User Data
The User Management Project is a sophisticated web application that demonstrates the core principles of managing user data using the React framework. It offers a seamless user experience for the addition and display of a comprehensive user list, including their names and ages. In cases where users provide invalid or empty input, the application promptly presents an error modal that clearly conveys the corresponding error message.
🚀 Live Demo
Embark on an interactive journey with the User Data project! Simply click the link below to access the live demo and immerse yourself in its seamless user interface, intuitive design, and powerful functionalities.
Live Preview ➡️ Demo
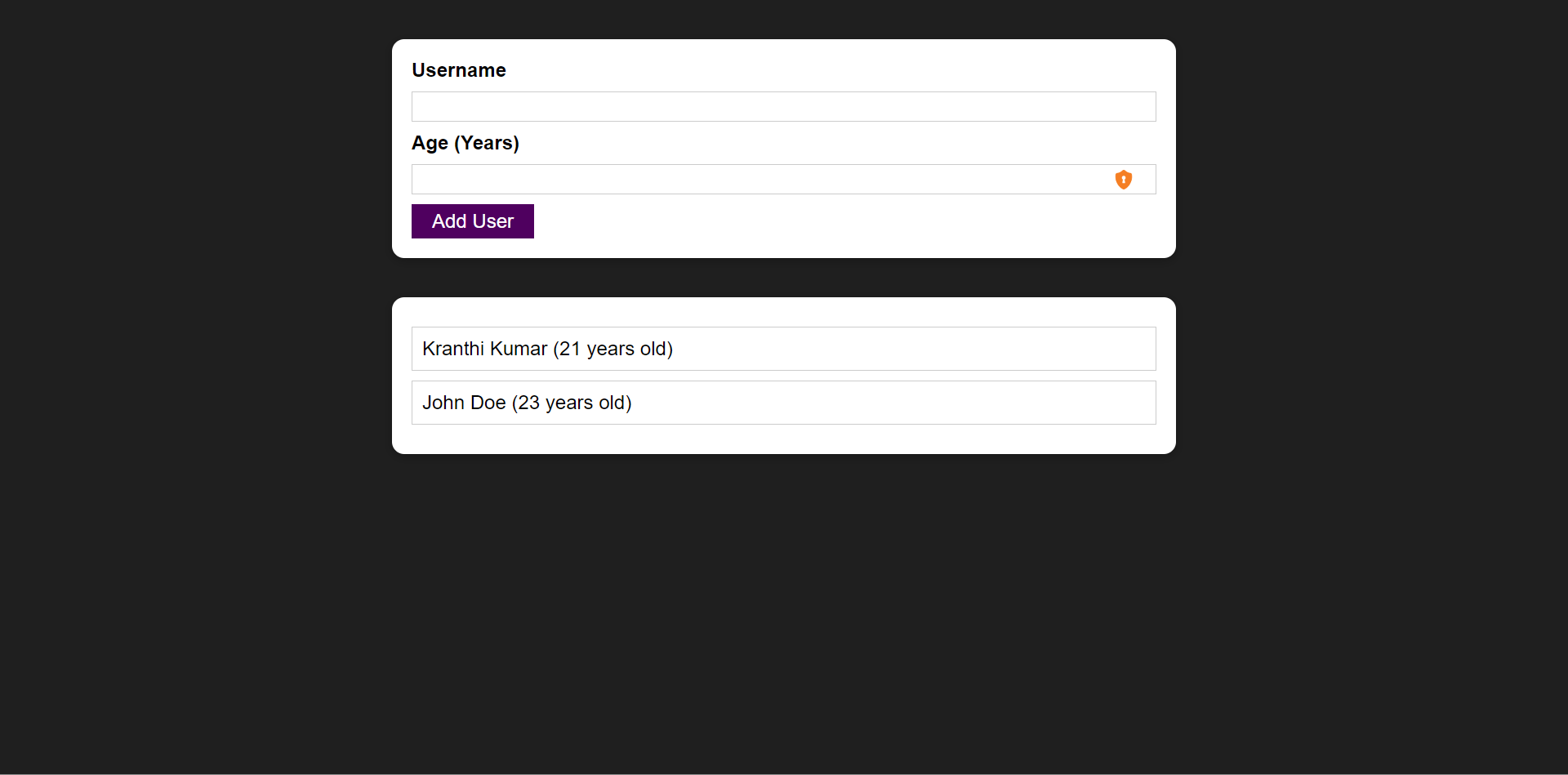
🖼️ Project Screenshots
Get a sneak peek into the User Data project with these screenshots, showcasing its sleek and user-friendly interface.
💡 Key Features
Here are some notable features of the Course Goals project:
- Seamless Data Management: Effortlessly manage and organize user data through an intuitive interface, enabling efficient data handling and manipulation.
- Data Validation: Ensure data accuracy and integrity with built-in validation mechanisms, detecting and handling errors or inconsistencies in the user data.
- Error Indication: When users input invalid data or leave fields empty, the application promptly displays an error modal that precisely communicates the nature of the error, enabling users to rectify the input accordingly.
- Responsive Design: The User Data project is designed with responsiveness in mind, delivering a seamless and optimized user experience across a variety of devices, including desktops, tablets, and mobiles.
🛠️ Installation Steps
Follow the steps below to set up the project:
1. Clone the repository:
To clone the user-data repository, run the following command in your terminal:
git clone https://github.com/kranthikumarkaranam/user-data.git
2. Install the dependencies:
After cloning the repository, navigate to the project directory in your terminal and run the following command to install the required dependencies:
npm install
3. Start the server:
To start the server and run the User Data application, use the following command:
npm start
4. Access User Data:
Once the server is up and running, you can access the User Data application in your web browser by following these steps:
- Open your web browser.
- Type
http://localhost:3000in the address bar. - Press Enter to access the User Data application.
💻 Tech Stack
Technologies used in the project:
- HTML5
- CSS3
- ES6+ JavaScript
- ReactJS
🍰 Contribution Guidelines
Contributions are highly appreciated! If you come across any issues or have suggestions for improvements, please feel free to submit a pull request. To ensure smooth collaboration, please follow the guidelines below:
- Fork the repository and create a new branch from the `main` branch.
- Ensure that your code adheres to the project's coding style and conventions.
- Provide clear and concise descriptions of your changes in the pull request.
By following these guidelines, you can contribute to the project effectively and help enhance its quality. Thank you for your valuable contributions!
💖 Like my work?
Thank you for taking the time to explore the project. I hope it brings value and joy to those who use it.
If you need any assistance or have any inquiries, please feel free to contact me here.