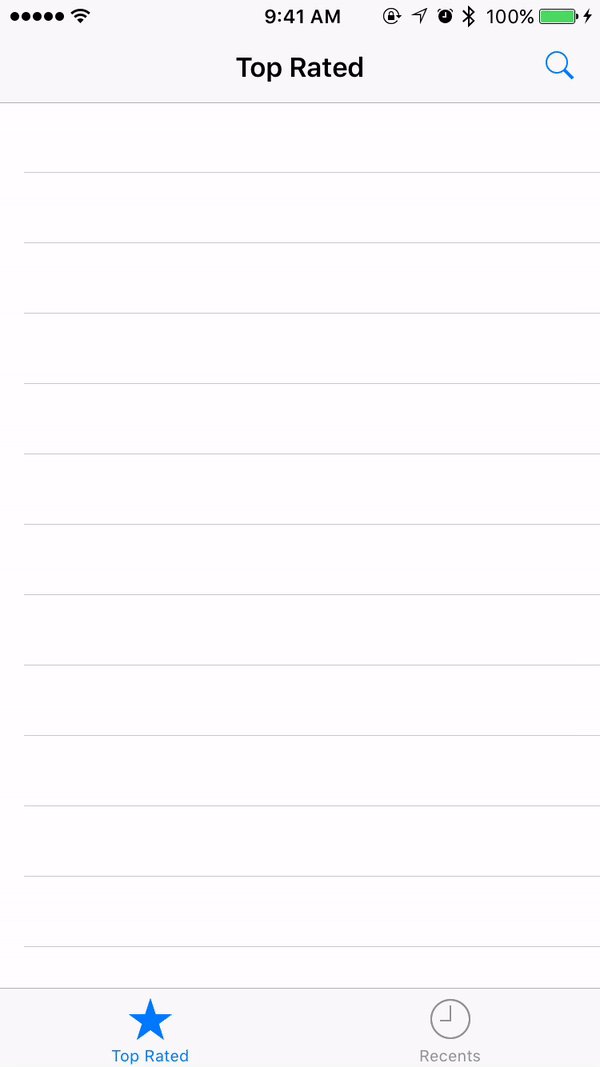
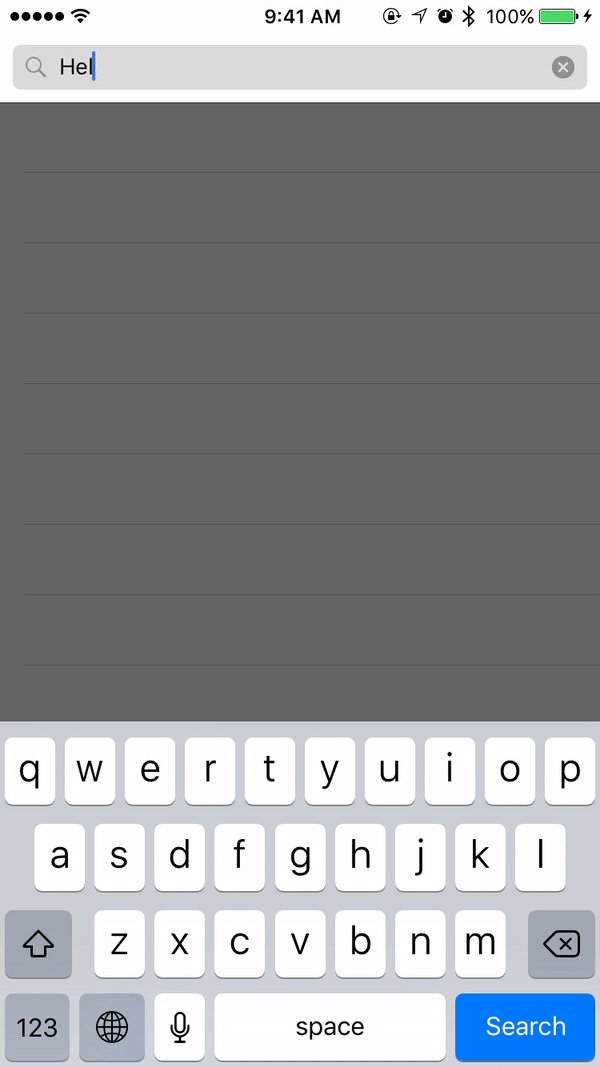
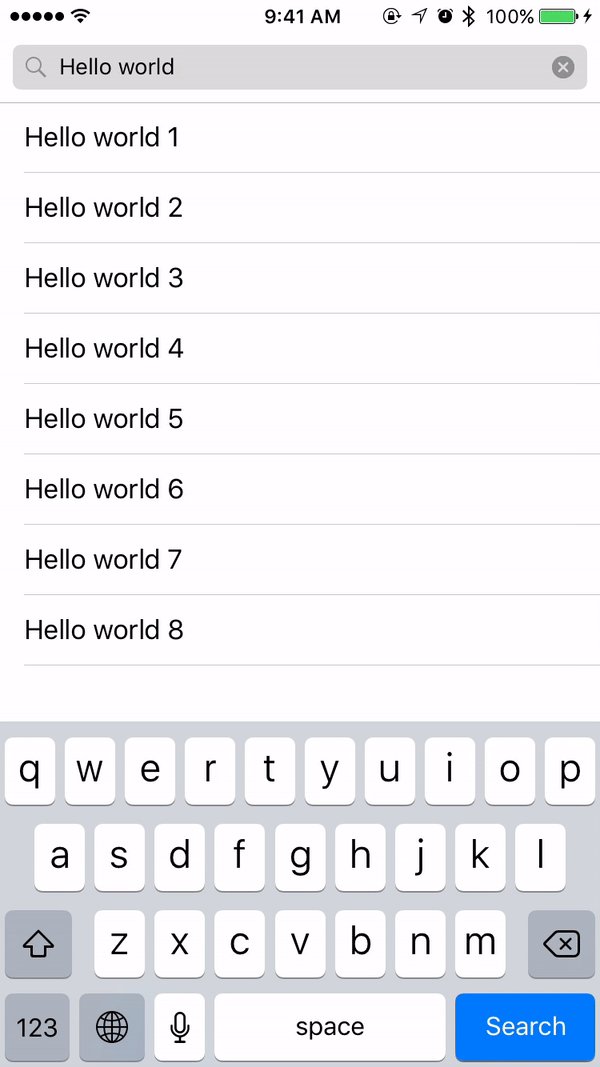
