],
plugins: [require('flowbite/plugin')],
darkMode: 'class',
theme: {
extend: {
colors: {
// flowbite-svelte
primary: {
50: '#FFF5F2',
100: '#FFF1EE',
200: '#FFE4DE',
300: '#FFD5CC',
400: '#FFBCAD',
500: '#FE795D',
600: '#EF562F',
700: '#EB4F27',
800: '#CC4522',
900: '#A5371B'
}
}
}
}
};
module.exports = config; <script>
import OpinionsBorad from "@opinions-board/svelte"
const opinions = [
{
userName: "example user name",
rating: 5.0,
content: "ABC "
}
];
</script>
<Board {opinions} targetSendOpinion={"http://localhost:5173"}/>- opinions - is a list of opinions objects in scheme
interface Opinions {
/** is the user name whose was created a comment */
userName: string,
/** is the this user estimation in range 1.0 - 5.0 (float number) */
rating: number,
/** the opinion content */
content: string
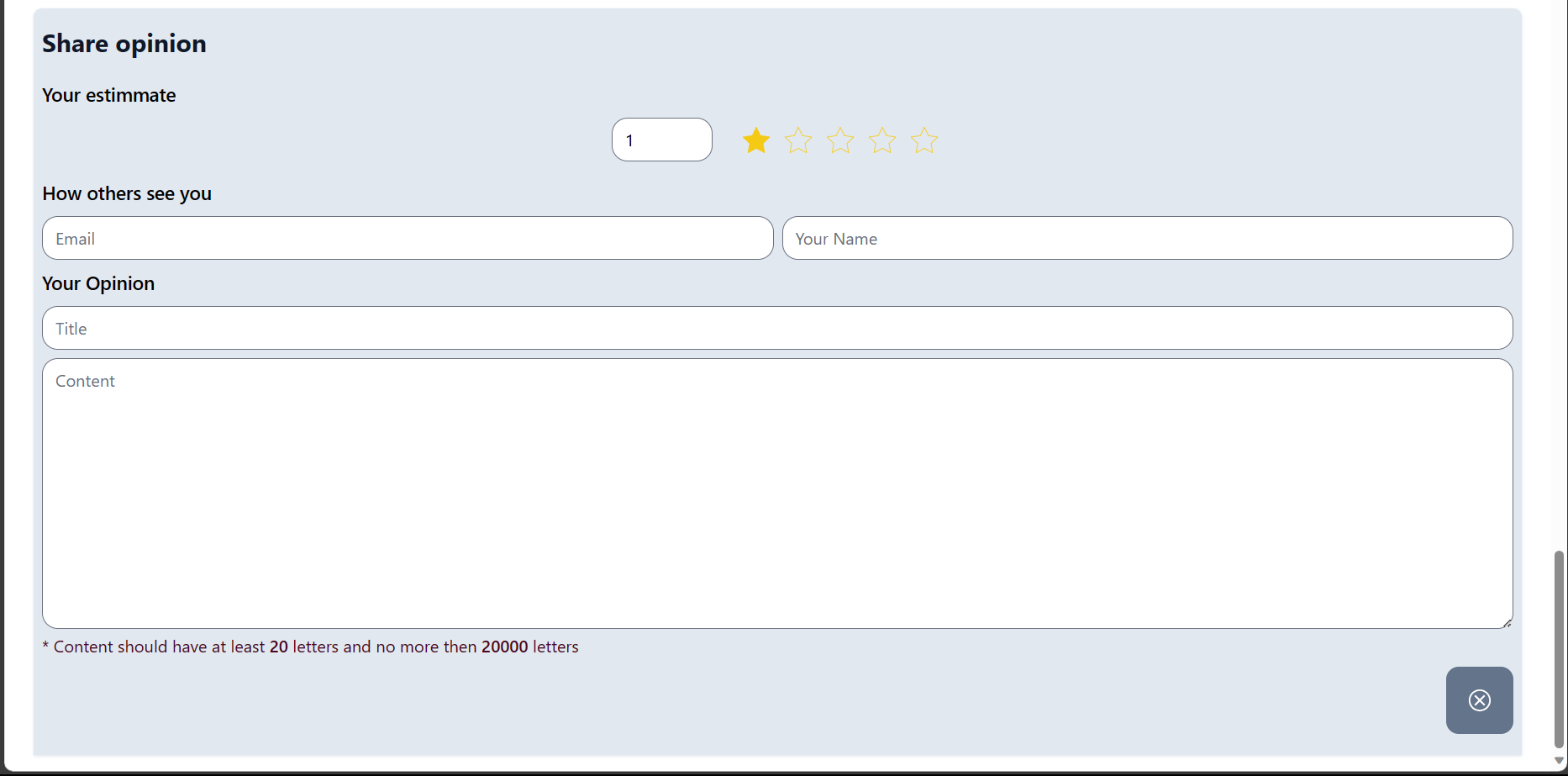
}- targetSendOpinions - is the server address where new opinions will be send in such form
/* JSON - Will be send as "application/json" */
interface SendOpinion {
/** Sender email */
email: string,
/** Visible for others user name */
userName: string,
/** Comment title */
title: string,
/** Comment content */
content: string
}
- Server when comment is accepted should respond with http status 200 which testifies for commponent that everything is great and user comment will be adding atop others (as fresh one)
- All such options given in example must be initialized with component
Apache 2.0