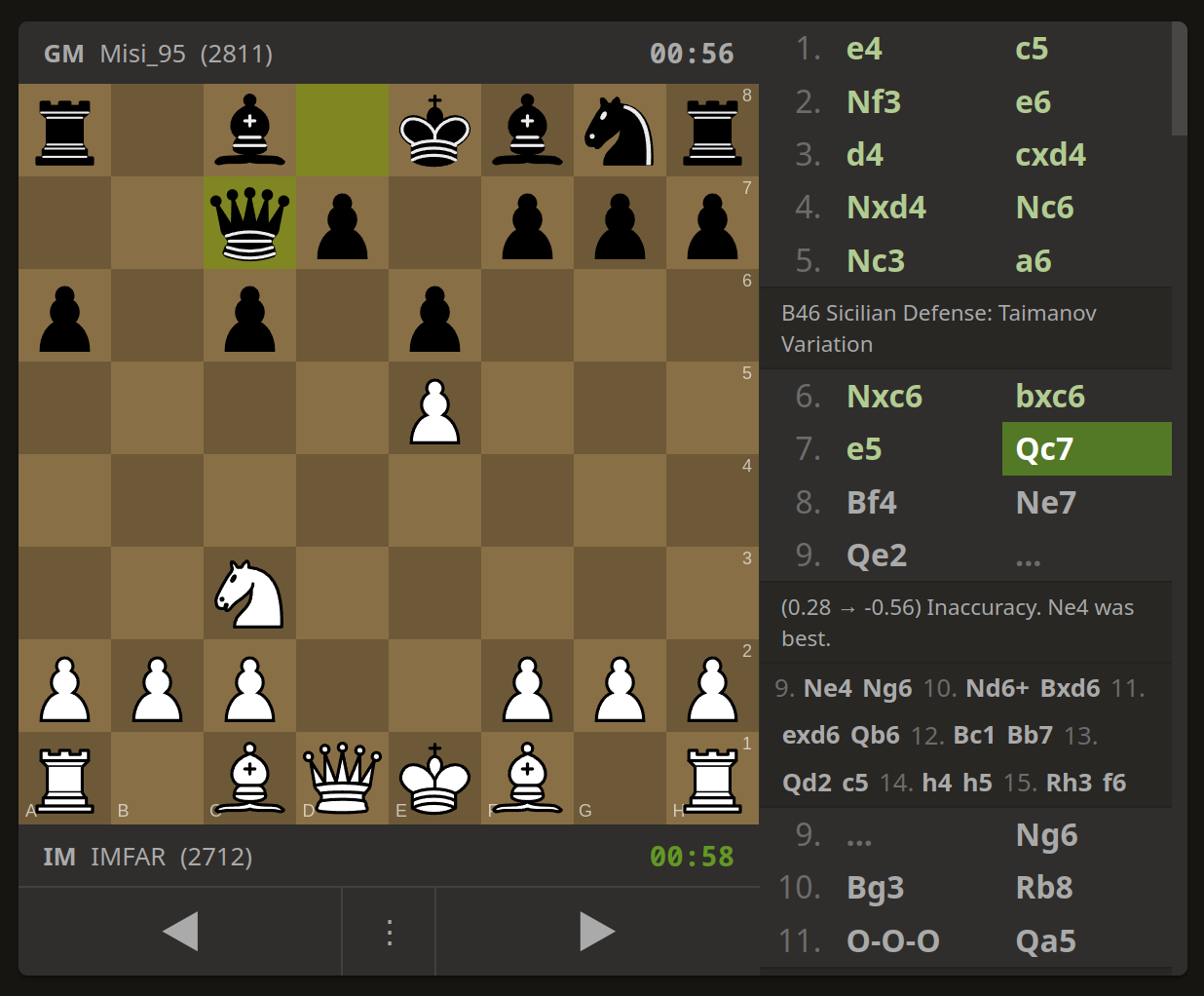
PGN viewer widget, designed to be embedded in content pages.
This won't replace a fully featured analysis board.
Lichess PGN Viewer is distributed under the GPL-3.0 license (or any later version, at your option). When you use it for your website, your combined work may be distributed only under the GPL. You must release your source code to the users of your website.
Please read more about GPL for JavaScript on greendrake.info.
- load and render very fast
- browse through a game
- variation tree
- PGN comments
- players and clocks
- mobile support
- translatable and customisable
- client-side only
- easy to set up on any page
- custom user moves
- engine support
- opening explorer
For these features, use an analysis board or Lichess studies.
pnpm install
pnpm run demo
Then open the demo page at http://localhost:8080
npm i lichess-pgn-viewer
import LichessPgnViewer from 'lichess-pgn-viewer';
const lpv = LichessPgnViewer(domElement, {
pgn: 'e4 c5 Nf3 d6 e5 Nc6 exd6 Qxd6 Nc3 Nf6',
});
// lpv is an instance of PgnViewer , providing some utilities such as:
lpv.goTo('first');
lpv.goTo('next');
lpv.flip();
console.log(lpv.game);
// see more in pgnViewer.tsconst lpv = LichessPgnViewer(domElement, {
pgn: 'e4 c5 Nf3 d6 e5 Nc6 exd6 Qxd6 Nc3 Nf6',
// ... more Config
});See all configuration options in the documented source code.
View more examples in demo/index.html
If you use SCSS, you can import the styles with:
@import '../../node_modules/lichess-pgn-viewer/scss/lichess-pgn-viewer.lib';Customisable SCSS variables are available, see how lichess configures lichess-pgn-viewer with SCSS.
Alternatively you can build a CSS file with
npm run sass-prodThen copy the dist/lichess-pgn-viewer.css file into your project.