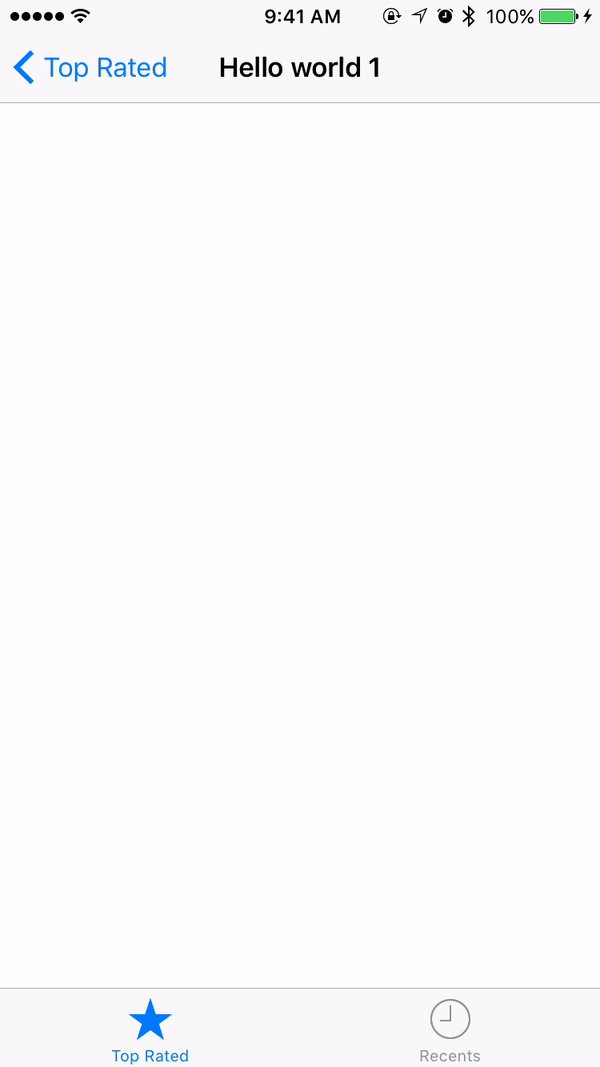
A search controller with auto-complete suggestions written in Swift 3.
