Course Goals
The Course Goals project is a professionally designed web application built with React. Its primary objective is to empower users in setting and efficiently managing their goals pertaining to their courses or educational programs. This project provides users with a seamless experience to create and track their course goals in a structured and organized manner. By leveraging the intuitive input field provided by the application, users can effortlessly add new goals, ensuring a streamlined approach to their educational journey.
🚀 Live Demo
Experience the Course Goals project live! Click the link below to explore the interactive demo and witness its seamless user interface, intuitive design, and impressive functionalities.
Live Preview ➡️ Demo
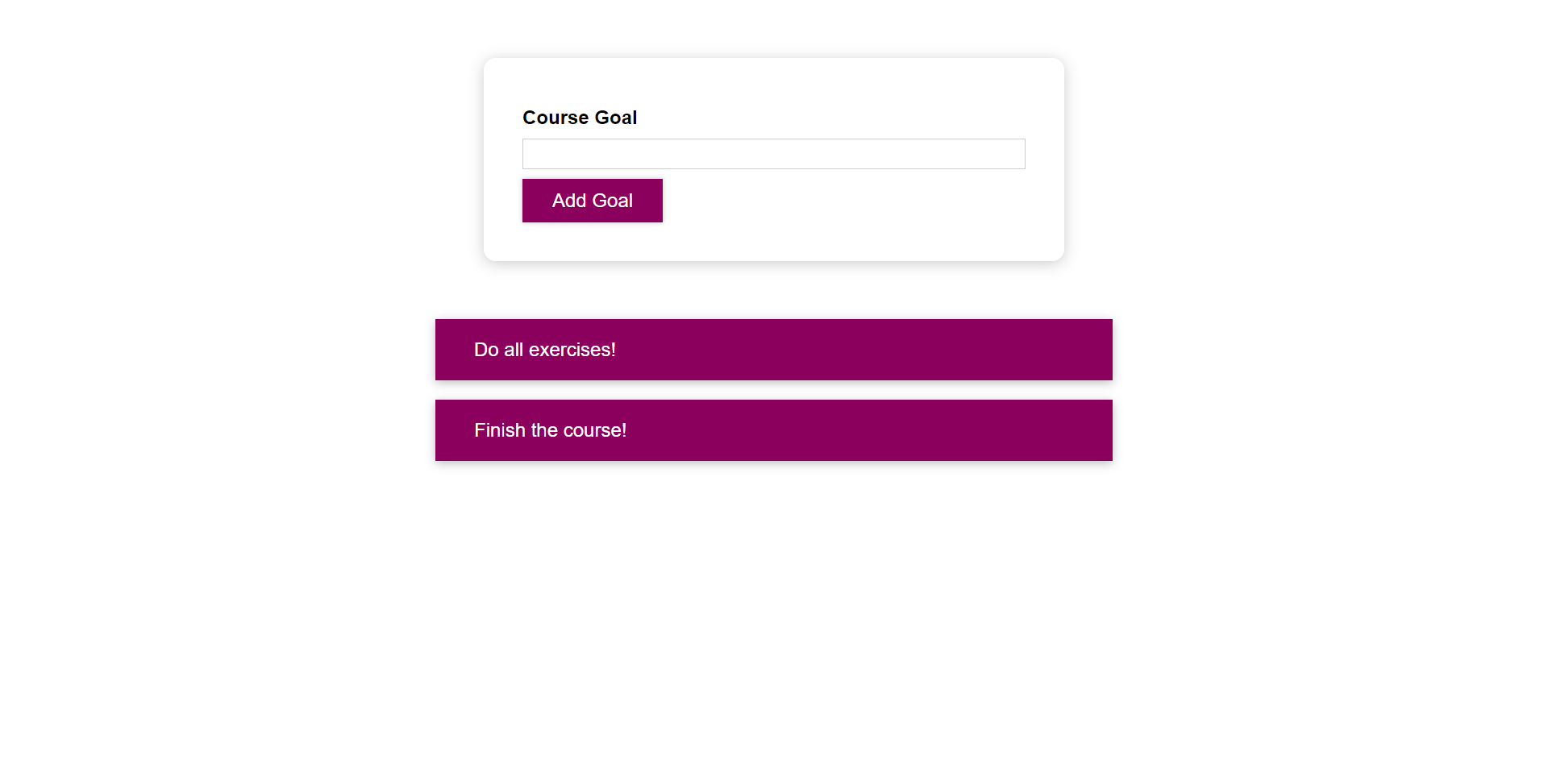
🖼️ Project Screenshots
Get a sneak peek into the Course Goals project with these screenshots, showcasing its sleek and user-friendly interface.
💡 Key Features
Here are some notable features of the Course Goals project:
- Intuitive Goal Management: Seamlessly create and manage course goals with an intuitive interface, allowing for effortless organization and tracking.
- Goal Tracking: Monitor your progress by tracking the completion status of your course goals, providing a visual representation of your achievements.
- User-Friendly Input: Easily add new goals by entering the goal text in a user-friendly input field, enabling quick and efficient goal creation.
- Error Handling: If a blank goal text is entered, the input field will display a red border, indicating an error and prompting the user to provide valid text.
- Responsive Design: The Course Goals project adopts a responsive design, ensuring optimal performance and visual consistency across different devices, including desktops, tablets, and mobiles.
🛠️ Installation Steps
Follow the steps below to set up the project:
1. Clone the repository:
To clone the course-goals repository, run the following command in your terminal:
git clone https://github.com/kranthikumarkaranam/course-goals.git
2. Install the dependencies:
After cloning the repository, navigate to the project directory in your terminal and run the following command to install the required dependencies:
npm install
3. Start the server:
To start the server and run the Course Goals application, use the following command:
npm start
4. Access Course Goals:
Once the server is up and running, you can access the Course Goals application in your web browser by following these steps:
- Open your web browser.
- Type
http://localhost:3000in the address bar. - Press Enter to access the Course Goals application.
💻 Tech Stack
Technologies used in the project:
- HTML5
- CSS3
- ES6+ JavaScript
- ReactJS
🍰 Contribution Guidelines
Contributions are highly appreciated! If you come across any issues or have suggestions for improvements, please feel free to submit a pull request. To ensure smooth collaboration, please follow the guidelines below:
- Fork the repository and create a new branch from the `main` branch.
- Ensure that your code adheres to the project's coding style and conventions.
- Provide clear and concise descriptions of your changes in the pull request.
By following these guidelines, you can contribute to the project effectively and help enhance its quality. Thank you for your valuable contributions!
💖 Like my work?
Thank you for taking the time to explore the project. I hope it brings value and joy to those who use it.
If you need any assistance or have any inquiries, please feel free to contact me here.