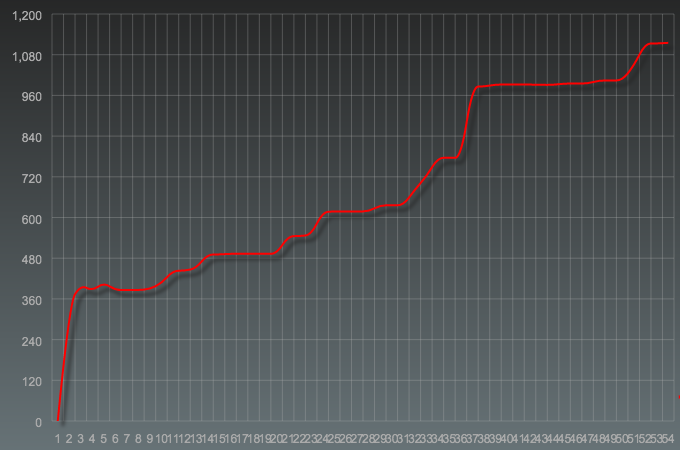
Show the code fluctuation graph of git repository in brwoser. This plugin is just a toy program.
This plugin requires Grunt ~0.4.5
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-code-fluctuation --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt.loadNpmTasks('grunt-code-fluctuation');In your project's Gruntfile, add a section named code_fluctuation to the data object passed into grunt.initConfig().
grunt.initConfig({
code_fluctuation: {
options: {
// Task-specific options go here.
}
},
});Run code_fluctuation task.
$ grunt code_cluctuationThe server start. You can access http://localhost:48897 to view the graph.
$ open http://localhost:48879You can stop the server to pressing Ctrl+C.
Type: Number
Default value: 200*1024
The value that is passed to maxBuffer option of child process executing git log.
Type: Number
Default value: undefined
The value that is passed to the script rendering a graph on html.