pod 'AZSearchView'Create a property of type AZSearchViewController and a String array to hold the data.
var searchController: AZSearchViewController!
var resultArray:[String] = []Implement the delegate and data source protocols:
extension ViewController: AZSearchViewDelegate{
func searchView(_ searchView: AZSearchViewController, didSearchForText text: String) {
searchView.dismiss(animated: false, completion: nil)
}
func searchView(_ searchView: AZSearchViewController, didTextChangeTo text: String, textLength: Int) {
self.resultArray.removeAll()
if textLength > 3 {
for i in 0..<arc4random_uniform(10)+1 {self.resultArray.append("\(text) \(i+1)")}
}
searchView.reloadData()
}
func searchView(_ searchView: AZSearchViewController, didSelectResultAt index: Int, object: AnyObject) {
searchView.dismiss(animated: true, completion: {
self.pushWithTitle(text: text)
})
}
}
extension ViewController: AZSearchViewDataSource{
func results() -> [AnyObject] {
return self.resultArray as [AnyObject]
}
}Now initialize the controller object:
override func viewDidLoad() {
super.viewDidLoad()
self.searchController = AZSearchViewController()
self.searchController.delegate = self
self.searchController.dataSource = self
}And finally present when needed:
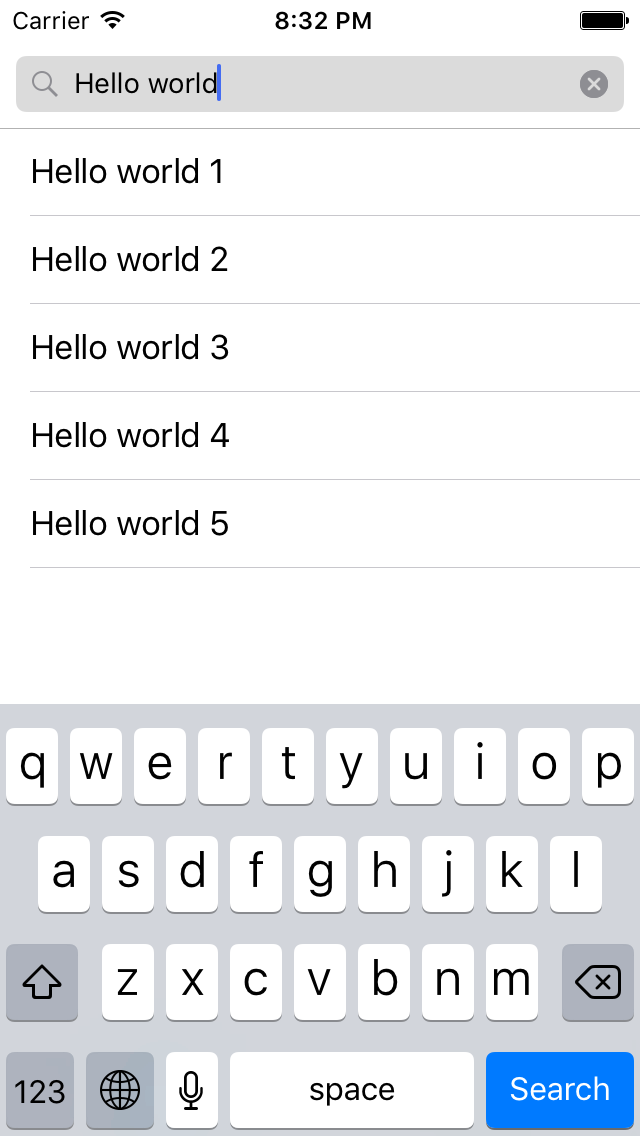
searchController.show(in: self)Default Vs. Customized
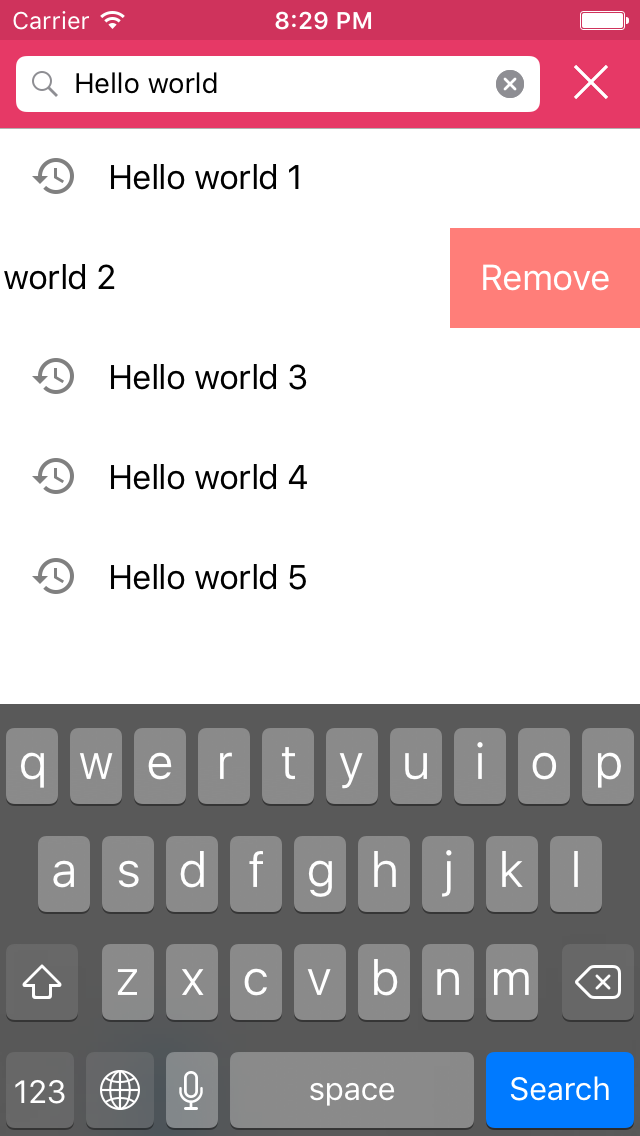
self.searchController.searchBarPlaceHolder = "Search Top Artists"
self.searchController.navigationBarClosure = { bar in
//The navigation bar's background color
bar.barTintColor = #colorLiteral(red: 0.9019607843, green: 0.2235294118, blue: 0.4, alpha: 1)
//The tint color of the navigation bar
