Flutter est un kit de développement logiciel (SDK) d'interface utilisateur open-source créé par Google. Il est utilisé pour développer des applications pour Android, iOS, Linux, Mac, Windows, Google Fuchsia et le web à partir d'une seule base de code.
La première version de Flutter était connue sous le nom de code "Sky" et fonctionnait sur le système d'exploitation Android. Elle a été dévoilée lors du sommet des développeurs Dart de 20154, avec l'intention déclarée de pouvoir effectuer un rendu cohérent à 120 images par seconde5 . Lors du discours d'ouverture des Google Developer Days à Shanghai, Google a annoncé la sortie de Flutter Release Preview 2 qui est la dernière grande version avant Flutter 1.0. Le 4 décembre 2018, Flutter 1.0 a été publié lors de l'événement Flutter Live, ce qui représente la première version "stable" du Framework. Le 11 décembre 2019, Flutter 1.12 a été publié lors de l'événement Flutter Interactive.
To install and run Flutter, your development environment must meet these minimum requirements: Operating Systems: Windows 10 or later (64-bit), x86-64 based. Disk Space: 1.64 GB (does not include disk space for IDE/tools). Tools: Flutter depends on these tools being available in your environment.
I- LEARNING
YOUTUBE
- https://www.youtube.com/@TheFlutterWay
- Flutter - YouTube
- Abdul Aziz Ahwan - YouTube
- https://www.youtube.com/@avcodes (UI Design)
- https://www.youtube.com/@createdbykoko/videos (UI Design)
- https://www.youtube.com/@CodexCommunity
- https://www.youtube.com/@JeronDev
- Rabee Omran - YouTube (bloc inspiration to Learn other )
- doctor code - YouTube flutter ui
- https://www.youtube.com/@codeacad projects??
- Bilgun - YouTube (flutter project , news application,movie application ,ecommmerce)
- Mitch Koko - YouTube ( courses )
- Akshit Madan - YouTube (TOP)
- https://www.youtube.com/@flutteruidev (TOP,news)
- https://www.youtube.com/@CodingwithT (UI , Firebase)
- https://www.youtube.com/@CodeCompilee (UI,GETX)
- https://www.youtube.com/@RivaanRanawat
- Coder Sangam - YouTube bloc
- ZaitoonTech - YouTube
WEBSITES
- https://docs.flutter.dev/
- https://flutterbyexample.com/ (Learning tutorials)
- https://fluttergems.dev/ (news,veille,packages)
- https://www.flutterbeads.com/
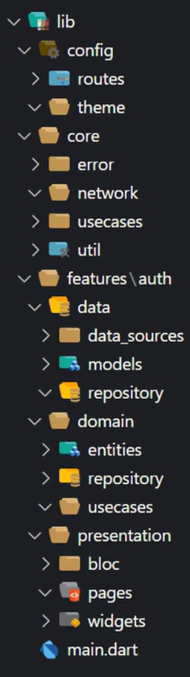
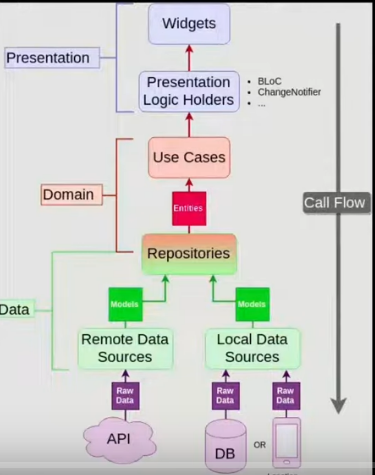
It is software design philosophy that separates the software system into layers of responsibility such that the architecture remains maintanable ,testable and extensible.
Flutter TDD Clean Architecture Course [1] – Explanation & Project Structure - YouTube
It present app content,it handles the user interactions
-
page: application pages
-
State management: file remain to state management that we use
-
Widgets
only dart without flutter, business logic of the application, not affected by changes in outer layers
-
Entities : create based on data
-
Repositories interfaces(abstract classes,contracts)
- Use cases(Sign up,Login) : class that encapsulate all business logic of a particular use cases of the app, it refers to a specific action or functionality that a user can perform within an application. It represents a logical unit of work that an application can perform in response to user's request or an event
Responsable for data retrevial,Api call a server or local database
-
repositories : call data from differents data sources
-
data sources : Local or remote datasource.
-
models
- assets (icons,images,fonts)
- SharedPreferences
SharedPreferences. shared_preferences is a Flutter plugin that allows you to save data in a key-value format so you can easily retrieve it later. Behind the scenes, it uses the aptly named SharedPreferences on Android and the similar UserDefaults on iOS.
saveData() async{
var shared = await SharedPreferences.getInstance();
shared.setBool("human",true);
}
receiveData() async{
var shared = await SharedPreferences.getInstance();
shared.getBool("human",true);
}
shared.remove("human");