bar.tintColor = UIColor.lightGray
}
self.searchController.searchBarBackgroundColor = .white
self.searchController.statusBarStyle = .lightContent
self.searchController.keyboardAppearnce = .dark
let item = UIBarButtonItem(barButtonSystemItem: .stop, target: self, action: #selector(ViewController.close(sender:)))
item.tintColor = .white
self.searchController.navigationItem.rightBarButtonItem = itemAnd by implementing these optional delegate/datasource methods:
extension ViewController: AZSearchViewDelegate{
func searchView(_ searchView: AZSearchViewController, tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 50
}
}extension ViewController: AZSearchViewDataSource{
func searchView(_ searchView: AZSearchViewController, tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: searchView.cellIdentifier)
cell?.textLabel?.text = self.resultArray[indexPath.row]
cell?.imageView?.image = #imageLiteral(resourceName: "ic_history").withRenderingMode(.alwaysTemplate)
cell?.imageView?.tintColor = UIColor.gray
cell?.contentView.backgroundColor = .white
return cell!
}
func searchView(_ searchView: AZSearchViewController, tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
func searchView(_ searchView: AZSearchViewController, tableView: UITableView, editActionsForRowAtIndexPath indexPath: IndexPath) -> [UITableViewRowAction]? {
let remove = UITableViewRowAction(style: .destructive, title: "Remove") { action, index in
self.resultArray.remove(at: indexPath.row)
tableView.deleteRows(at: [indexPath], with: .automatic)
}
remove.backgroundColor = #colorLiteral(red: 1, green: 0.4932718873, blue: 0.4739984274, alpha: 1)
return [remove]
}
}